Vue.js 从零开始:Vue CLI 介绍与安装
为什麽要使用Vue CLI
- 开发环境复杂,透过
Vue CLI整合环境,减少整合的时间。 - 套件使用过多,方便管理。
- 前後端分离为主流,
SPA更符合开发。
Vue CLI是什麽
- 以
Webpack为底层,帮开发者建置好开发环境。 - 可以用多种第三方套件。
- 可运行
Sass、Bebal...等编辑工具。 - 独立的
.Vue档案,包含<template>、<script>、<style>。
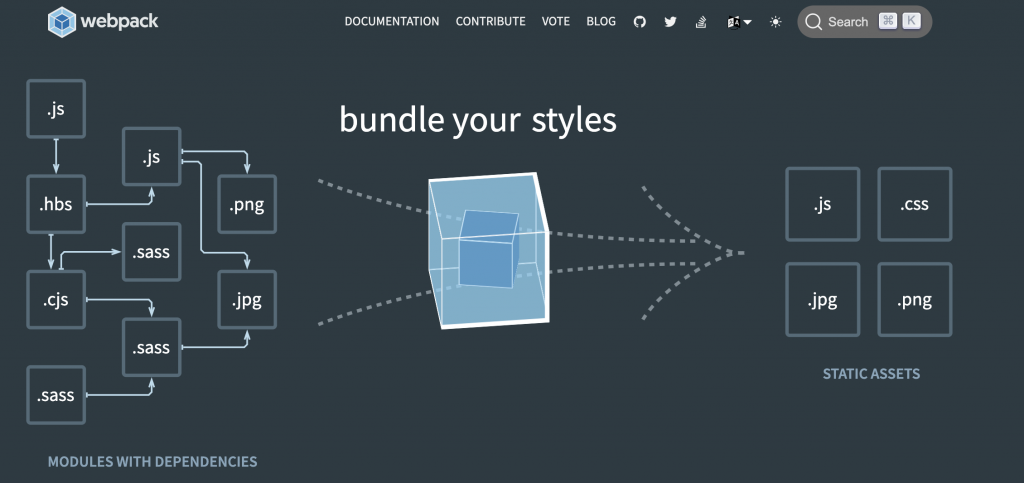
Webpack 做了哪些事情

Webpack是个整合工具可以运行各种环境,例如:Sass(CSS预处理器)、BABEL(JavaScript编译器)、ESlint(程序码检视工具),开发过程中产生的Sass档案、JavaScript档案、Vue档案,再由Webpack产生出能运行的HTML、CSS、Js档案。
并且整合以下开发环境:
1.编译各种语言,编译後可以在各种浏览器运行,例如:ES6、ES7、TypeScipt、Sass...等。
2.程序码品质检视,确保程序码的一致性。
3..Vue档案,开发Vue元件更为方便。
Vue CLI的安装的前置准备
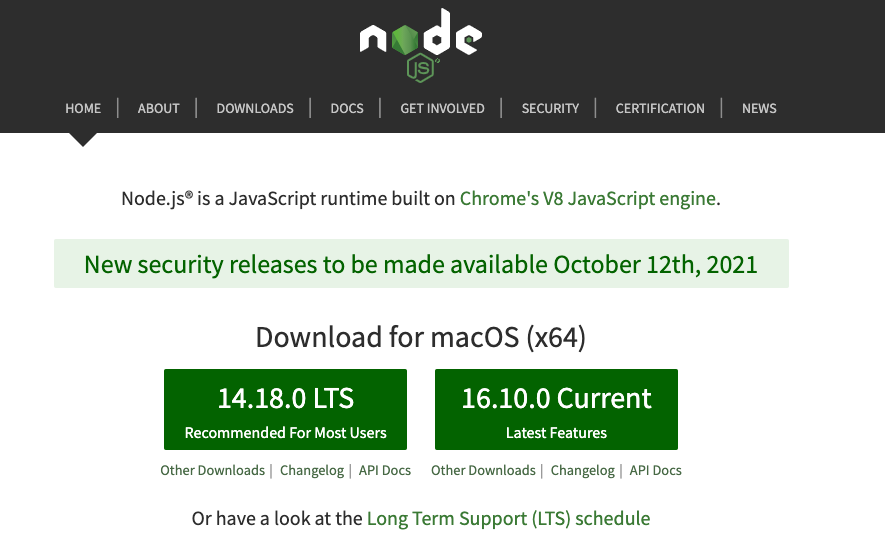
开始安装Vue CLI之前请先安装Node.js

