Day19 样式变化(动画3) CSS转换
JavaScript Hooks
使用JavaScrip Hooks以v-on的方式来监听,来完成我们所需要的动作
- beforeEnter : 淡入或动画前触发
- enter : 淡入或动画元素前触发
- afterEnter : 淡入或动画结束时触发
- enterCancelled : 取消未完成的淡入或动画
- beforeLeave : 淡出或动画前触发
- leave : 淡出或动画前触发
- afterLeave : 淡出或动画结束时触发
- leaveCancelled : 取消未完成的淡出或动画
小提醒 : v-bind:css=”false”可以电鱼Vue跳过CSS的检查,可防止CSS规则干扰
初始渲染转场

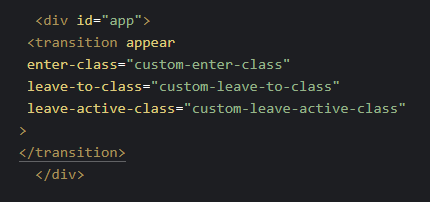
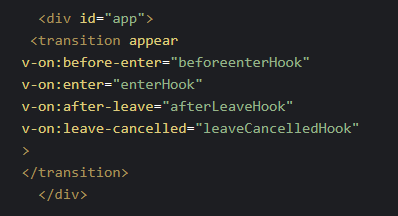
若想在初始渲染的节点上应用转场效果,可以添加appear或是v-on
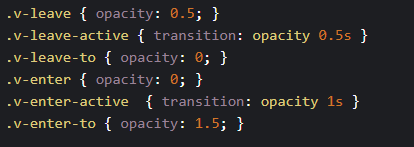
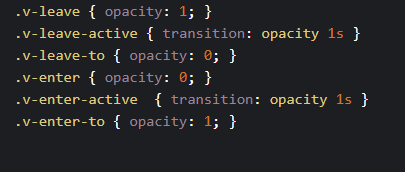
内部也可使用CSS自定义
自定义JavaScript Hook

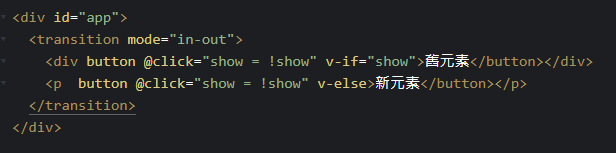
过渡模式(Transition Modes)
- out-in : 旧元素淡出完成後,新元素在淡入
- in-out : 新元素淡出完成後,旧元素再淡出
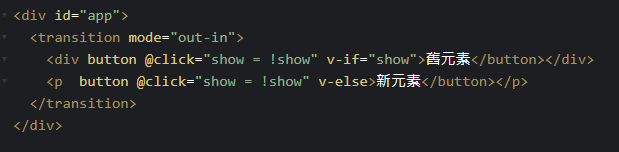
1.out-in
→先将旧元素做完淡出结束後,再将新元素加入



2.in-out
→先将新元素加入完成,再将旧元素淡出
(这里的范例跟out-in大致相同,就只将HTML附上)

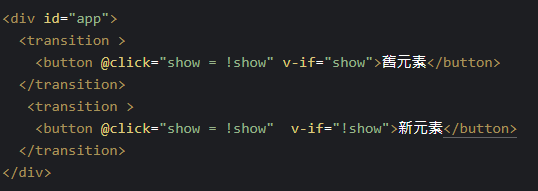
无过渡模式
这里就可以将新元素与旧元素同时淡出与淡入,他们的顺序就会是同步的


参考资料 : https://vuejs.org/v2/guide/transitions.html#JavaScript-Hooks
>>: Day18-Kubernetes 那些事-Health Check
领导无关职称、职位或是流程图,而是一个生命影响了另一个生命。
领导无关职称、职位或是流程图,而是一个生命影响了另一个生命。 Leadership is not a...
Day13 - 提升收入的方法
接案不是创业,它只是另外一种领薪水的工作方式,所以没有办法一夕致富,纵使今天谈到了金额百万或千万的案...
Day25 NiFi - 第三方程序执行
在过往的介绍篇幅当中,我们几乎都是透过 NiFi 原生的 Processor 来做处理,甚至整合一些...
Day09 - [丰收款] 安全无虞後,开始建立订单:ATM虚拟帐号篇 (1)
先前花了几天的时间,终於把每次API发送前的安全规定的细碎精工给搞定了,也开了篇幅写了一些关於十六进...
Day2 - P5基本操作 - 基本设定跟操作
其实为什麽P5这麽多人喜爱 阅读性真的很高,举例来讲好了 一个基本的设定 首先你先设定 setup ...