Day 24 - 实战演练 — FormControl

之前有讲到非 input-like 的表单情境也需要处理,这时候就是 FormControl 出场的时候了,但其实也不代表 Input-like 的元件不能用 FormControl 噢,详细的就看今天 Demo 吧!
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo: FormControl
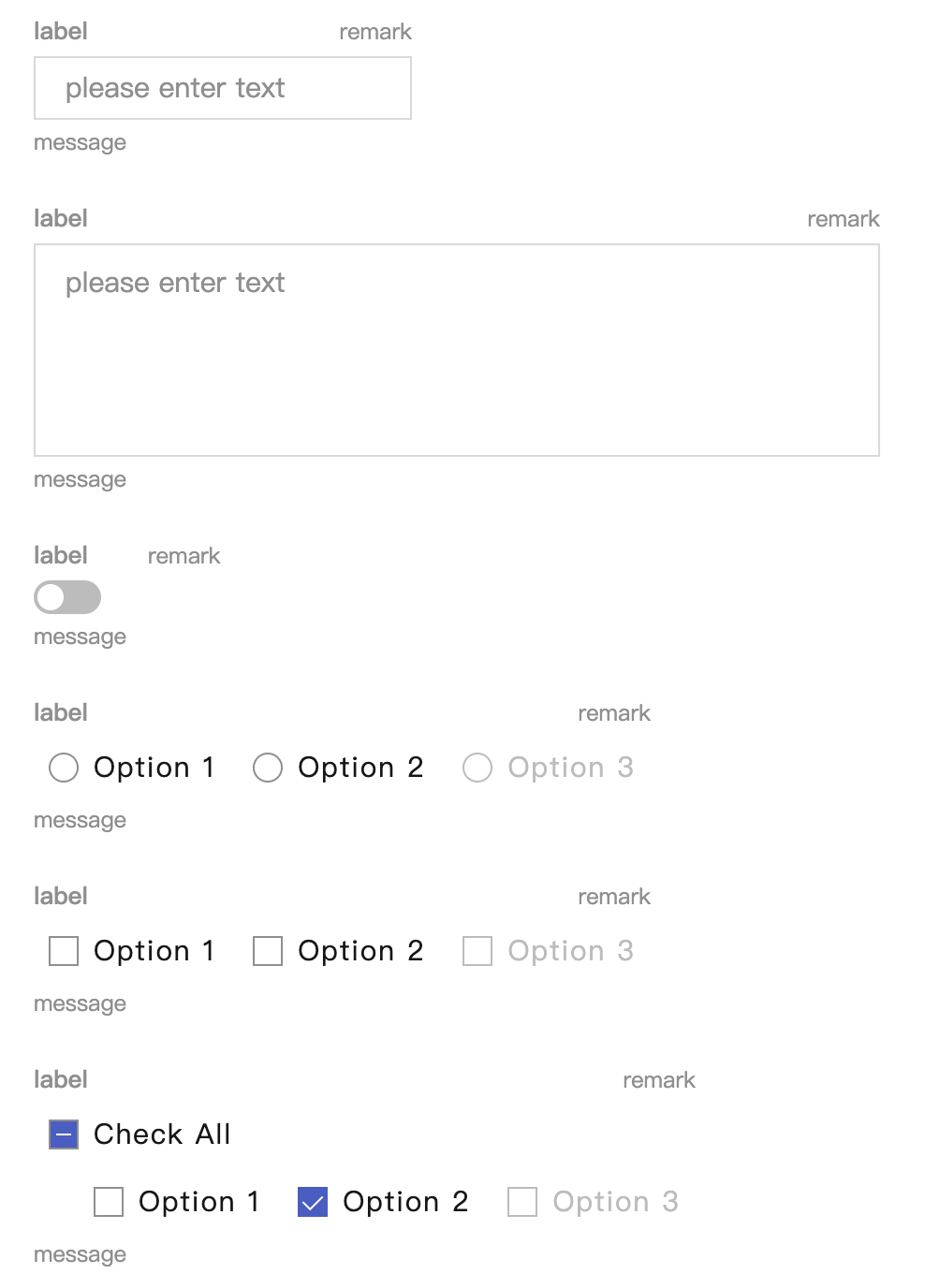
完成品大概会像这样:

以明天会实作到的 Input 来举例:
<FormControl
>
<FormLabel
remark="remark"
>
label
