Day-22 操作方法:BOM与DOM
在本系列 JavaScript的重点复习完成後,就要进入笔者学习的最初衷:网页设计应用了。
前提
一般咸认网页前端包括三大部份:网页(HTML)、CSS、JavaScript。他们分别职司资料结构、呈现样式、行为与互动。虽然现今主流浏览器已完全支援JavaScript,但其实JavaScript「本身」并无法操作网页。它还须依靠、「操作方法」以及执行方法的「执行平台(浏览器)」才能实现网页中的行为与互动。
综上,JavaScript存在於「浏览器」中的部份有三:
- JavaScript核心
- BOM 浏览器物件模型(Browser Object Model)
- DOM 文件物件模型(Document Object Model)
BOM 浏览器物件模型
所谓BOM是浏览器功能的核心部份,进入HTML5时代,由W3C着手统合後,各家浏览器已有齐一的标准规范。
BOM的实际核心,是浏览器里的windows物件,同时发挥全域物件(Global Object)与JavaScript/浏览器沟通的功能。提供主要属性诸如:
- frames
- history
- location
- navigator
- screen
举例来说,最常见的就是浏览器弹出的警告对话框(window.alert)。这我们在前面的『Day-06 始於足下:基本语法、陈述句与宣告』有演示过一次:
window.alert('Hello World');

除了window.alert,还有确定/取消对话框(window.confirm)、开放式问答(windows.prompt)都很常见。
DOM 文件物件模型
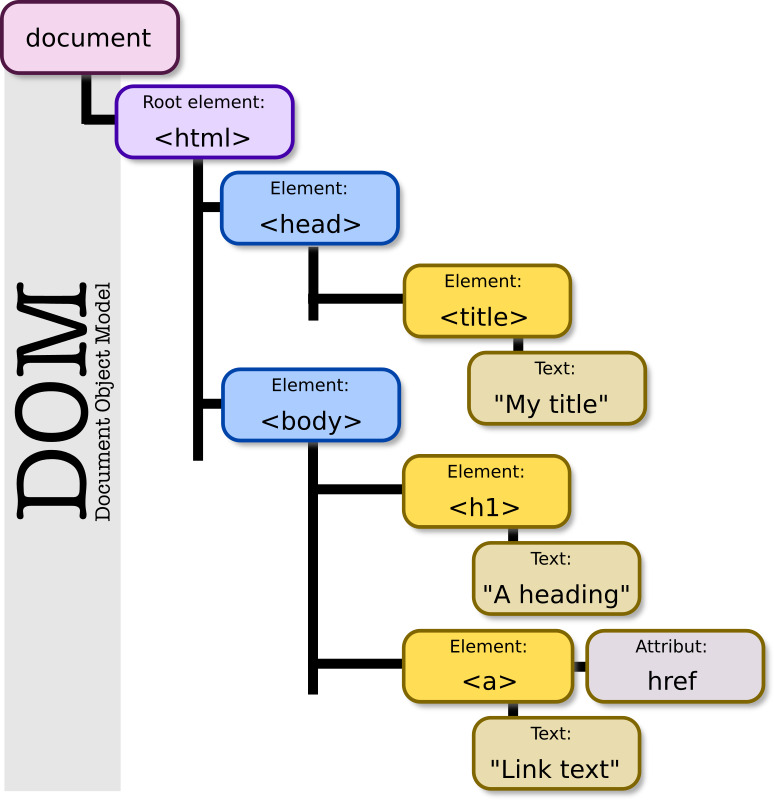
承上,藉由既有的BOM API,可以令JavaScript经由DOM来操作网页内容。由於DOM以树状结构表徵HTML,因此又被称为「DOM Tree」。

(图源:PinClipart图库)
可以发现,document处於树状的根部,依此延伸出HTML、文本、属性等等更多节点。JavaScript所使用的DOM API,可以令其存取、改变、绑定这些HTML的架构、内容、样式以及事件。
<<: [Day26] Click and Drag to Scroll
Day12 - 祖父元件与孙子元件间的传音入密
今天跟大神 重新认识 Vue.js | Kuro Hsu 跨越层级的传递方式 学习祖先元件怎麽传递家...
Day36 - Windows 提权(7)-提权手法统整 Registry 相关
资安这条路:领航新手的 Web Security 指南,以自建漏洞环境学习网站安全(iT邦帮忙铁人赛...
资安即国安,台湾需要更多的CISSP!
安全是品质的一部分 在过去的二十多年中,透过提供IT解决方案帮客户解决问题一直是我的使命。一路走来,...
Day30:Azure小白如何使用Azure Active Directory Identity protection管好管满
在昨天我们谈完Azure小白想早下班-之-使用Azure Synapse Analytics汇入数P...
django新手村7-----template 常用特殊标签
forloop.counter0 记数器从0开使 forloop.counter 从1开始 divi...