照着官网的指示做,安装完成之後,开启终端机输入指令:
node -v
npm -v
安装Node.js的同时NPM也会随着安装,如果有出现版本号码就代表安装成功。
创建第一个Vue CLI专案
vue create [专案名称]
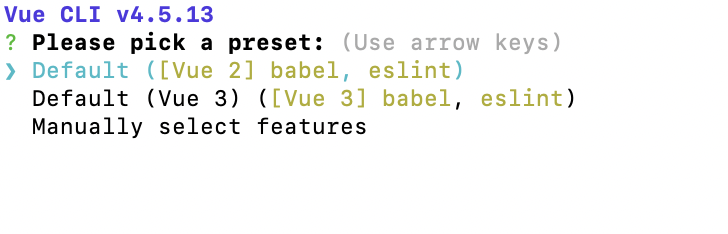
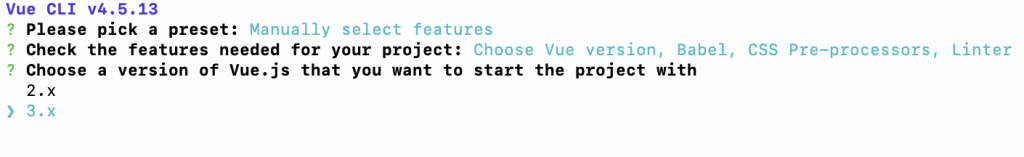
接着到这个画面:

Vue.CLI询问你是否安装Vue2、Vue3、手动安装?
直接选择Vue2、Vue3会缺少VueX、Vue-router..等套件。
当想返回上一步可以按control+c
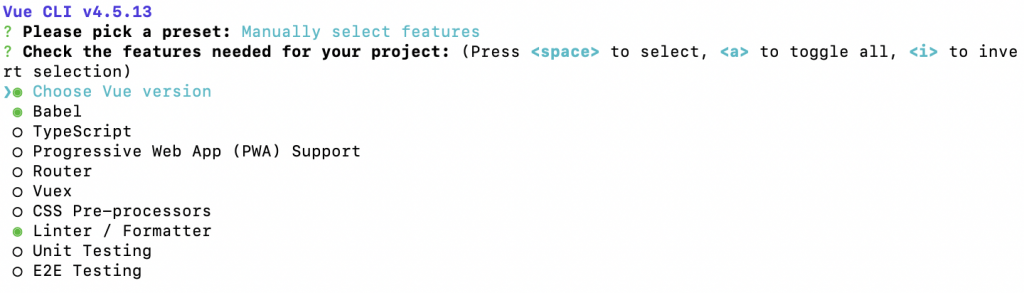
这边选择Manually select features,之後到新画面:

项目说明:
- choose Vue version:可以选择Vue的版本。
- Babel:编译
ES6、ES7...给大部分浏览器可以运行的JavaScript。 - Progressive Web App (PWA) Support:需要开发
PWA可选择。 - Router:路由器。
- Vuex:状态管理模式。
- CSS Pre-processors:CSS预处理器。
- Linter / Formatter:检视程序码品质的工具。
使用空白键来做选择
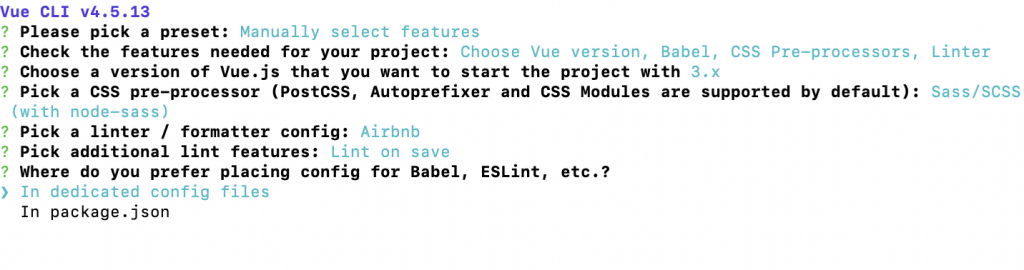
这边可以依照自己的需求来选择,之後按下确认,跳出画面:

