[Day 25] - React + Tailwind CSS + DasyUI
重新整理一下思路
我们使用jsonp的方式来避过CORS,载入资源一般jsonp会在data外包一个function()来假装资料是javascript,
等载入後再将外面那层function去掉,只剩data但是永丰的汇率api自己就已经先做了把资料放在function()里这一段了,
因此jsonp一开始取回来的资料会是这样
jsnocallback(genREMITResult(汇率资料))
外面那层jsnocallback()会被jsonp的方法自己拿掉
剩里面这层genREMITResult()就要自己想办法了昨天想到的方法是在index.html这边硬加上一个genREMITResult()方法,
目前想到有3条路可以走,
1.继续在index.html这边延伸下去,把genREMITResult()写成一个取汇率的表格
2.想办法把genREMITResult()给拿掉 只取里面的data
3.不要纠结在这边了,乖乖回去用後端取资料
挣扎了半天,只能承认自己对javascript与React的掌握度还不够,
如果再继续耗在这段恐怕这几天都不会有进度了,所以我决定先跳过这题,晚点回来或许会有新想法
先来实现前端的其他功能
就从画面开始
以前要刻画面只能依赖Bootstrap,不过现在有了新的选择:
Tailwind CSS https://tailwindcss.com/
Tailwind可以更有效率的统一管理页面的CSS风格、以class的方式来操作CSS,从开发的角度来看,还满方便的
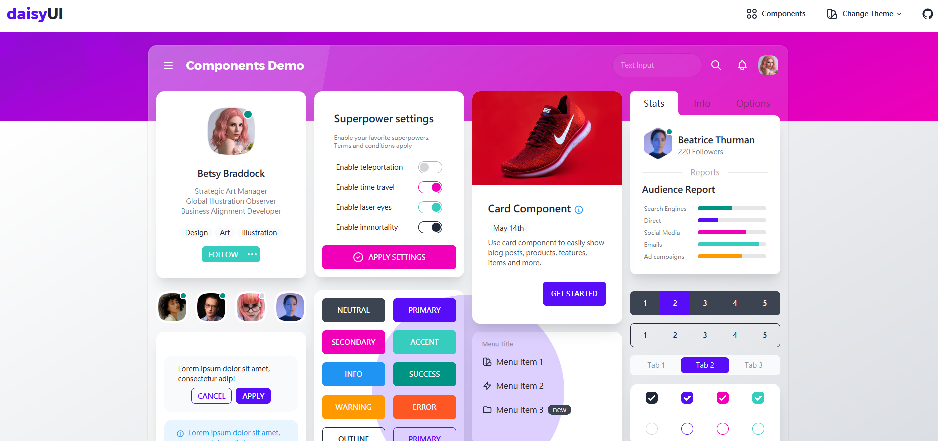
另一个要用的工具是DaisyUI https://daisyui.com/docs/install/

是基於Tailwind的衍伸工具,DaisyUI把一些按钮、bar等网页常用的元件都透过Tailwind实作好了,我们只要把它做好的class套用上去就能直接用,对刻画面不行的我来说或许会是一大救星
这边一样先npm安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
npm install @craco/craco
package.json的script要改成craco
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
在专案目录下建立craco.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}
在专案目录下建立tailwind.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}
index.css改成以下内容
@tailwind base;
@tailwind components;
@tailwind utilities;
就可以开始使用taildwind了!
接着再来装DaisyUI
npm i daisyui
然後到tailwind.config.js
把daisyui加进去
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [
require('daisyui'),
],
}
接下来就来拼凑(?)画面吧
另外也安装react-router-dom
npm install react-router-dom
之後可能会用到
...
今天进度:

刻画面...真的跪了![]()
在考虑是不是找现成的版来套就好...何苦自虐呢
<<: ## [Day25] Stripe Follow Along Dropdown
>>: 【Day25-评估】连韩组长也混淆的混淆矩阵?——学会正确解读模型价值的常用指标:Recall, Precision, Specificity, F1-Score
【Day 20】 实作 - 於 AWS Quicksight 建立 Sankey diagram 以及设定 Action
昨天我们已经透过 AWS Glue Job 来调整 Partition 分区结构以及将此格式转换成 ...
[Day12] 介面篇 - 显示血条2
manageGaugeVisibility方法 bitmapHeight方法 bitmapWidth...
关键路径法 Critical Path Method
CPM (Critical Path Method) 关键路径法,是一种构图方法,主要用於确定专案执...
[Day1] Android - Kotlin笔记: 序章与目录
序言 嗨大家好,我是小一。 由於昨天发文按成储存草稿,於是砍掉重练了QQ 第一次参加铁人赛;也是第一...
9.MYSQL输出写入的内容
建立好自己完整的表格之後,就可以开始搜寻自己要的东西了 SELECT * (全部栏位) FROM 什...