Day24 动态组件 Dynamic Components
Keep-alive
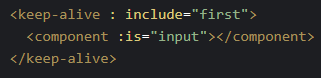
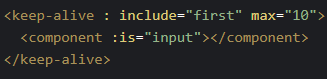
有时我们会希望资料状态能够保存下来,避免再次载入时资料消失,这时我们的外层就会放上
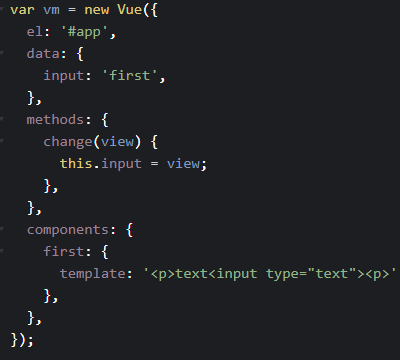
范例
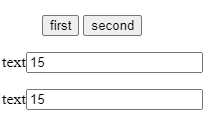
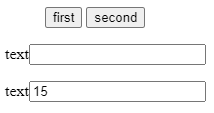
如下当放上了就会在first输入并点下second重新载入时,保留之前所加入的资料
!
https://ithelp.ithome.com.tw/upload/images/20211008/20140076bGkbv89zMD.png


常用属性
- include : 字串、表达式、阵列→只有在名称相同的元件才会被缓存

- exclude : 字串、表达式、阵列→名称相同的元件都不会被缓存
- max : 数字→缓存元素实例最大数字为了效能不被过多的缓存降低,因此我们可以设定最多要保留几组

小提醒 : 一次仅渲染一个子元素,若使用v-for则不会触发
今天介绍了动态组件,这个功能可说是非常的实用,确保着资料的保存,include与exclude可以设定是否保留资料,max则可以设定保存数量的上限,明天会来介绍非动态组件
参考资料: https://vuejs.org/v2/api/#keep-alive
https://vuejs.org/v2/guide/components-dynamic-async.html#Async-Components
<<: [Day28] 再访碰撞侦测与解析 (一) - 需要的资料
>>: [DAY 25] _STM32 看门狗简介_独立看门狗(1)
Day 28 角色造型
这个单元是献给没有想像力的新手(94我),画原创的时候很常脑中一片空白,角色单调无力,索性不画了QQ...
机器学习:资料流图(Data Flow Graphs)模型训练架构
资料流模型将运算任务描述成一个"有向无环图",节点表示资料运算和储存,节点之间的...
react 大冒险-一些实用的 package-day 30
今天似乎是第 30 天,轻松一下~ 来介绍一些好用的 package (伪)结赛感言 总之晃的一下就...
Day10 有图有真相
Chart function 身为一个键盘柯南,最重要的技能之一就是储存和下载分析後的结果。另外c...
【Day 11】- 再次创造 Ghost Process,这次找不到了吧哈哈(基於修改 PspCidTable 隐藏的 Rookit)
Agenda 资安宣言 测试环境与工具 学习目标 前情提要 技术原理与程序码 References ...