Day 26路由堆叠
(一) 介绍
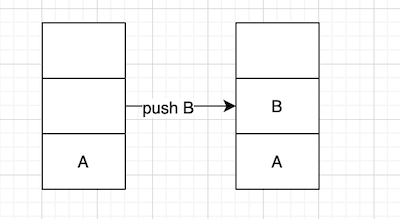
透过push方法将B处於堆叠顶端。

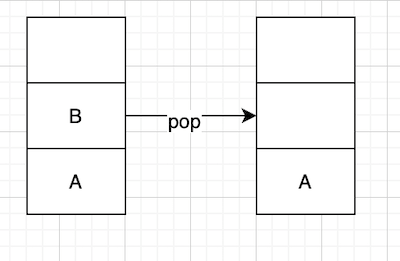
透过pop方法将B从堆叠中移除。

结论:Navigator里的push方法将元素增加到堆叠顶端,而pop方法则是用来删除堆叠顶端的元素。
(二)pushReplacementNamed方法
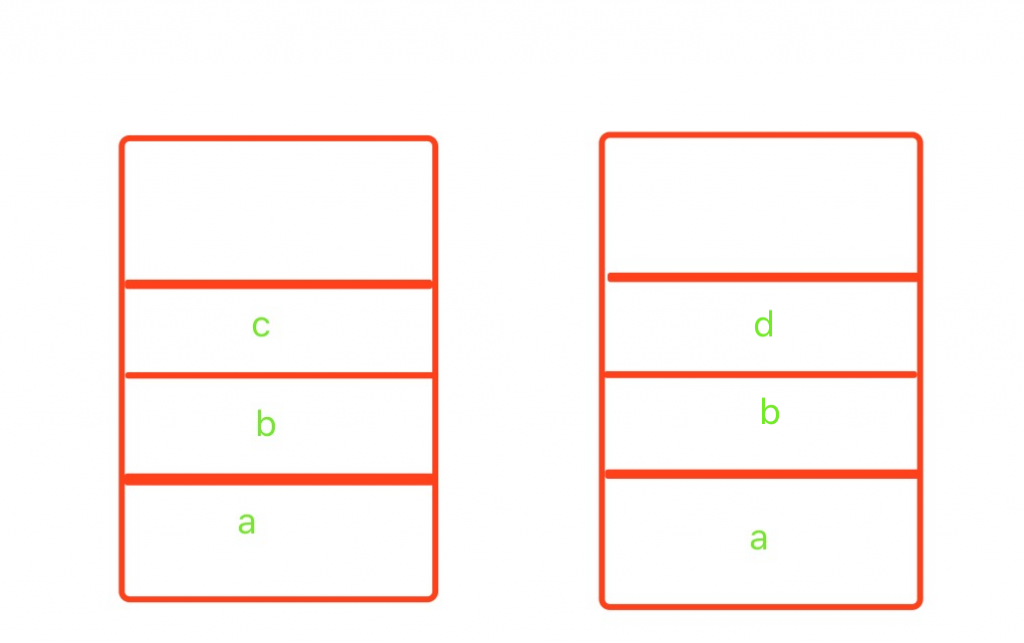
把当前页面的位置替换成跳转的页面,当新的页面进入之後,之前的页面将进行dispose方法。

程序码:
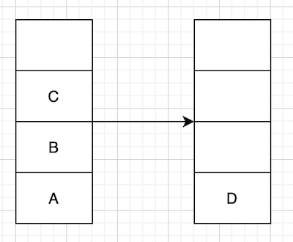
(三)popAndPushNamed方法
当前页面pop,然後跳转到指定页面,同时有出现和推进动画的转场效果。
程序码:
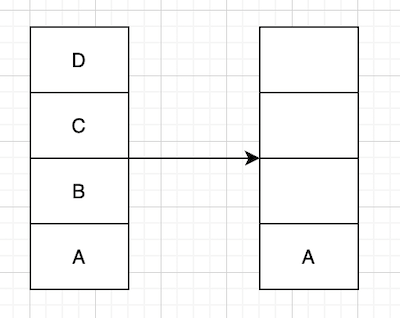
(四)pushNamedAndRemoveUntil方法
将指定页面加到路由中,然後把其他所有页面都pop,”(Route route) => false”能确保删除先前所有路由堆叠中的页面实例。

(跳转到D页面,并洗掉之前所有路由)
程序码:
(五)popUntil方法
反覆执行pop直到我们指定的页面为止。

程序码:
今天介绍了四种路由堆叠的方法,希望对大家有帮助,明天将会介绍自订路由,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业7.2节
https://www.uj5u.com/houduan/56132.html
https://zh.codeprj.com/blog/b36fb71.html
https://iter01.com/441266.html
<<: 【设计+切版30天实作】|Day24 - Steps区块 - 如何做出渐层背景?
>>: Day 0x 1C - odoo addons 永丰金流开发(Part 3 - controller)
CSS微动画 - 弹出来的选单 Part.1
Q: 这个看起来像猫爪的东西是什麽? A: 喵? 本篇开始将实作选单的微动画,比较特别的要来说说t...
Day 15 | 元件状态:污染(被更改) Dirty
如果想在资料被「污染」也就是被更改过时,想要透过新增 Class 来做特别的显示,就可以使用 wir...
CWE和CVE
在软件开发生命周期(SDLC)的设计阶段(建筑和详细设计)完成後,我们必须进行审查。威胁建模是设计审...
django新手村10-----关於注册
上一篇用到的注册,其实是有点小问题的,像是如果用户名重复了,或是帐号密码都不打也可以注册 这一篇比较...
[Day 16] 针对网页的单元测试(二)
首先先写测试 我们昨天测试了首页, 那我们今天要开始做新的设计, 并且针对我们的设计来做测试, 我们...