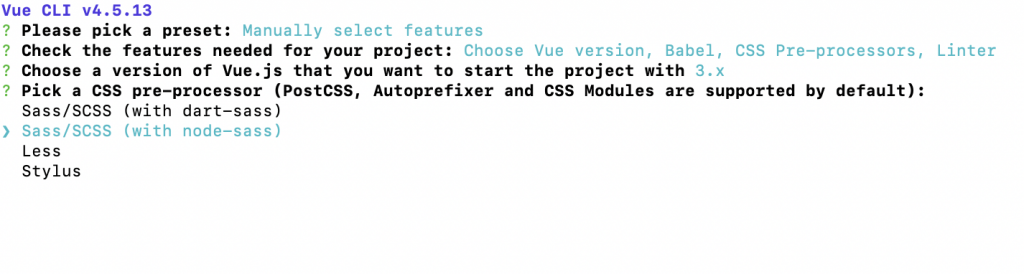
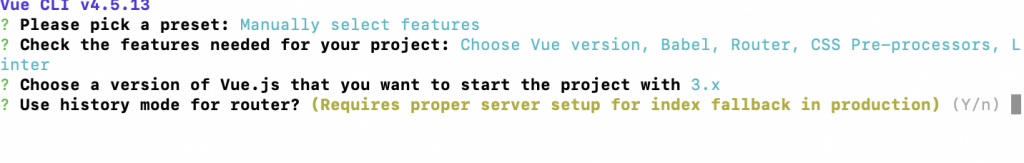
看自己要选择Vue2.x或是Vue3.x的版本,确认之後:

选择自己的CSS预处理器的版本,这边我们选择Sass/SCSS (with node-sass),按下确认之後:

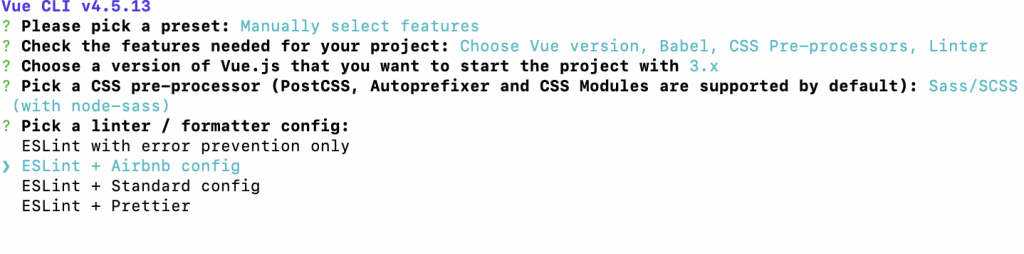
可依照自己的程度选择下面两种:
- ESlint + Airbnb config
- ESlint + Standard config
第一种比第二种模式较为严谨有把握可做选择,这边我们选第一种,按下确认之後:

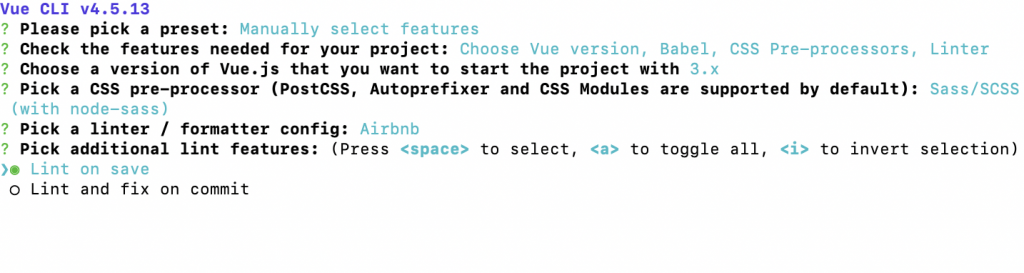
Vue CLI询问什麽时候进行ESlint的检视,选择第一个存挡就检视,确认之後:

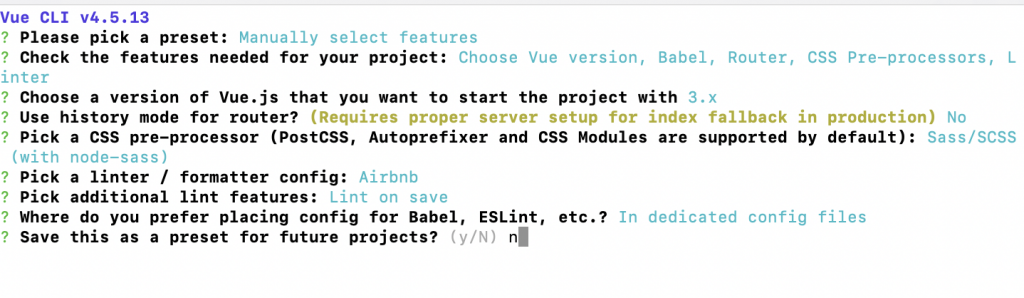
要选择分开档案或是独立档案,可依照自己的需求,这边选择第一个分开档案:

之後选择Vue Router的形式要哪一种,如果选择Y,server也要进行调整,所以这边一律选择N。
设定到最後会在询问你是否要储存所有设定,看个人需求,这边选择N:

