Day22 用python写UI-聊聊Progressbar
我觉得Progressbar超可爱,这个就很适合用在要做测验之类的介面上。
♠♣今天的文章大纲♥♦
- Progressbar常用参数
- 动画设计
- Progressbar的方法
- mode模式
Progressbar常用参数
语法:Progressbar( master,,options, …)
| 参数 | 内容 |
|---|---|
| length | 进度条的长度,预设是100 像素。 |
| mode | determinate:预设,一个指针(indicator) 会从起点移至终点,通常我们知道所需知道工作所需时间时,可以使用此模式。indeterminate:一个指针 (indicator) 会在起点和终点间来回移动,通常我们 时间时,可以使用此模式。 |
| maximum | 进度条的最大值,预设是 100.0。 |
| name | 进度条的名称,供程序未来参考引用。 |
| orient | 进度条的方向,可以是预设HORIZONTAL或VERTICAL。 |
| value | 进度条的目前值。 |
| variable | 记录进度条目前进度值。 |
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x150')
pb1 = ttk.Progressbar(root)
pb1.pack(pady=20)
pb1["maximum"] =100
pb1["value"] = 50
pb2 = ttk.Progressbar(root,orient='vertical',
length=130,mode ="determinate")
pb2.pack(pady=20)
pb2["maximum"]=100
pb2["value"]=30
root.mainloop()
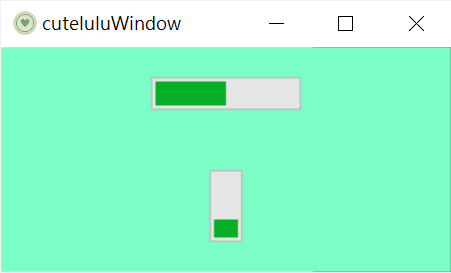
执行结果⬇⬇⬇

动画设计
用update() 方法就可以做出动画的Progressbar,视窗会重新依据 value 值重绘,这样就可以达到动画效果。
import tkinter as tk
import tkinter.ttk as ttk
import time
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def running():
for i in range(100):
pb["value"] = i+1
root.update()
time.sleep(0.03)
pb = ttk.Progressbar(root, length=150,
mode="determinate", orient='horizontal')
pb.pack(padx=10,pady=10)
pb["maximum"] = 100
pb["value"] = 0
b = tk.Button(root, text="Running",command=running)
b.pack(pady=18)
root.mainloop()
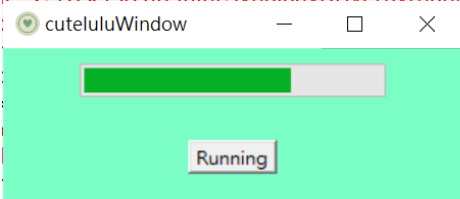
执行结果⬇⬇⬇

Progressbar的方法
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def Start():
pb.start()
def Stop():
pb.stop()
pb = ttk.Progressbar (root, length=200, mode="determinate",
orient='horizontal')
pb.pack(padx=5, pady=10)
pb["maximum"] = 100
pb["value"] = 0
bR=tk.Button (root, text="Run", command=Start)
bR.pack(side='left', padx=5, pady=10)
bS = tk.Button(root, text="Stop", command=Stop)
bS.pack (side='left', padx=5, pady=10)
root.mainloop()
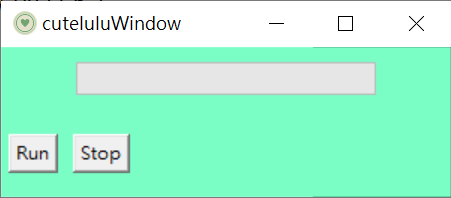
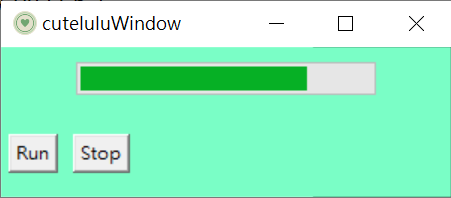
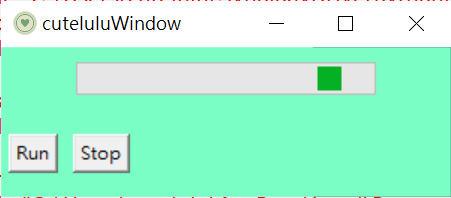
执行结果⬇⬇⬇

按Run就开始跑,按Stop就会重新跑

mode模式
pb = ttk.Progressbar (root, length=200,mode="indeterminate", orient='horizontal')
执行结果⬇⬇⬇

今天的也很简单,也可以结合其他元件试试看~~
![]()
<<: Day 23 | 使用ManoMotion制作打地鼠游戏Part1 - 手部侦测及地鼠设定
比特币 Bitcoin 与区块链技术
比特币可以说是大家耳熟能详的虚拟货币之一,其中背後所运用的技术核心为区块链,甚至有比特币造就了区块链...
Day 2 - Home Lab 事前准备 - 安装篇
在 Day 1 时,我们有稍微提到了 Home Lab 可以使用一般的桌上型电脑来建置,那今天我们要...
99 - 顺手工具的最好
到这里,这趟旅程也已经接近尾声了,但是好用的工具却不只有这些,在这些工具之外还有许多的遗珠之憾,有些...
Day 27 阿里云上运行Kubernetes 3 - ACK
在前两篇简单操作了阿里上面的ACK服务,今天要分享的是使用ingress,怎麽用一个IP去分享多个服...
【从零开始的Swift开发心路历程-Day23】天气预报App实作Part2
昨天我们已经能成功将JSON格式的资料print出来了,接着就来实作天气预报App吧! 首先,我们要...