[day22]Vue实作-交易建立页面
交易建立页面
功能规划
- 简单建置交易建立的页面,填入住户代号、金额以及选择转帐或信用卡缴费。
- 交易方式选择
- 选择帐号:显示永丰虚拟帐号,提供住户转帐。
- 选择信用卡:跳转刷卡页面,提供刷卡。
程序开发
-修改Products.vue
<template>
<div class="products">
<Navbar></Navbar>
<Login></Login>
<div class="container">
<h1 class="text-center p-5">管理费缴纳</h1>
</div>
<div>
<b-form @submit="onSubmit" @reset="onReset" v-if="show">
<b-form-group id="input-group-1" label="住户代号:" label-for="input-1">
<b-form-input
id="input-1"
v-model="form.name"
placeholder="Enter account"
required
></b-form-input>
</b-form-group>
<b-form-group id="input-group-2" label="管理费用:" label-for="input-2" >
<b-form-input
id="input-2"
v-model="form.bill"
type="number"
placeholder="输入费用"
required
></b-form-input>
</b-form-group>
<!-- <b-form-group id="input-group-3" label="Food:" label-for="input-3">
<b-form-select
id="input-3"
v-model="form.food"
:options="foods"
required
></b-form-select>
</b-form-group> -->
<b-form-group id="input-group-4" v-slot="{ ariaDescribedby }">
<b-form-checkbox-group
v-model="form.selected"
id="selected-4"
:aria-describedby="ariaDescribedby"
>
<b-form-radio v-model="form.selected" :aria-describedby="ariaDescribedby" name="some-radios" value="A">转帐</b-form-radio>
<b-form-radio v-model="form.selected" :aria-describedby="ariaDescribedby" name="some-radios" value="C">信用卡</b-form-radio>
</b-form-checkbox-group>
</b-form-group>
<b-button type="submit" variant="primary">交易建立</b-button>
<b-button type="reset" variant="danger">重置</b-button>
</b-form>
<b-card class="mt-3" header="Form Data Result">
<pre class="m-0">{{ form }}</pre>
</b-card>
</div>
</div>
</template>
<script>
export default {
data() {
return {
form: {
bill: '',
name: '',
selected: ''
},
show: true
}
},
methods: {
onSubmit(event) {
event.preventDefault()
alert(JSON.stringify(this.form))
},
onReset(event) {
event.preventDefault()
// Reset our form values
this.form.bill = ''
this.form.name = ''
this.form.selected = ''
this.show = false
this.$nextTick(() => {
this.show = true
})
}
}
}
</script>
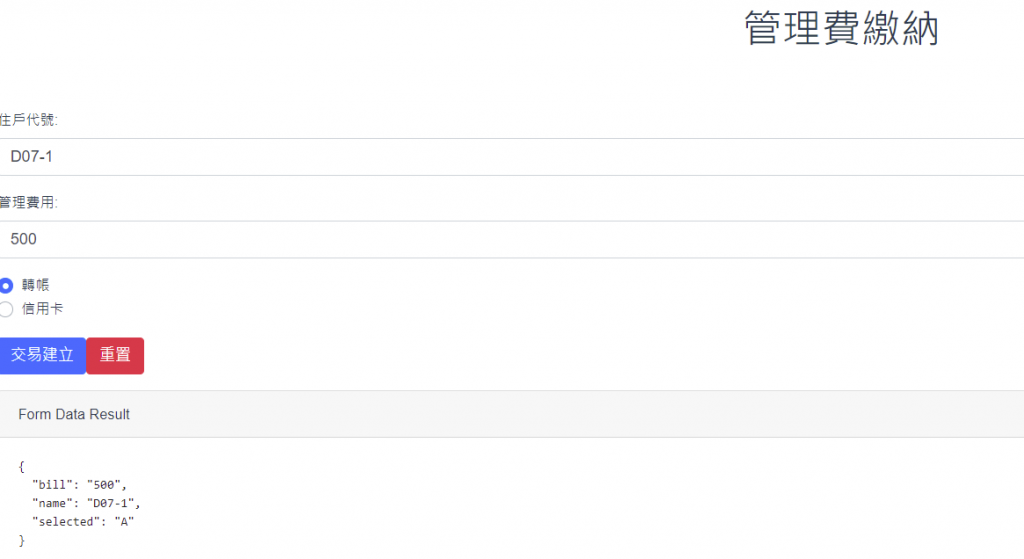
- 画面呈现
订单填入住户代号D07-1
填入管理费金额为2001
选择转帐
画面如下:

其中因为金额的input,type设定为number
会进行检核,只能填入数字。
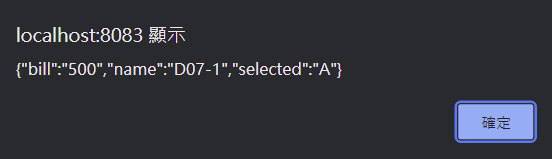
目前button点选只会显示参数,

明天再来开发呼叫永丰API的部分,预期将会显示虚拟帐号
今天事情很多,就只能快速开发个介面,明天再来努力
<<: 冒险村22 - Design Pattern(2) - Presenter
什麽是 ArchiMate?
ArchiMate 是The Open Group面向企业架构的开放且独立的建模语言,由不同的工具供...
【Day 02】战略资讯系统(Strategic information system)
战略资讯系统 中台架构其实是一种整体资讯架构订定的思维,其目的是为了迎接企业不断创新的挑战,在『变是...
[13th][Day11] errgroup
既然已经有了 waiting group 为什麽还需要 error group 呢? Using e...
企划实现(4)
企划发想过程 第三步 评估可行性 在发现市场需求後就要开始评估这项企画的可行性,及意味这要从各方面分...
Day01 iPhone捷径是啥
原本是想说要来写资安事件处理流程, 但要串的东西实在太多了, 又加上怕准备的资料不够齐全所以就放弃这...