Webpack
1. 安装 Webpack环境
(1) 专案初始化
-y 预设
npm init -y
(2) 安装 Webpack 环境
https://webpack.js.org/concepts/#entry
--save-dev 开发环境
安装 webpack 及 webpack-cli
npm install webpack webpack-cli --save-dev

2. 进入点(entry)、输出点(output)
(1) 建立资料夹src为 entry

(2) 建立资料夹dist为 output
(3)src内资料,藉由webpack编译,输出dist内资料(压缩後)

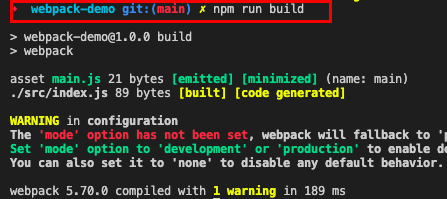
npm run build


3. webpack.config.js 环境建立
将 entry 及 output 自定义
https://webpack.js.org/concepts/#output
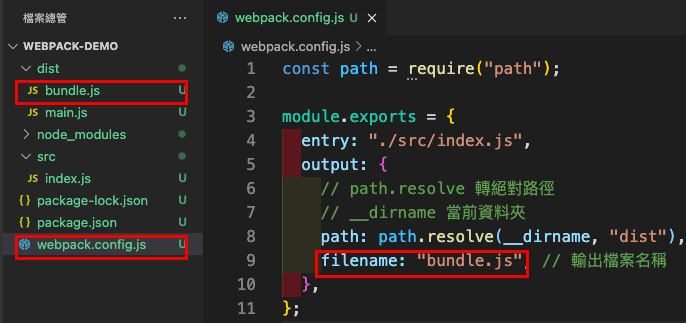
webpack.config.js
module.exports = {
entry: "./src/index.js",
output: {
// path.resolve 转绝对路径
// __dirname 当前资料夹
path: path.resolve(__dirname, "dist"), // 输出资料夹
filename: "bundle.js", // 输出档案名称
},
};
编译
npm run build

4.NPM script
下指令独立执行js档案

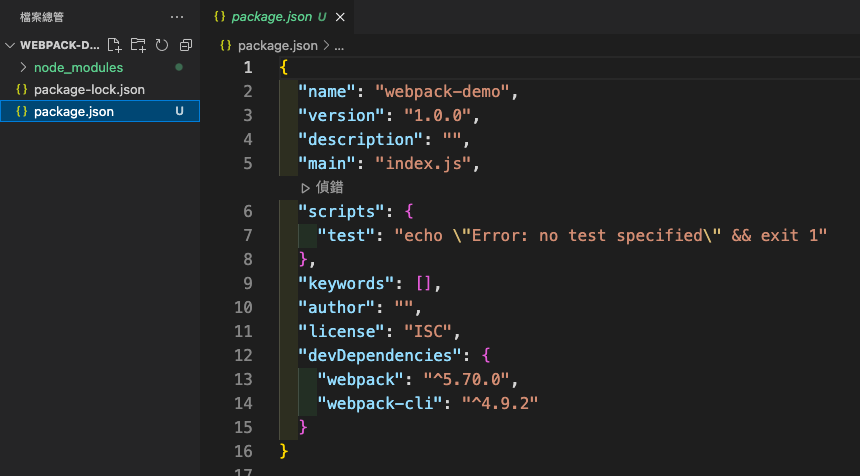
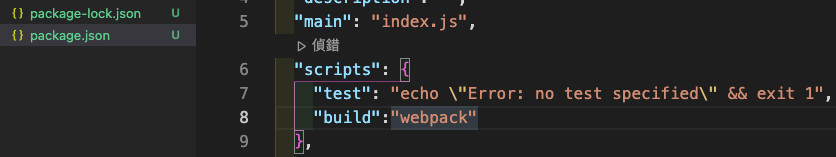
package.json
"scripts": {
"hihi":"node hello.js"
},
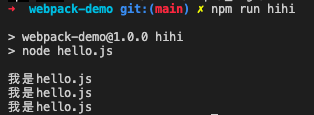
npm run hihi

