【设计+切版30天实作】|Day3 - 参考Bootstrap画出理想的header(上集)
设计大纲
今天来设计Landing page的header。这次想要做的是一个满版的header,在header里面会有标题、内容、以及input(提供使用者填写email去subscribe平台)。由於怕篇幅太长,所以header会分上集和下集,明天下集才会讲Navigation Bar唷!
步骤
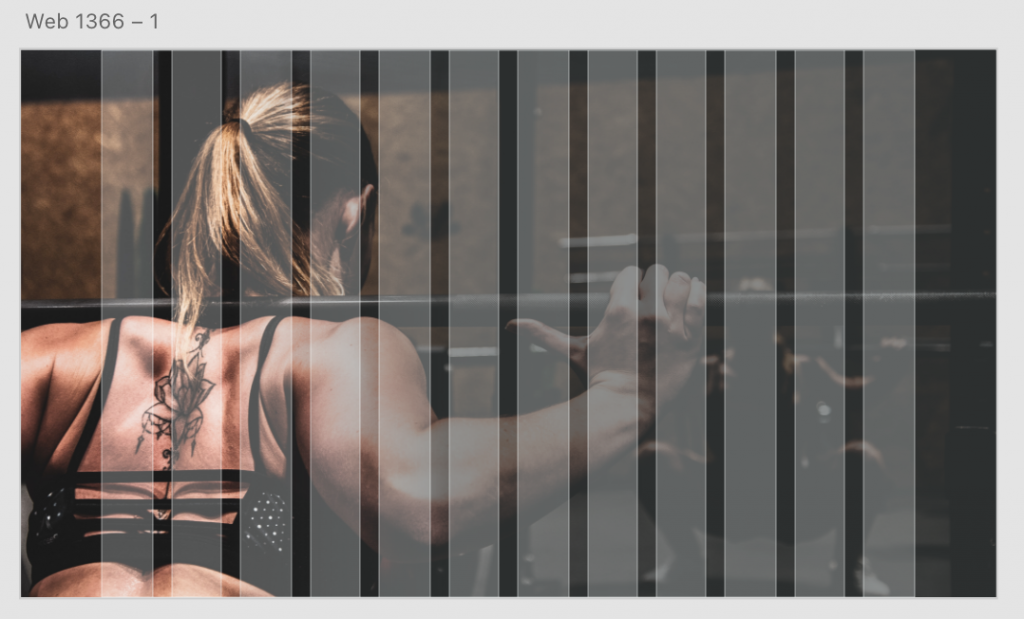
- 处理header的图档
把header的图片拉进设定好Grid system的画布里

把图档放在画布的顶端,并调整与画布同宽

-
输入标题、内容、input、button
这边会把Header里的标题、内容及input统一靠右,因为想突显背景图
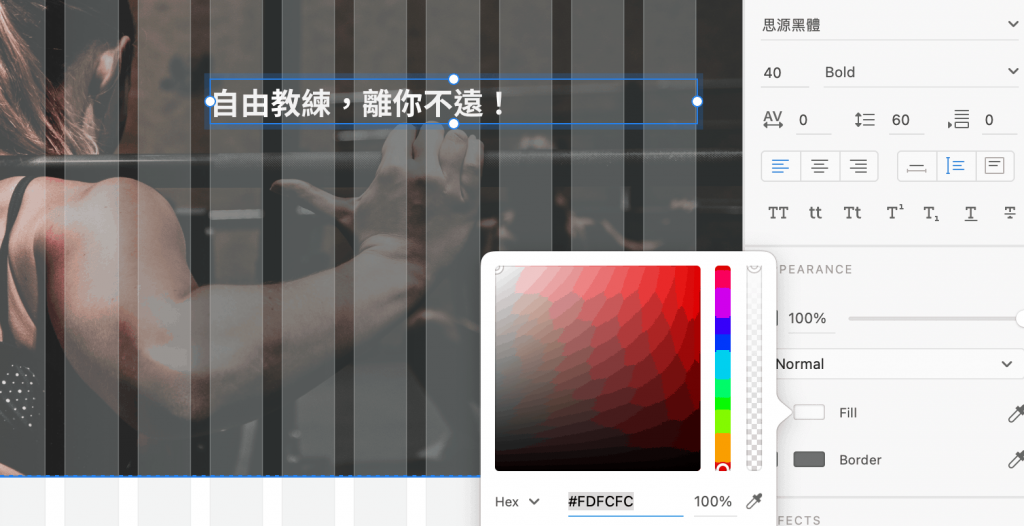
标题

