Day 20. 用 Figma 来设计基本 icon 吧!
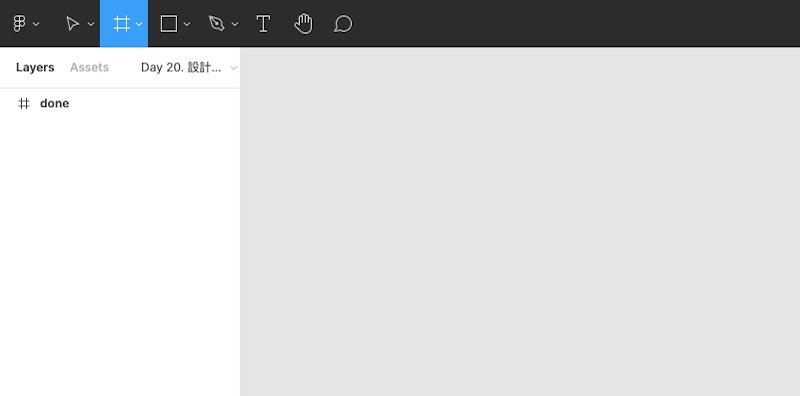
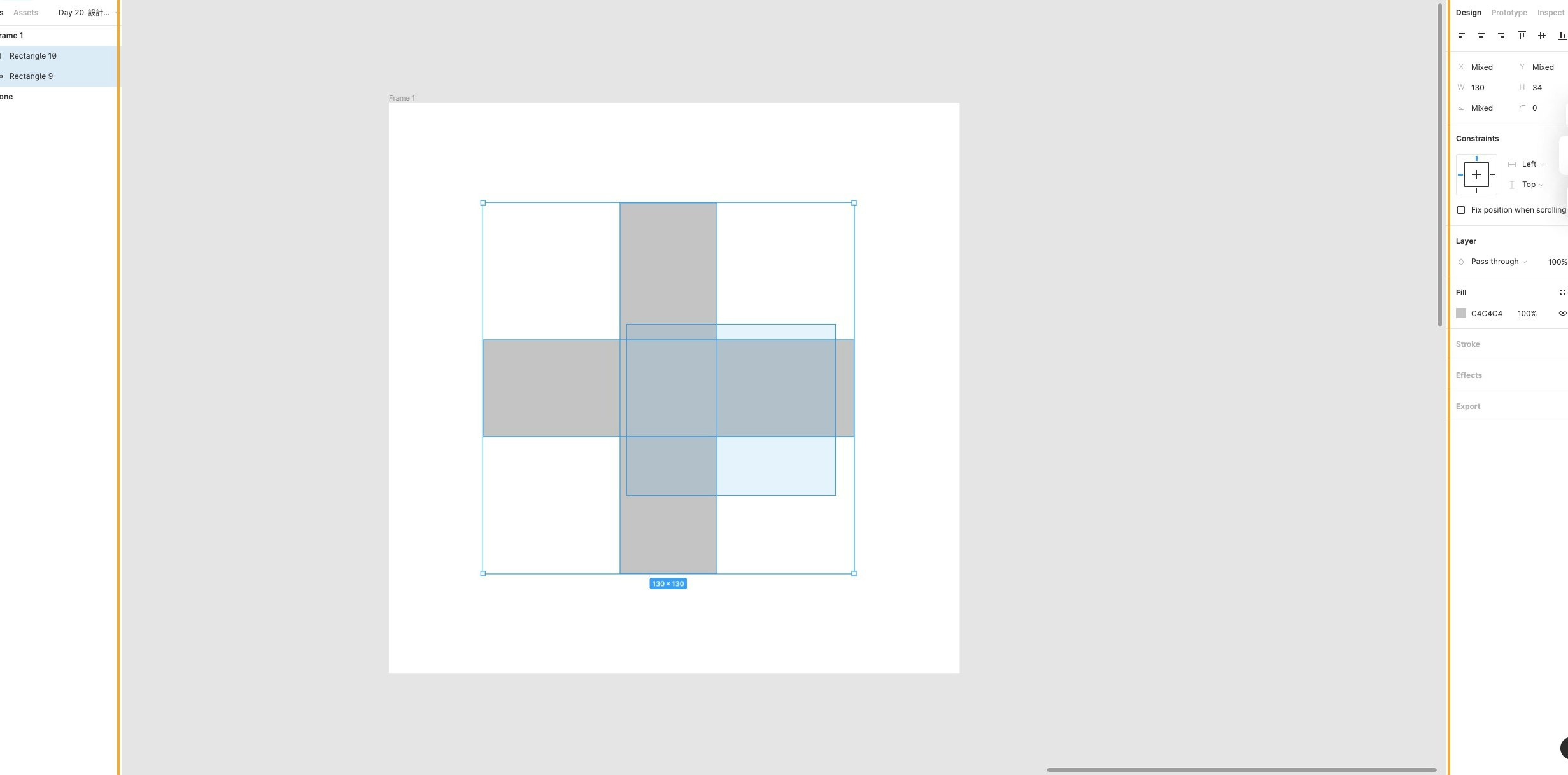
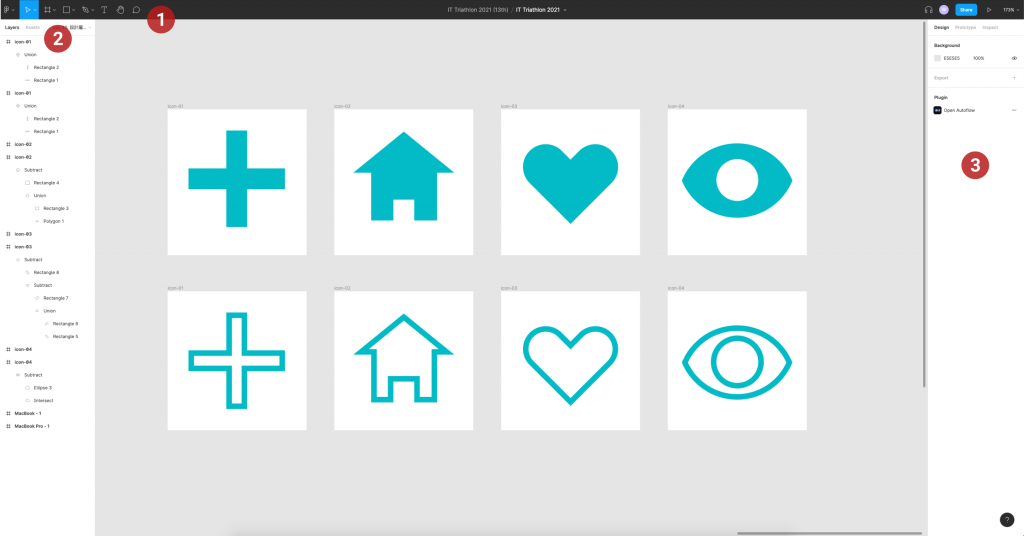
