30天零负担轻松学会制作APP介面及设计【DAY 08】
大家好,我是YIYI,今天我要制作APP登入後的介面。
先制作登入後介面的原因
因为我画的封面一直达不到我想要的感觉,於是决定先做里面,後面再来做封面~
HOMEPAGE
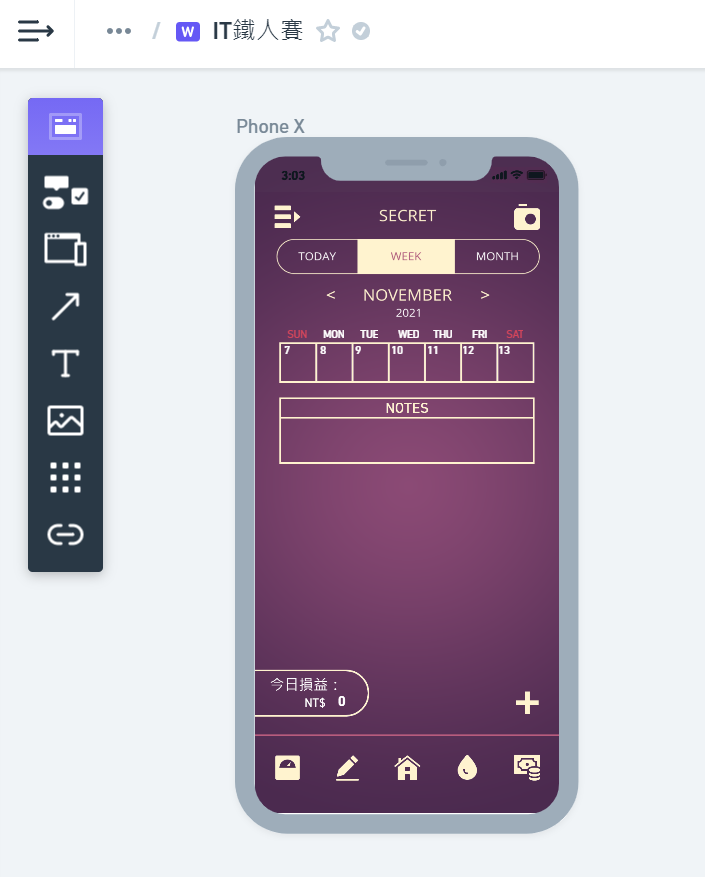
登入後的第一个介面,我希望是看起来是不会太复杂的,达到操作是有直觉性的。
开始制作页面
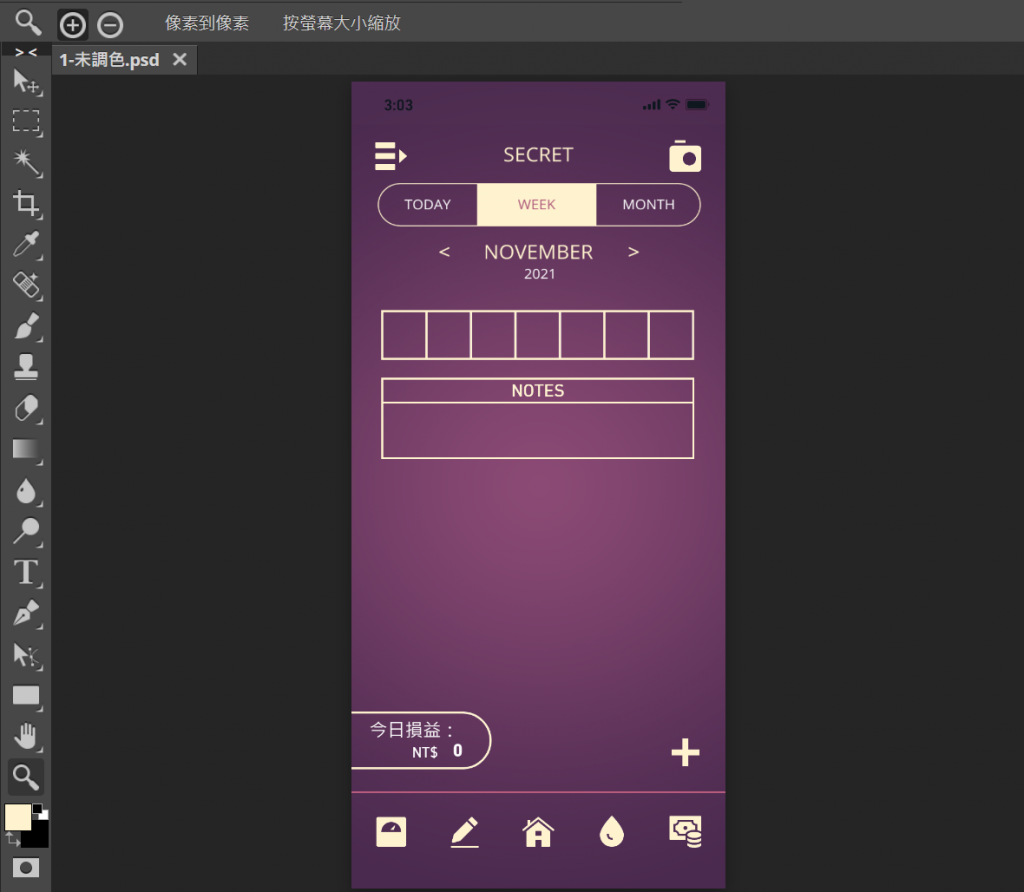
首先我先利用昨天提过的工具PHOTOPEA制作了如下图的页面。