- 在右边6栏里输入标题
- 文字大小为40px(h1的大小)
- 字重为Bold
- 颜色为Secondary(#FDFCFC)
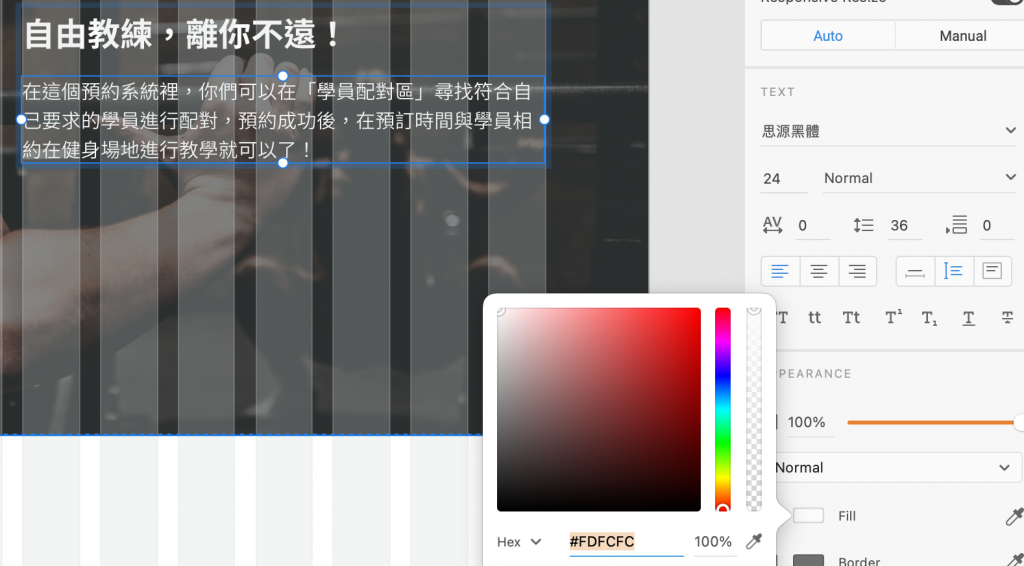
内容

- 在标题下一行间隔24px,并输入内容
- 文字大小为24px(h4的大小)
- 字重为Normal
- 颜色为Secondary(#FDFCFC)
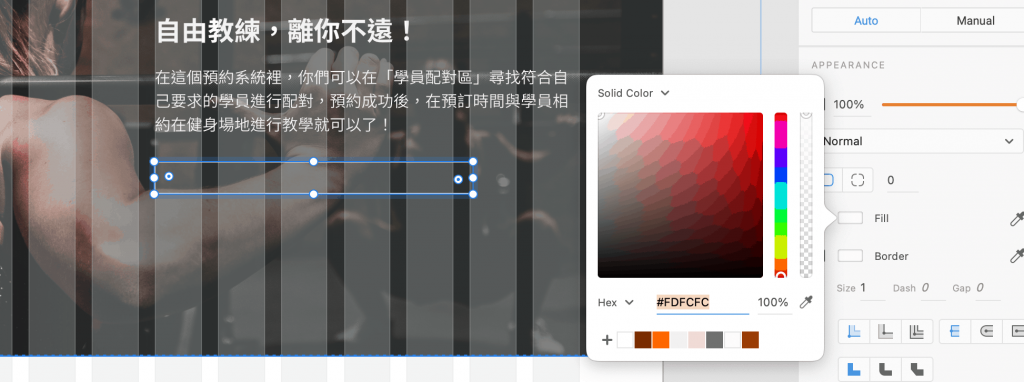
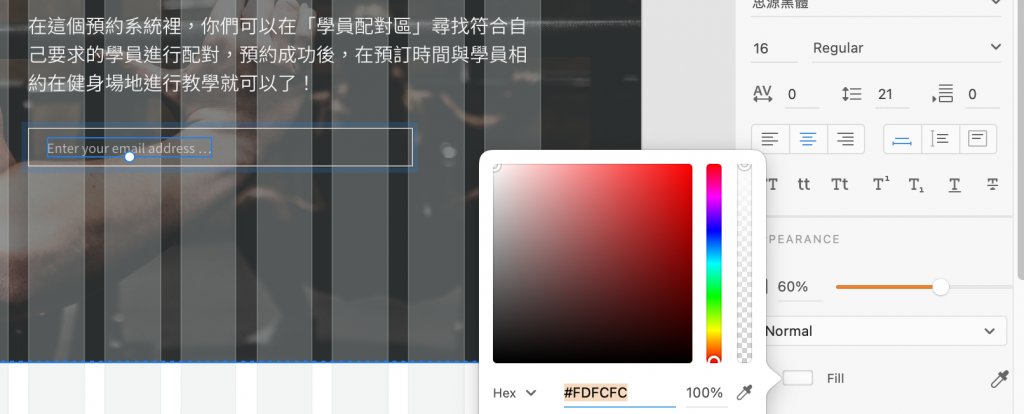
Input

- 在内容下一行间隔40px,并画出一个长方形
- 调整为没背景颜色、外框颜色为Secondary(#FDFCFC)
- 长度先随便拉(因为要看Button多长再决定Input的长度)
Placeholder

