CSS微动画 - 手机版下拉选单,两种效果可以选
Q: 我要下拉选单,黑底跟选单一起推出来呢?还是淡出呢?
A: 前几章的小技巧有掌握好,一切都好上手
之前常常会看到有些网站手机版的下拉选单,样式主要分为两种,黑底淡出或是推出,今天要来针对两种版本说明一下在程序码上的差异!
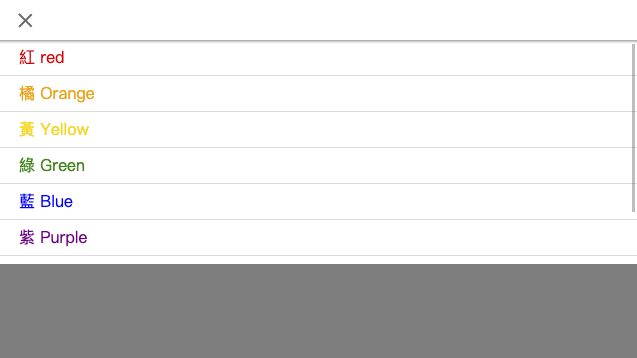
下拉选单!
一样使用简易的javascript,并将样式都切出来,目前的程序码不论黑底是推出或淡出都是一样的~
/* 以下每个范例都将使用相同的基础html、css及javascript,如下:*/
<script>
function toggle() {
document.getElementById('nav-container').classList.toggle('is-active');
document.getElementById('btn-menu').classList.toggle('is-active');
}
</script>
<style>
body {
padding: 0;
margin: 0;
}
.header {
position: relative;
display: flex;
align-items: center;
height: 40px;
padding: 0 20px;
box-shadow: 0 0 3px 1px Gray;
background-color: White;
z-index: 1;
}
.btn-menu {
position: relative;
height: 15px;
width: 18px;
}
.btn-menu::before,
.btn-menu::after {
content: '';
position: absolute;
left: 0;
width: 100%;
height: 2px;
background-color: DimGray;
transform-origin: left;
}
.btn-menu::before {
top: 0;
}
.btn-menu::after {
bottom: 0;
}
.nav-container {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding-top: 40px;
background-color: rgba(0, 0, 0, .5);
}
.nav {
max-height: 70%;
overflow: auto;
background-color: White;
}
.nav-item {
line-height: 35px;
padding: 0 20px;
border-bottom: 1px solid Gainsboro;
}
.is-active.btn-menu::before {
transform: rotate(45deg);
}
.is-active.btn-menu::after {
transform: rotate(-45deg);
}
.btn-menu::before,
.btn-menu::after,
.nav-container {
transition: .3s;
}
</style>
<div class="header">
<div class="btn-menu" id="btn-menu" onclick="toggle()"></div>
</div>
<div class="nav-container" id="nav-container">
<nav class="nav">
<div class="nav-item" style="color: red">红 red</div>
<div class="nav-item" style="color: Orange">橘 Orange</div>
<div class="nav-item" style="color: Gold">黄 Yellow</div>
<div class="nav-item" style="color: Green">绿 Green</div>
<div class="nav-item" style="color: Blue">蓝 Blue</div>
<div class="nav-item" style="color: Purple">紫 Purple</div>
<div class="nav-item" style="color: Pink">粉 Pink</div>
<div class="nav-item" style="color: Gray">灰 Gray</div>
</nav>
</div>

版本一 黑底推出
当没有开启选单状态时,要将选单隐藏,使用transform将选单往上推出去。这样的写法要写的程序码比较少,轻易就可以做出下拉效果。
<style>
.nav-container {
transform: translateY(-100%);
}
.is-active.nav-container {
transform: translateY(0);
}
</style>

版本二 黑底淡出
这个版本就比较复杂了,由於黑底是要淡出而选单要推出,所以两个样式要区分开来!这时候父层的.nav-container就不做位移,而是背景颜色改变。
<style>
.nav-container {
background-color: rgba(0, 0, 0, 0);
}
.is-active.nav-container {
background-color: rgba(0, 0, 0, .5);
}
</style>
而选单的位移则移到子层.nav做~
<style>
.nav {
transform: translateY(-100%);
transition: .3s;
}
.is-active .nav {
transform: translateY(0);
}
</style>

谜音:为了不让画面全是黑白的,加了点颜色呢~
如果有写错的地方,欢迎点评! 会及时改进~
如果有更好的写法,欢迎指教! 希望各位不吝赐教~
如果想看更多效果,欢迎敲碗! 提供示意图小编写写看~
如果内容疑似侵权,拜托告知! 内容皆为小编理解後原创~
如果对你有点帮助,拿去用吧!
>>: Day27条件选择器switch(JavaScript)
#22 No-code 之旅 — 静态网站可以部署到哪里?~
大家~ 今天文章会特别短Q 来讲一下静态网站可以部署到哪里呢?大家应该常听到 Github Page...
夜间模式真的对眼睛比较好吗? 详细整理(中)
上篇讨论了 蓝光 与 睡眠影响,这篇接着讨论其他争论点 3.眼睛疲劳 这个世代,数位使用普及化与时间...
Day29:歪楼无极限(全英文笔记 - III)
虽然今天已经是最後一天,但如果明天系统仍然可以发文的话,会先继续发文,方便之後回顾整理系列文时,能够...
某航空裁员後被骇
故事依时间序简述 故事背景:某航空公司(以下简称某航) 某航於2017上半年裁员,共计裁减约600名...
DAY2-EXCEL统计分析:各项绘图功能与特色
如何绘制图表: 先建立一份咖啡厅的销售量资料 点选上方工具列的<插入>--<图表&...