Day 20 Hero动画
前言
通过Hero,我们可以在两个路由之间做出流畅的转场动画,Hero会在Source、Overlay、Destination三个画面下运行。
基本用法
Hero有两个元素,分别是源元件和目标群元件,两者都需要包裹在Hero里面。
源路由的Hero

目标路由中的Hero

原理
我们分成动画开始时、动画进行中、动画结束三个部份来解释。
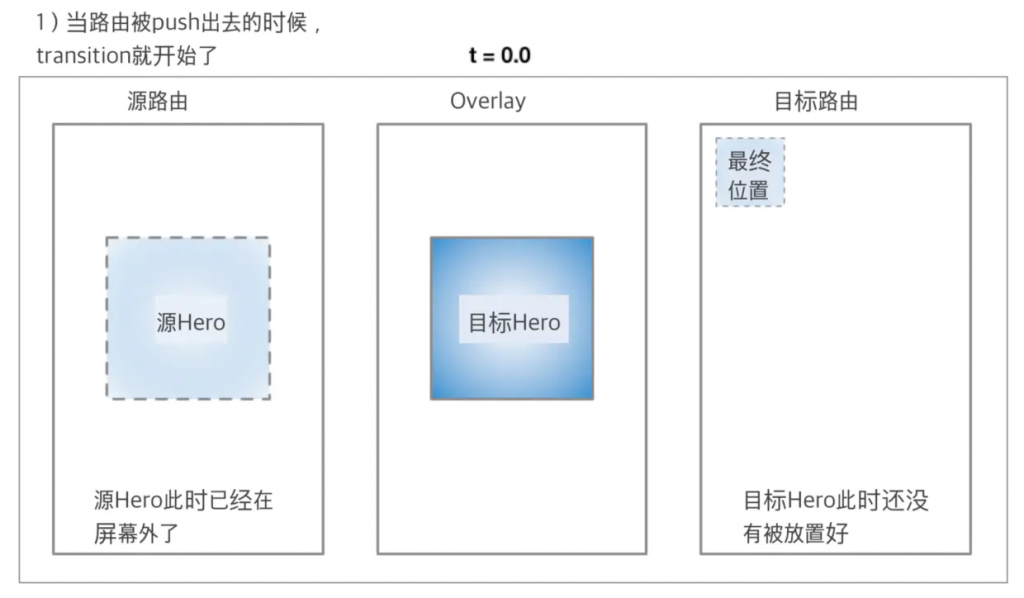
(一)动画开始:t=0.0
在动画开始时,Flutter会计算出Hero的位置并复制,然後绘制到Overlay上,
复制的Hero和来源Hero大小一致。

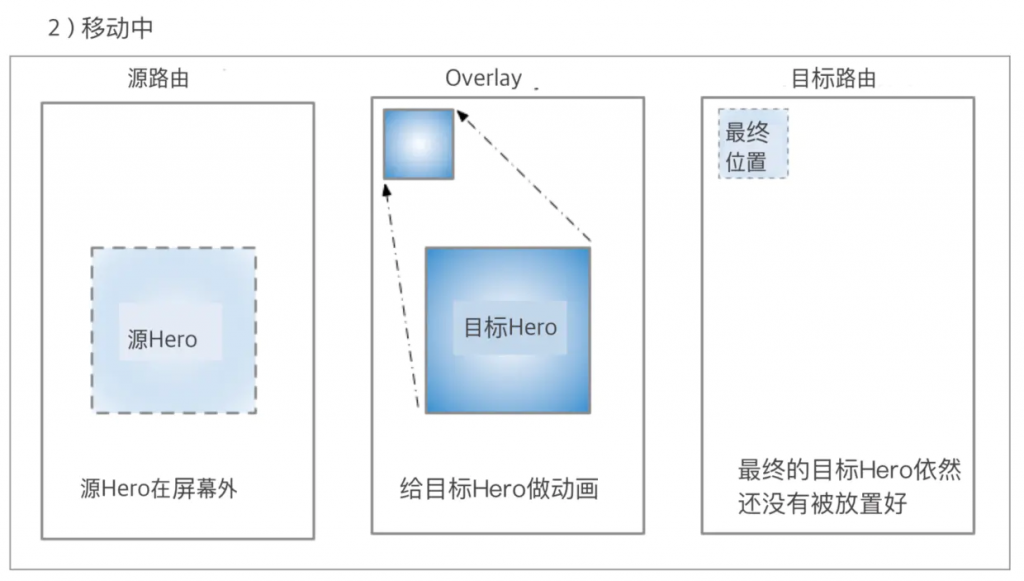
(二)动画进行中
动画实现的过程中,Flutter会逐渐把来源Hero移出萤幕,而动画的进行是依靠Tween来实现,透过createRectTween属性把Tween传给Hero。

