Swift纯Code之旅 Day25. 「各个TableViewHeader下的Cell显示(2)」
前言
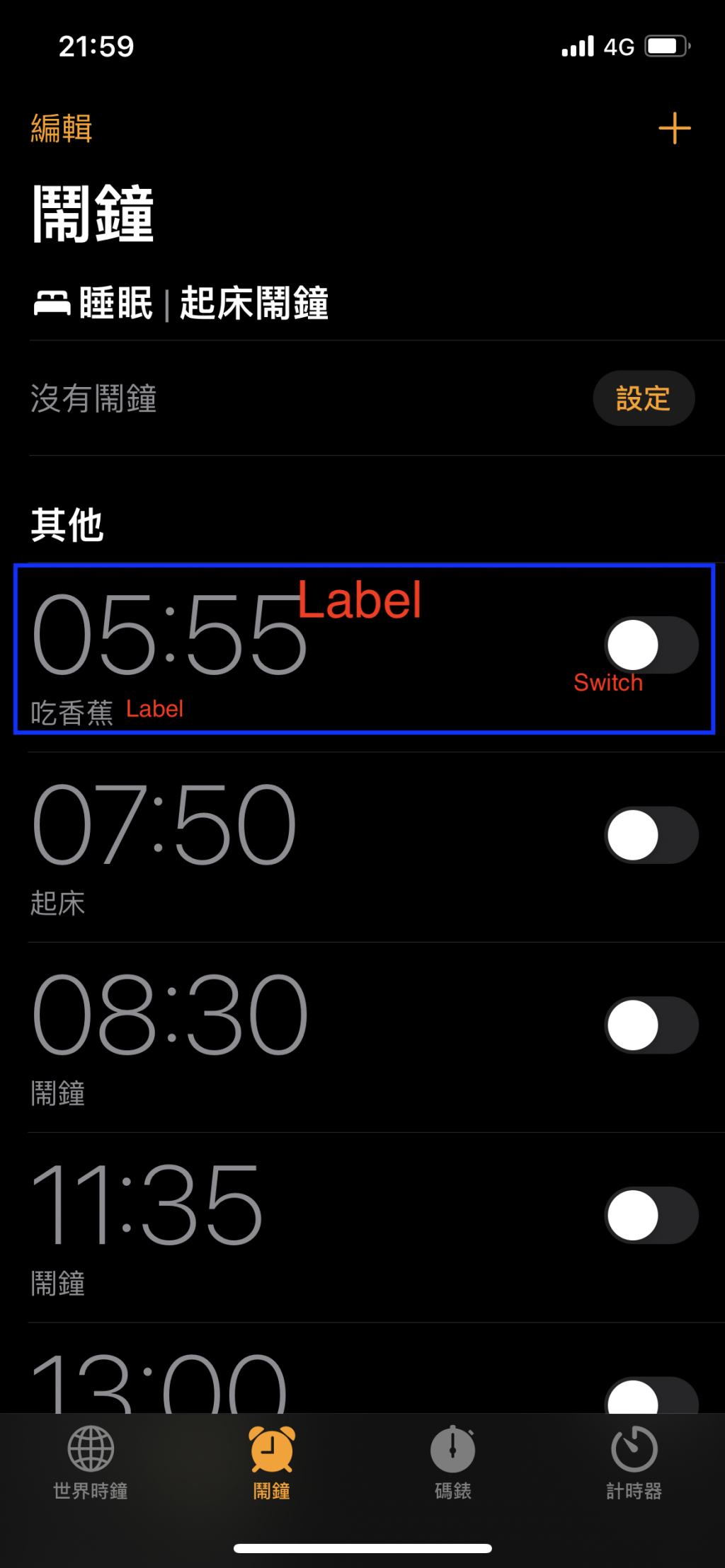
我们已经将第一个Section下的Cell设置完毕了,接下来马上来实作第二个Section的Cell,
可以看到有两个Label,一个UISwitch(之前有介绍过的)
让我们的门面更好看吧!