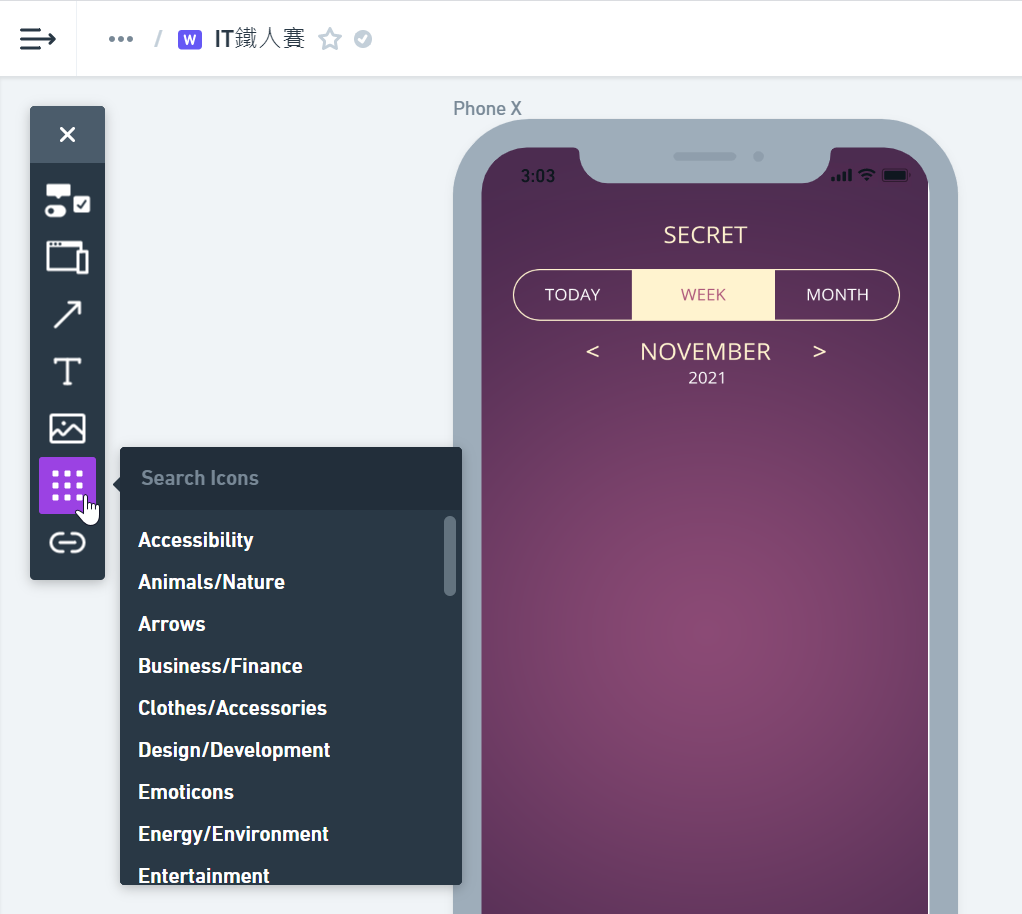
接下来我要利用Whimsical内建的Icon来做排版。
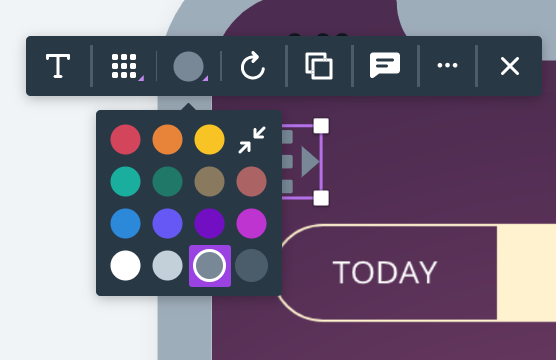
用它来排版虽然方便,但是Icon的颜色非常基本,并没有我想要的配色,所以我将先把排版做好,再来调色。

