What is Vuex?
今天要介绍的是Vuex
先来说说我们在什麽时候会比较需要用使用到Vuex呢?如果在做比较大型的专案时component和component之间没有使用Vuex集中管理去做传递,反而是用很多props做传递的话就会让整个程序变的很混乱
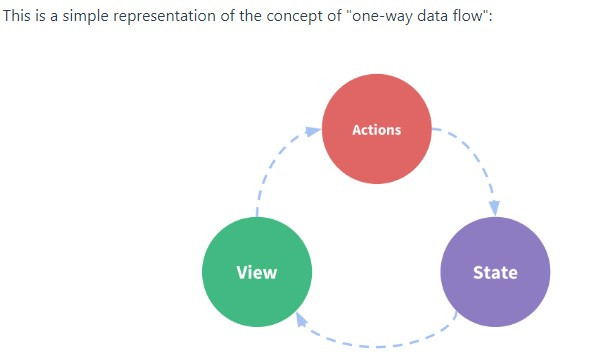
所以接下来要介绍什麽是Vuex,Vuex它是一个单向资料流,我们利用官网提供的图来说明单向资料流的概念

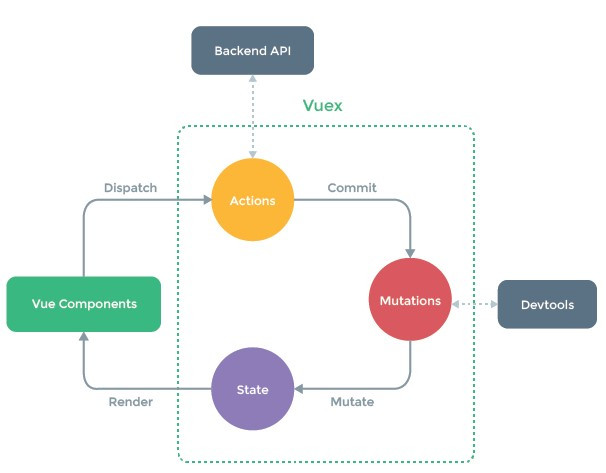
从上图我们可以很清楚的知道,单向资料流是利用Actions去更新State的状态,State更新後View就会重新render,接下来这张图也是官网上提供的图,它是用来说明Vuex的状态

可以从这张图中知道在Vue Components发送事件到Actions我们称这过程叫Dispatch,如果我们需要用到Backend API去取得资料的话也会在Actions中执行,而Actions做完资料处理後,就会从Actions把资料传给Mutations这个过程我们称为Commit,简单来说Commit就是扮演着叫Mutations去做事的人,然後Mutations就会去更新他的State,接着就会重新去render Vue Components
>>: [Lesson22] Kotlin - Null检查机制
现实生活中的无耳猫
. . . (未完待续) 现实生活中的无耳猫 ...
基础统计-认识基本图表与用途
不管是数据分析的过程还是分析结果的呈现,都推脱离不了「数据可视化」,将数据用图表呈现。然而我们该用哪...
Day11 X Lazy Loading
还记得昨天 Virtualized List 篇章开头放的 Facebook demo 影片吗?有...
27.unity换图片表情
换图片就是换Sprite sprite是物件的皮,每个看的见的gameobject都有sprite,...
Html元素-清单&表格(DAY4)
建立清单或表格的用意,可以把资料排序得更加整齐,让人一看到就能浅显易懂,若想要让资料更方便阅读或是有...