实作
- 一样新增一个TableViewCell,并命名为「AlarmOtherTableViewCell」,并新增以下Code
- 显示时间的Label
let alarmTimeLabel: UILabel = {
let label = UILabel()
// Label字体大小
label.font = UIFont.systemFont(ofSize: 50)
// 先暂时给个假定时间
label.text = "05:50"
// Label文字颜色
label.textColor = .lightGray
return label
}()
- 显示闹钟注解的Label
let alarmNoteLabel: UILabel = {
let label = UILabel()
label.text = "吃香蕉"
label.textColor = .lightGray
return label
}()
- 将accrssory设定为开关按钮
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.backgroundColor = .clear
// 设定accessoryView 为 UISwitch
self.accessoryView = UISwitch(frame: .zero)
setViews()
setLayouts()
}
接着设定Layou和将元件加入Cell,整体的Code看起来会像以下
class AlarmOtherTableViewCell: UITableViewCell {
static let identifier = "alarmOtherTableViewCell"
// MARK: - IBOutLets
let alarmTimeLabel: UILabel = {
let label = UILabel()
// Label字体大小
label.font = UIFont.systemFont(ofSize: 50)
// 先暂时给个假定时间
label.text = "05:50"
// Label文字颜色
label.textColor = .lightGray
return label
}()
let alarmNoteLabel: UILabel = {
let label = UILabel()
label.text = "吃香蕉"
label.textColor = .lightGray
return label
}()
// MARK: - Init
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.backgroundColor = .clear
// 设定accessoryView 为 UISwitch
self.accessoryView = UISwitch(frame: .zero)
setViews()
setLayouts()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// MARK: - setViews
func setViews() {
self.addSubview(alarmTimeLabel)
self.addSubview(alarmNoteLabel)
}
// MARK: - setLayouts
func setLayouts() {
alarmTimeLabel.snp.makeConstraints { make in
make.top.equalTo(self)
}
alarmNoteLabel.snp.makeConstraints { make in
make.top.equalTo(alarmTimeLabel.snp.bottom)
make.bottom.equalTo(self).offset(-10)
}
}
}
Cell做好之後,接着就是去要用这个Cell的TableView去注册他,因此回到「AlarmViewController」内
找到「alarmTableView」,加入Code去注册他
let alarmTableView: UITableView = {
let tableView = UITableView()
// 注册 WakeUpTableViewCell
tableView.register(WakeUpTableViewCell.self, forCellReuseIdentifier: WakeUpTableViewCell.identifier)
// 注册 AlarmOtherTableViewCell
tableView.register(AlarmOtherTableViewCell.self, forCellReuseIdentifier: AlarmOtherTableViewCell.identifier)
// 将alarmTableView的背景色更改为灰色
tableView.backgroundColor = .black
return tableView
}()
注册完後,只要把TableView Delegate设定一下Cell应该就会出来罗!