</FormLabel>
<Input placeholder="please enter text" />
<FormMessage>
message
</FormMessage>
</FormControl>
目前是只有把 HTML 结构跟 JS、React 的逻辑实作出来
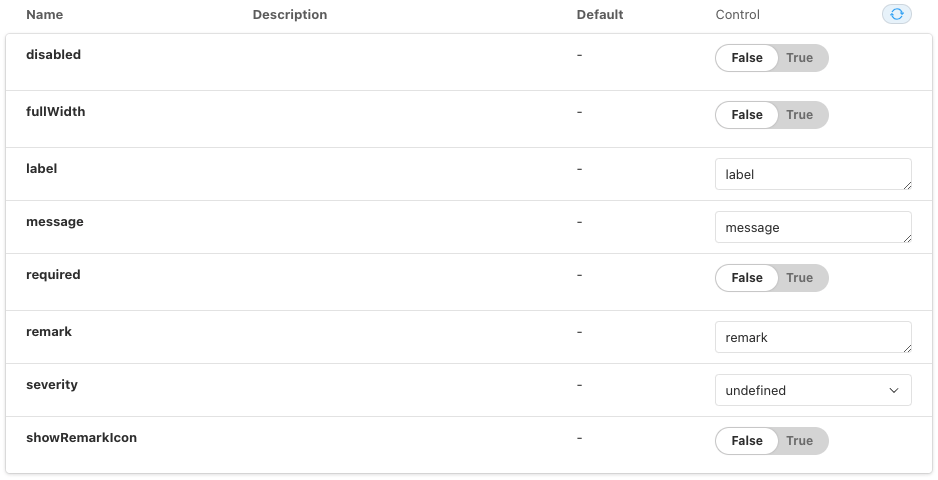
而一个表单元件所需要的属性如下:

那这些 Props 会各自被丢到对应的元件上(如上图 Input 那样组),以下就来一一介绍这些元件的实作!
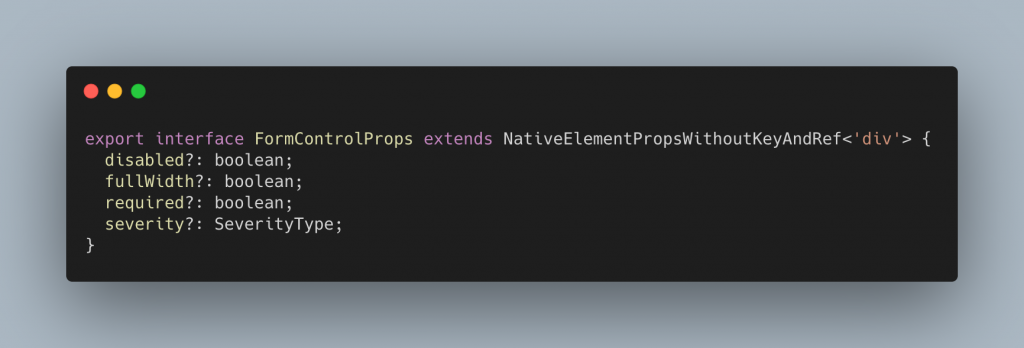
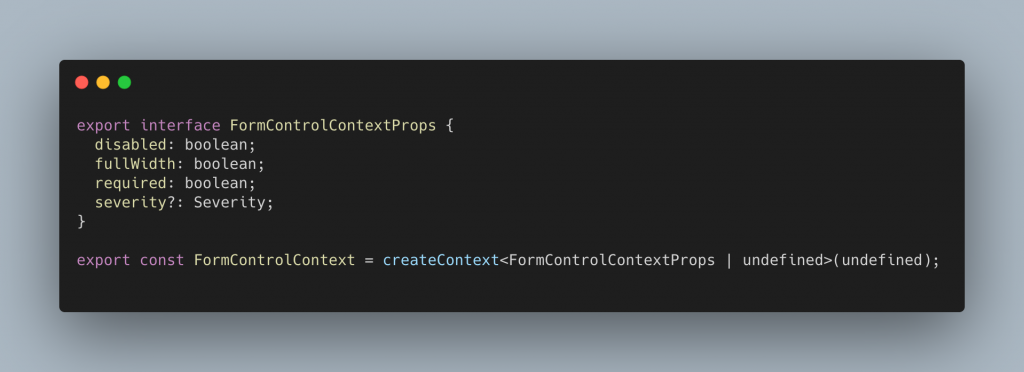