启动你的Vue.CLI
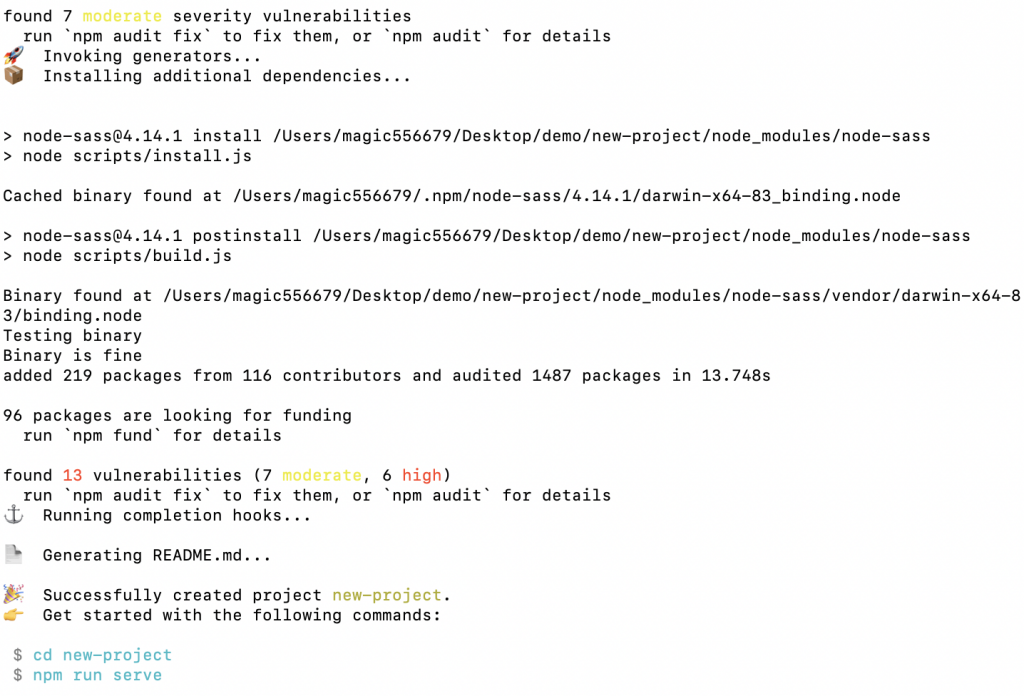
依照上面步骤完成之後,会自动安装,之後跳出这个画面:

恭喜你完成以上安装了,再来把资料夹放到vscode并开启终端机(control+`),执行以下指令
npm run serve
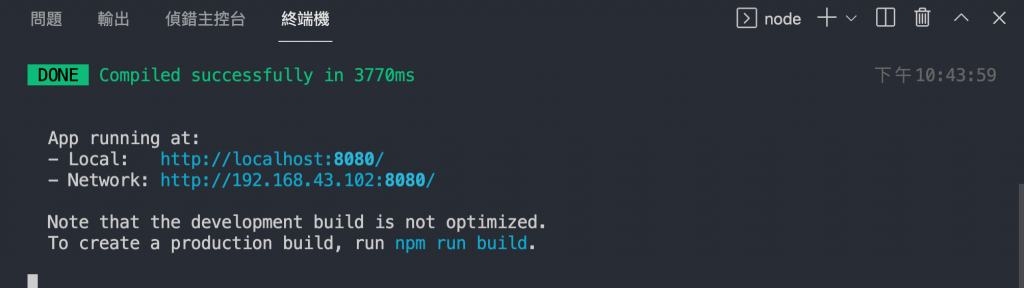
终端机画面:

点击网址就会跳出画面:

代表安装以及启动都顺利完成
![]()
参考资料
<<: 【设计+切版30天实作】|Day27 - Plans区块 - 怎麽做出背景阴影?原来阴影还可以调数据!
>>: 【Day26】Git 版本控制 - merge 发生冲突
Day23 :【TypeScript 学起来】先了解 ES6 Class
因为我没什麽用到 Class,这一篇会笔记 ES6 Class 的使用, 下一篇才会进到 Type...
CISSP统计 - 2021年01月
过去统计数 CISSP Member Counts as of July 1, 2020 ISC2...
学习Python纪录Day14 - JSON档案的写入与读取
将JSON资料写入档案 with open(jsonfile, 'w') as fp: json.d...
[Day 26] 从 AsyncPipe 出发,微探讨 Angular 处理 pipe 的流程
昨天介绍了 AsyncPipe 的用法以及它可以带来的便利,今天要来看一下在这方便的背後是由那些东西...
Day 1 | 游戏开发前言
大家好~我们是爱闹少女团队,透过这次铁人赛,将我们游戏的制作过程写成文章,一方面分享游戏的开发过程,...