5. development开发模式、production上线模式 mode 切换
package.json
"scripts": {
"dev":"webpack --mode development",
"deploy":"webpack --mode production"
},
development开发模式(较仔细)
npm run dev

production上线模式(压缩)
npm run deploy

6. webpack import 载入流程
arc > c.js
export default 333;
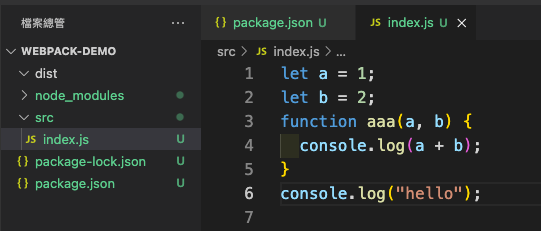
scr > index
import c from './c.js'
console.log(c);
package.json
"scripts": {
"dev":"webpack --mode development",
"deploy":"webpack --mode production"
},
production上线模式(压缩)
npm run deploy
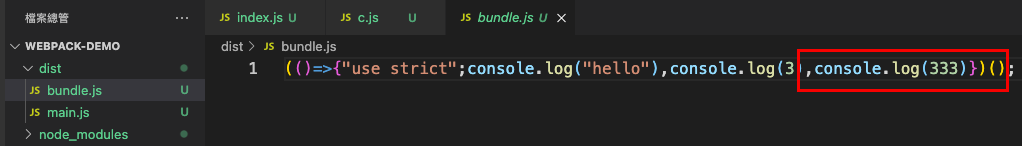
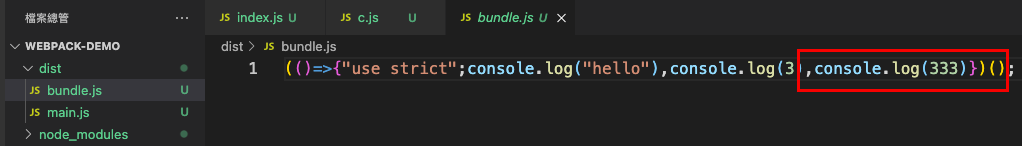
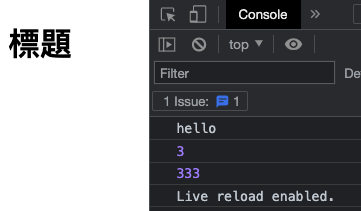
结果:

7.加入 index.html 显示 bundle.js 结果(加入js档)
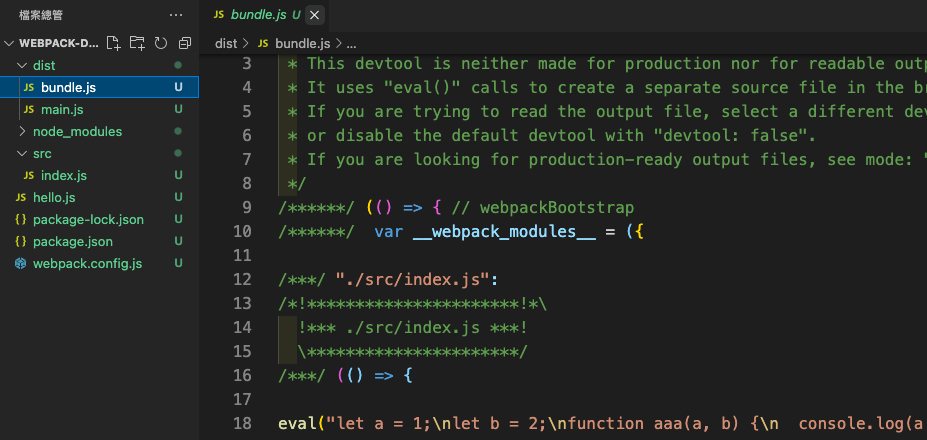
原始 bundle.js