这是我放好Icon後最初的样子。

然後将图片汇出,并利用PHOTOPEA打开档案,并利用油漆桶工具将我想要的颜色放入,就会变成下图这样。

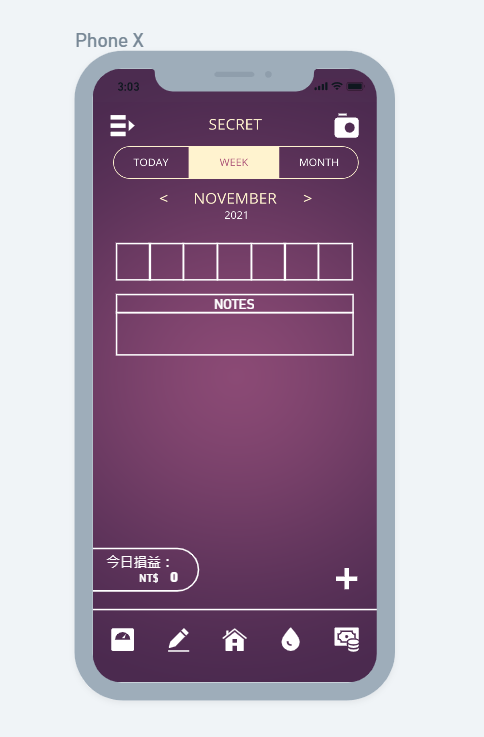
最後就是将图片从PHOTOPEA汇出成PNG档,并汇入Whimsical中。
再经过一下加工,我的首页就完成了~(开心洒花)![]()

欸不是才完成首页洒甚麽花…![]()
预告
明天将制作左上角点开的清单以及右上角相机功能点开後的样子。
谢谢大家的阅读![]()
<<: Day 2 : Odoo = 免费且完整的ERP + 完善的开发平台 + 第三方的免费Addon + 多人参与的商城
>>: 【设计+切版30天实作】|Day3 - 参考Bootstrap画出理想的header(上集)
GitHub Action 实作持续交付 - 常见代理程序架构与部署至 IIS
透过前一篇文章的介绍,读者应该了解现今的云端服务相当方便,许多持续交付的功能已经写成 Action,...
[Day-16] 阵列
今天要来学习的是阵列 阵列就是拿来存放资料的地方 虽然变数也可以拿来存放资料 但一次只能一笔 假设一...
【左京淳的JAVA WEB学习笔记】第四章 转发、重定向、steam输出
转发、重定向与域的概念 之前的章节使用转发(RequestDispatcher),将使用者送往下一个...
Day 02-是在 Hello?什麽都要 Hello 一下之 Hello Terraform
软功就是什麽都要 Hello 一下之 Hello terraform 这张就会开始动手做了,还没设定...
Day02: 02 - 前端 - 开启专案、页面刻划、bootstrap-vue使用
Hi,搭给贺,我是Charlie! 在Day01当中,我们安装了所需的套件跟软件,还做了版面。 接下...