因此找到TableView Delegate的「cellForRowAt」,并新增Code让Cell显示
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
switch indexPath.section {
// 第一个Header要显示哪个Cell
case 0:
// 将实作的WakeUpTableViewCell实体化,并显示於第一个Section的画面上
guard let cell = tableView.dequeueReusableCell(withIdentifier: WakeUpTableViewCell.identifier, for: indexPath) as? WakeUpTableViewCell else { return UITableViewCell() }
return cell
case 1:
// 将实作的AlarmOtherTableViewCell实体化,并显示於第二个Section的画面上
guard let cell = tableView.dequeueReusableCell(withIdentifier: AlarmOtherTableViewCell.identifier, for: indexPath) as? AlarmOtherTableViewCell else { return UITableViewCell() }
return cell
default:
// 由於 cellForRowAt 这个function一定要return 一个 TableViewCell
// 因此其余的Section皆回传空的Cell
return UITableViewCell()
}
}
别忘了到TableView Delegate的「numberOfRowsInSection」内,新增要回传的Cell个数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
switch section {
case 0:
// 第一个Section下显示一个Cell即可
return 1
case 1:
// 第二个Section先暂时显示一个Cell
return 1
default:
// 其余不显示任何Cell
return 0
}
}
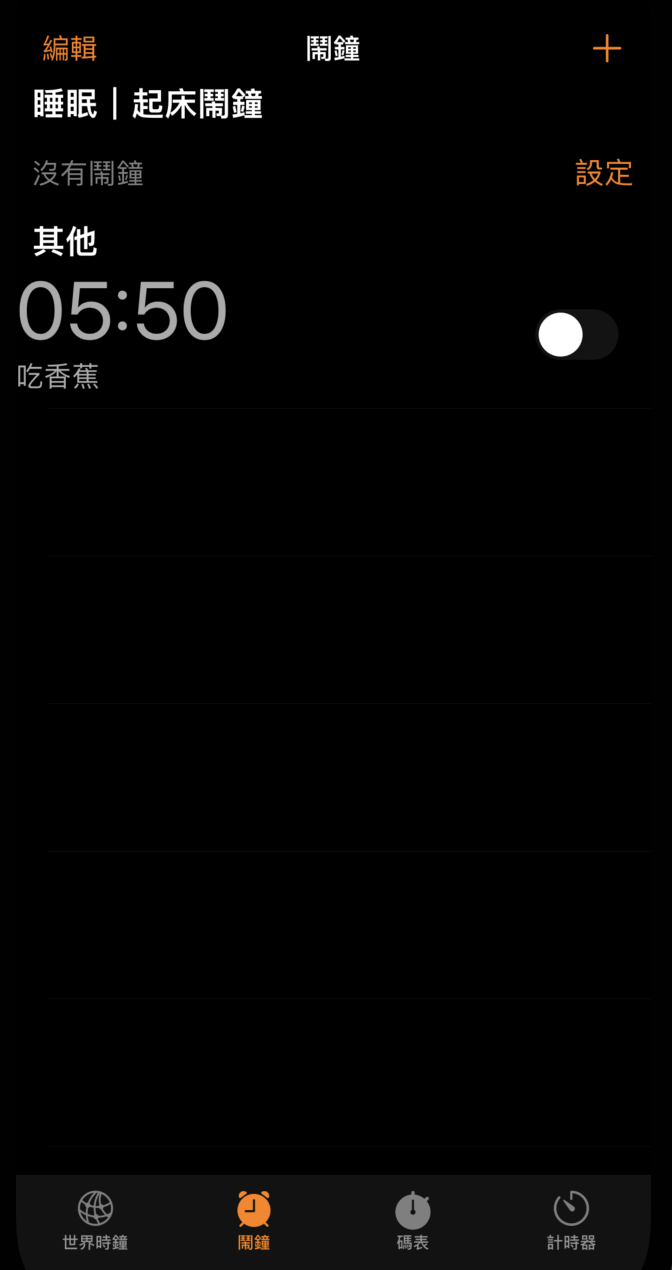
执行程序看看吧!

哇靠!太美了吧![]()
但有没有发现UISwitch的背景色怪怪的?好像太黑了
明天再来对UISwitch好好修改造改造![]()
<<: 预编译 - 变数和function的被建立、初始化/预编译、执行的全纪录
JavaScript Day 1. 基础字串处理
今天是「我的JavaScript日常」的第一天,希望能透过分享与大家一起学习、提升。 在我的学习经验...
Flutter学习Day4 Widget 观念 StatefulWidget
今天要来介绍StatefulWidget啦 从字面上看起来就是 有状态的部件(取名字真的很重要) w...
Day27 Vue CLI 介绍
前面讲了一对现在怎又多了CLI? CLI有事要干嘛的? 在之前我们写Vue时都是用vue.js和&l...
Vue.js 从零开始:Vue CLI 环境说明
Webpack如何产生档案 经过上一篇对於Webpack的介绍後,相信大家都有一定的认识,这边我们用...
在 Windows 10 上安装 Visual Studio Code EP2
前言 写程序,设定好 IDE,可以增加自己的效率,今天来纪录一下安装 Visual Studio C...