- 在input内输入placeholder的文案
- 文字大小为16px(p的大小)
- 字重为Regular
- 颜色为Secondary(#FDFCFC),加上60%透明度
- 调整Button的Padding,从而调整Button的高度
(整个Landing page里的所有input也都会一样)- Padding-y:12px
- Padding-Left:24px
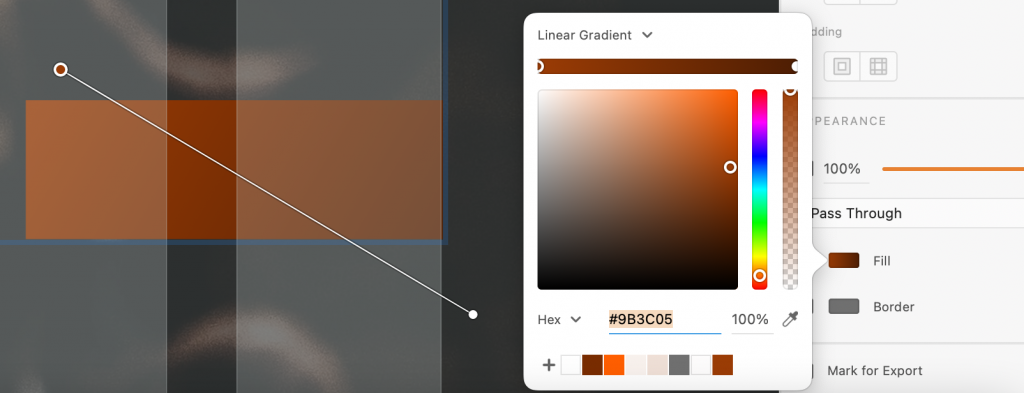
Button


- 在Input右边间隔16px,并画出一个长方形
- 背景颜色为渐层的Primary(#9B3C05 ~ #4E1E03)
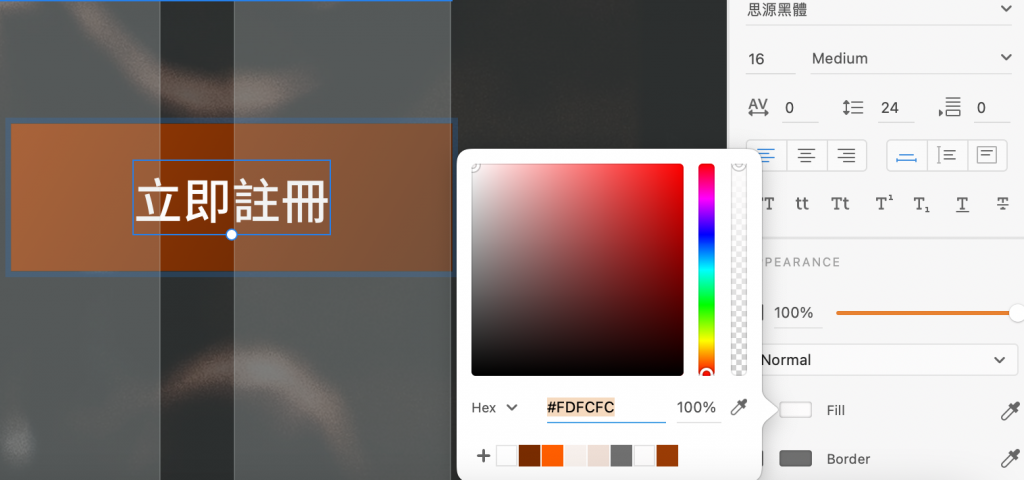
- 在里面输入Button的文字
- 文字大小为16px
- 字重为Medium
- 颜色为Secondary(#FDFCFC)
- 调整Button的Padding,从而调整Button的长度与高度
(接下来整个Landing page里的所有button也都会一样)- Padding-y:12px
- Padding-x:40px
调整Input的长度
- 根据Button的长度,再去确认间距(spacers)是否为16px
- 调整位置

- 确认所有元件的间距
- 全选header里的元件,并垂直置中
小提醒:
- 元件之间的间距大小能分办出群组的分别,因此这边能看出有两组:「标题与内容」「Input与Btn」
- 记得所有的元件的长度、高度,尽量以padding去「内推」而成
结论
这是我第一次写实作,还真的有点困难XDD,毕竟在设计时脑袋想到手就开始动了,但要记录的话,就还要思考哪些部分要拆开讲(哈哈哈哈),所以如果有任何错误或不懂可以和我说Q_Q!下一篇会讲header的下集 —— Navigation Bar!
明天见![]()
<<: 30天零负担轻松学会制作APP介面及设计【DAY 08】
#0. 前言+环境配置
前言 Hi!我是SingYo,谢谢你点进来看这个系列! 这是我第一次参加铁人赛。 其实说30个前端「...
Day 7 : 案例分享(2.2) B2B 客制寄仓处理
案例说明及适用场景 概念上是属於暂收款的机制,但与特定商品绑定 寄仓通常都会搭配商品折扣,所以在退换...
[Day 12]我也好想成为时间管理大师(前端篇)
挑战目标: MockNative Camp 挑战还没过半就已经觉得自己债越积越深了... 今天要来挑...
【Day11】动态型别
JavaScript 是动态型别的程序语言,指的是变数的型别是可以更换的, 而 JavaScript...
Day 23 CSS3 < 目标选择器>
CSS3新增的目标选择器类型: 1.属性选择器 属性选择器可以根据元素特定属性来选择元素,这样就可以...