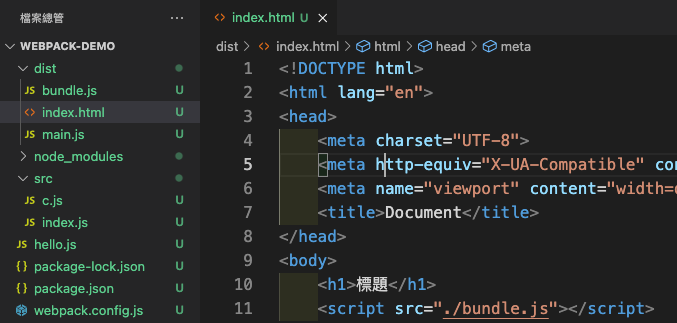
新增 index.html
src > index.html
<body>
<h1>标题</h1>
<script src="./bundle.js"></script>
</body>

开启档案,有载入bundle.js

8.载入 CSS-loader 流程(加入css档)
(1) 安装 CSS-loaderr 及 style-loader 套件
https://github.com/webpack-contrib/css-loader
npm install --save-dev css-loader
npm install style-loader --save-dev
(2) 编辑设定档 webpack.config.js
https://github.com/webpack-contrib/css-loader
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"], //顺序不可变更 编译会出错
},
],
},
};
(3) 新增css档
src > style.css
h1{
color: red;
}
(4) 引用css
src > index.js
import css from './style.css'
(5) 编译
npm run deploy
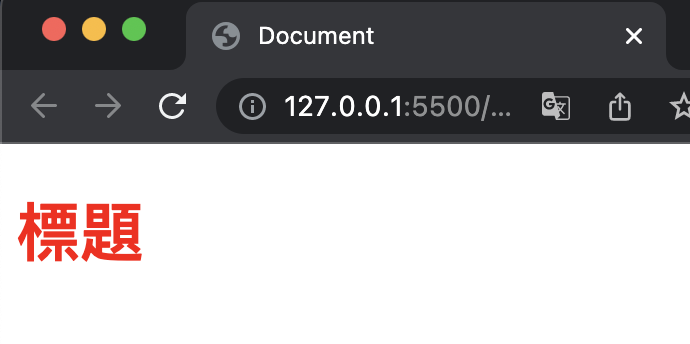
成功

9.安装并载入 Sass-loader 套件流程
https://github.com/webpack-contrib/sass-loader
(1) 安装 Sass-loader 套件
npm install sass-loader sass --save-dev
(2) 编辑设定档 webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
// Creates `style` nodes from JS strings
"style-loader",
// Translates CSS into CommonJS
"css-loader",
// Compiles Sass to CSS
"sass-loader",
],
},
],
},
};
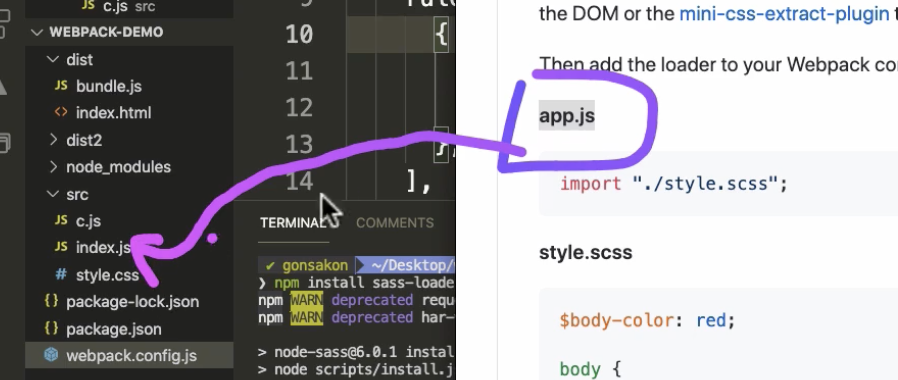
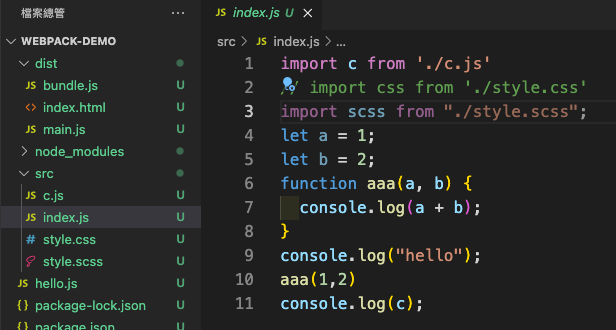
(3) 引入
import "./style.scss";
亦可引入app.js(此处引入index.js)