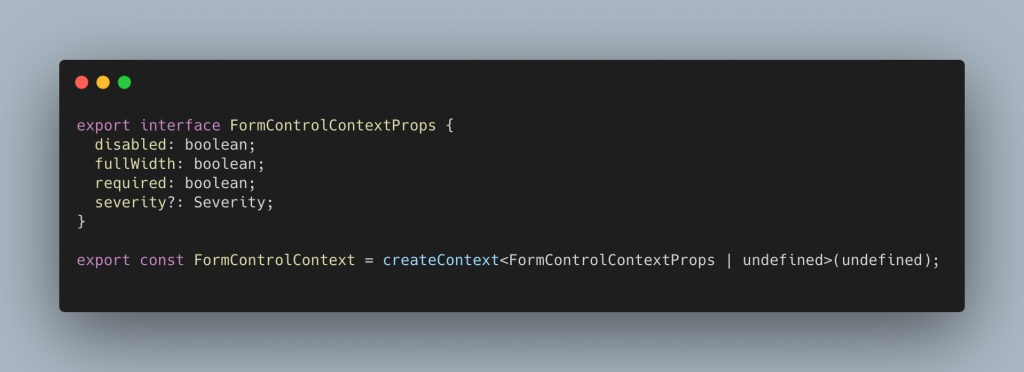
FormControl



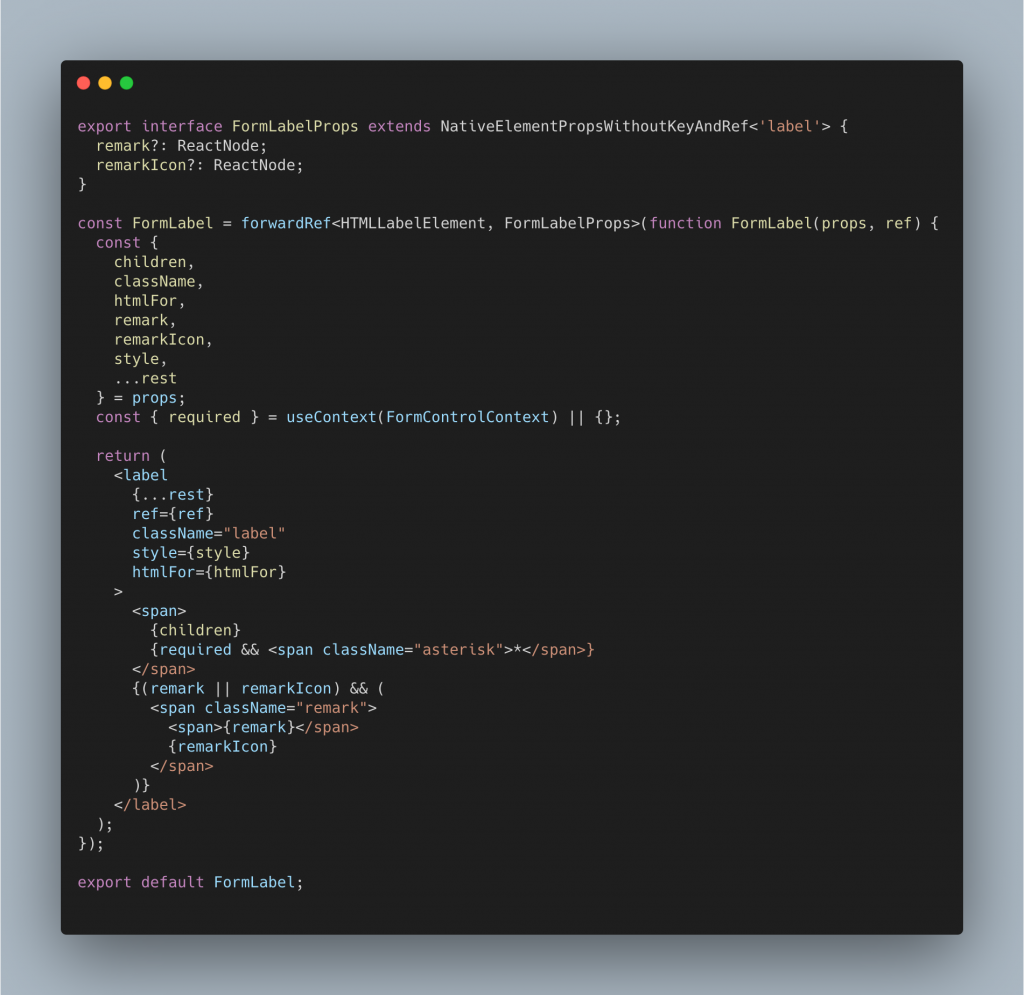
FormLabel

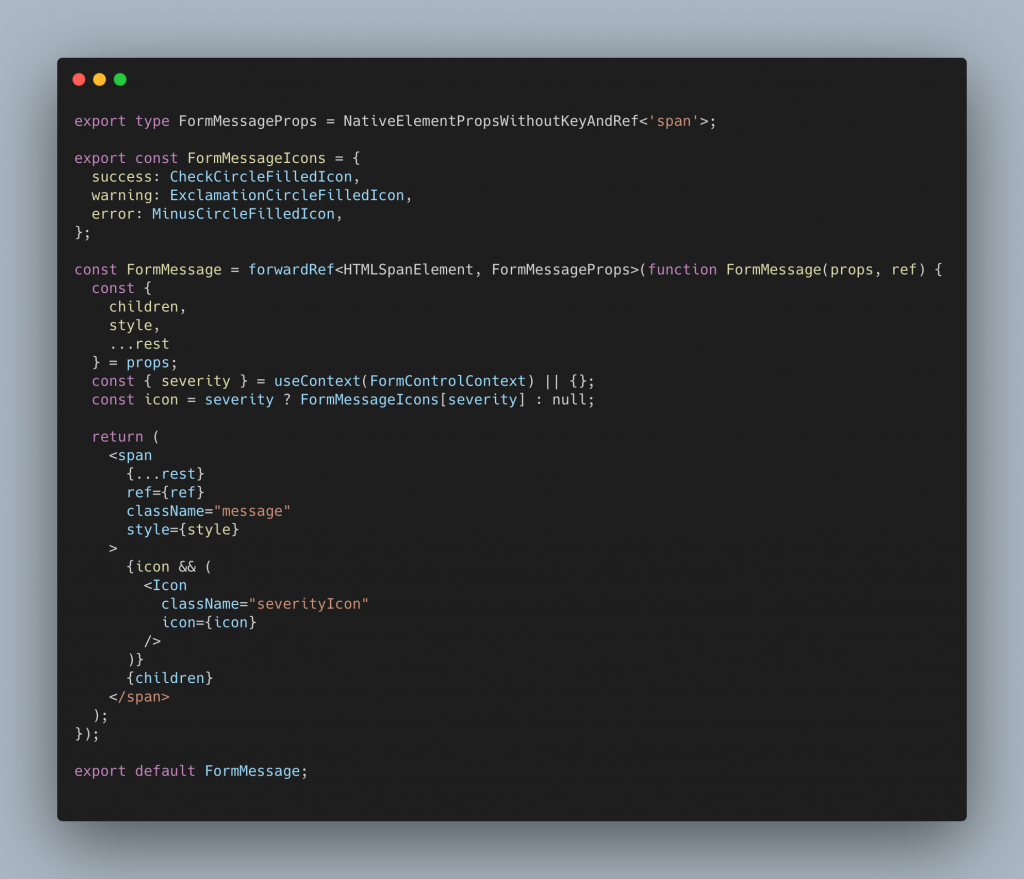
FormMessage

实作这边由於做出来就已经筋疲力尽了,解说一样式希望之後系列完成後能再回来补上,这边就先请读者见谅了。
但如果有疑问的话可以留言给我,我会尽快解答的!
>>: 爬虫怎麽爬 从零开始的爬虫自学 DAY25 python网路爬虫开爬6-资料储存
[Day 15] 中场休息-GitHub,团队自用两相宜的code管理服务平台
好的,今天是我们中场休息的第二场 由於我刚回台中,加上我今天身体又有点微恙了 因此今天我们非常的长话...
Day 4 - 类神经网路(二)
形式神经元变形 (原文网址:https://kknews.cc/tech/z34j3rg.html)...
Day15 购物车 -- 基础结构
前两天讲得订单不知道大家还有没有印象? 在产生订单之前还有个很常用到的功能----购物车 现代电商没...
【Day 30】总结
这 30 天我们整理了许多 Python 的基本语法,包括了基本的输入输出、if 判断式、while...
Youtube Analytics API 教学 - 内容管理员
「鲑鱼均,因为一场鲑鱼之乱被主管称为鲑鱼世代,广义来说以年龄和脸蛋分类的话这应该算是一种 KNN 的...