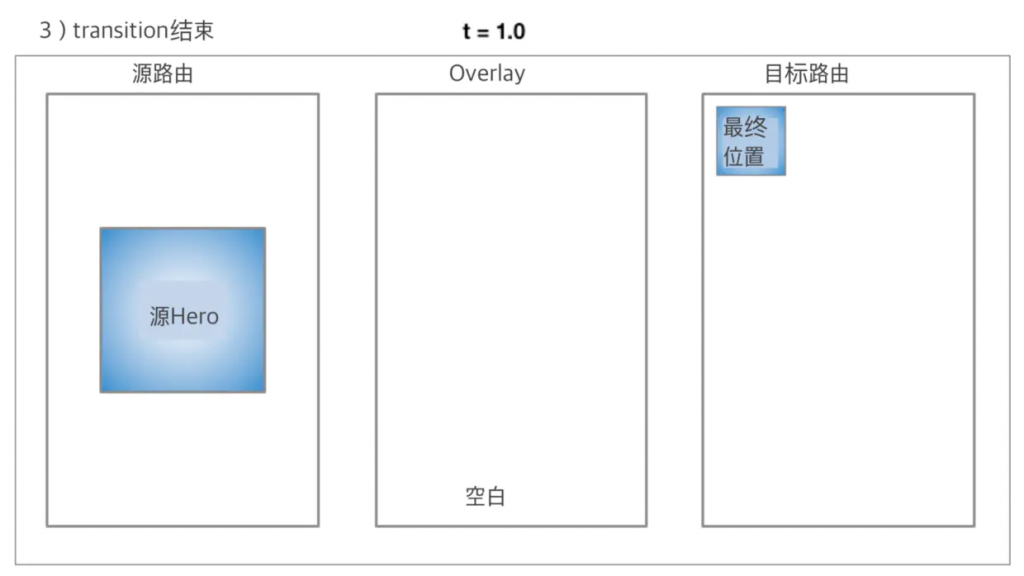
(三)动画结束:t=1.0
Flutter将Overlay中的Hero移除,并使目标Hero出现在目标路由的最终位置。

其实Hero动画很复杂,但我只是简单做介绍,如果对这个有兴趣的话建议可以去参考官方网站,明天将会介绍网路通讯协定,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业5.3节
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/720521/
https://ithelp.ithome.com.tw/articles/10224215
https://ithelp.ithome.com.tw/articles/10224756
https://github.com/chienhuikuo/Flutter_2020ironman/blob/master/lib/hero.dart
<<: EP 24: The CRUD & Search of SQLite in TopStore App
>>: [Day - 17 ] - Spring 导入选择器原理与开发
伸缩自如的Flask [day 17] Docker image化--安装篇
假设你今天很辛苦的把flask前後端都写好了, 在自己的电脑上运行,操作都没问题,终於把难缠的bug...
转行的探索跟可以闪开的思考误区
早起运动30分钟Day1 今天一边运动,一边听《转行》这本书。里面提到几个我喜欢的观点。 “我们都以...
[Day26] swift & kotlin 游戏篇!(8) 小鸡BB-游戏制作-历史纪录
Swift 游戏示意 Swift 游戏纪录 最後一个功能是游戏纪录 修改一下Player.swift...
Day14 上上下下左左右右 & 世代差异的沟通术
如果你看到标题秒懂而且联想到梁家辉的话,我只能说,你一定是一个擅长沟通的好PM。 谈到团队内沟通,跟...
Day6 输入框介绍
看完上一篇的输入,今天来介绍不一样表单元件 Input text Textarea多行文字 Chec...