(4) 被引入档案
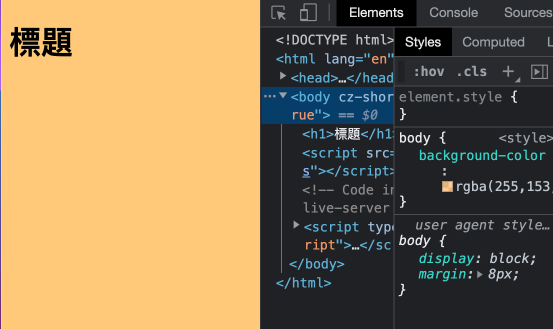
src > style.scss
$body-color: rgba(255, 153, 0, 0.527);
body {
background-color: $body-color;
}
(5) 编译
npm run deploy
成功

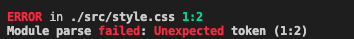
用scss就不可以用css,否则会出错


10. 载入 webpack-dev-server 测试服务器
开启一个服务器,即时更新资料,就不用一直npm run
https://github.com/webpack/webpack-dev-server
(1) 安装 webpack-dev-server 套件
npm install webpack-dev-server --save-dev
(2) 编辑设定档 webpack.config.js
https://webpack.js.org/configuration/dev-server/
module.exports = {
//...
devServer: {
static: {
directory: path.join(__dirname, 'dist'), // 输出路径是哪个资料夹
},
compress: true,
port: 9000,
},
};
(3) 变更执行指令 package.json
"scripts": {
"dev": "webpack serve --mode development",
},

(4) 使用语法,执行npm run dev时让服务器自己跳出网页
编辑设定档 webpack.config.js
增加 open:true,
devServer: {
static: {
directory: path.join(__dirname, 'dist'), // 输出路径是哪个资料夹
},
compress: true,
port: 9000,
open:true,
},
(5) 编译
npm run dev
11. 载入第三方套件 axios - 以 import 为例
https://www.npmjs.com/package/axios
(1) 安装 axios 套件
npm install webpack-dev-server --save-dev
(2) 汇入axios
src > index.js
import axios from "axios";
(3) 使用axios
src > index.js
import axios from "axios";
axios.get("https://hexschool.github.io/ajaxHomework/data.json").then(function(response){console.log(response);})
(4) 编译
npm run dev
<<: Vue 2.X+ Router + Cli + VueX ( 六角课程笔记 )
介绍影像辨识的处理流程 - Day 10
介绍影像辨识的处理流程 - Day 10 所有影像辨识的问题都会面临以下几个问题:图片中有几个要辨识...
铁人赛 Day15 -- RWD响应式网页 -- 用手机、电脑、平板的拢来啦
什麽是RWD? 响应式网页设计(Responsive Web Design),可以让不同的设备都可以...
乙级电脑软件设计技术士-Java 考照历程
在网路上很少关於这个科目的介绍,虽然第一次盲考就通过,但是整个过程还是如履薄冰。因此留下这次考试的过...
[Day7] 实作 - 敌人篇
如果你是熟悉RPG Maker的人 一定知道各式各样实作敌人的方式 其中当然包括使用引擎内建的UI来...
Day 27 Explore monitoring and reporting
Monitor applications and services Azure Monitor An...