Figma 的介面布局与一般的设计软件很类似,上方(1)为工具列,左方(2)可切换 Layer, Page ,右方 (3) 有三个面版,当目前为 Design 面版时,选取物件後能在此调整属性。今天的练习完成後就学会了形状工具、布林运算工具,及物件基本属性(如填色、线段)的调整。

这次要练习有四个 icon, 其实只要会了第一个,基本上後面三个 icon 都没什麽问题,所以我们来一步步绘制第一个 「加号 icon」 吧。
绘制「加号 icon」
学习重点:基本形状工具、属性面版
1. 点击 Frame 工具
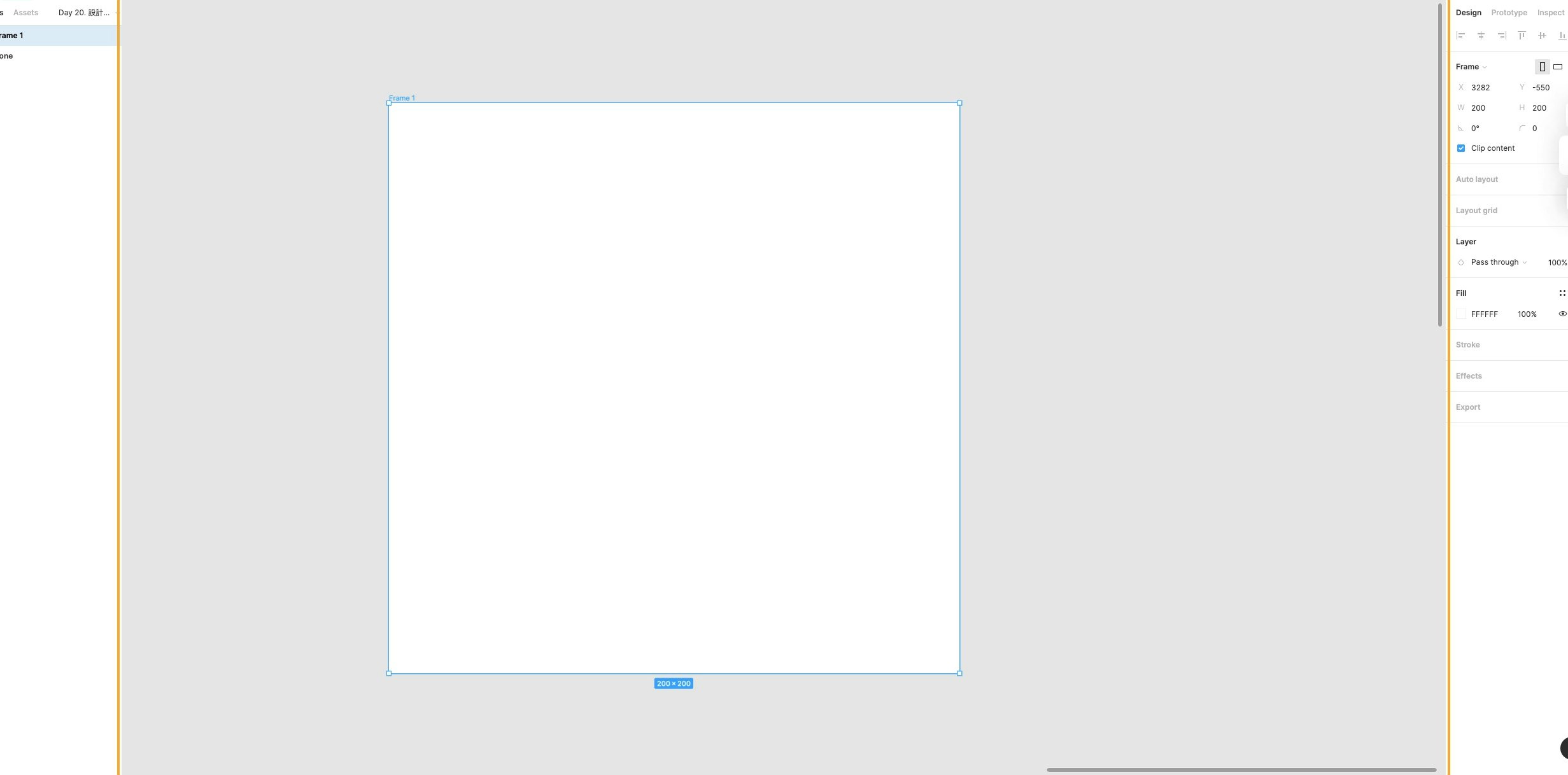
2. 拉一个 200x200 的画框
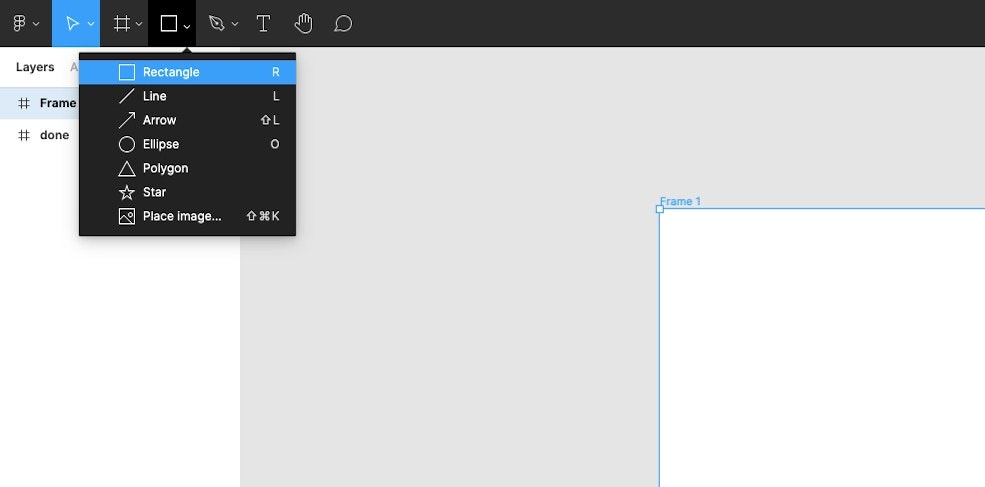
3. 使用 Rectangle 工具
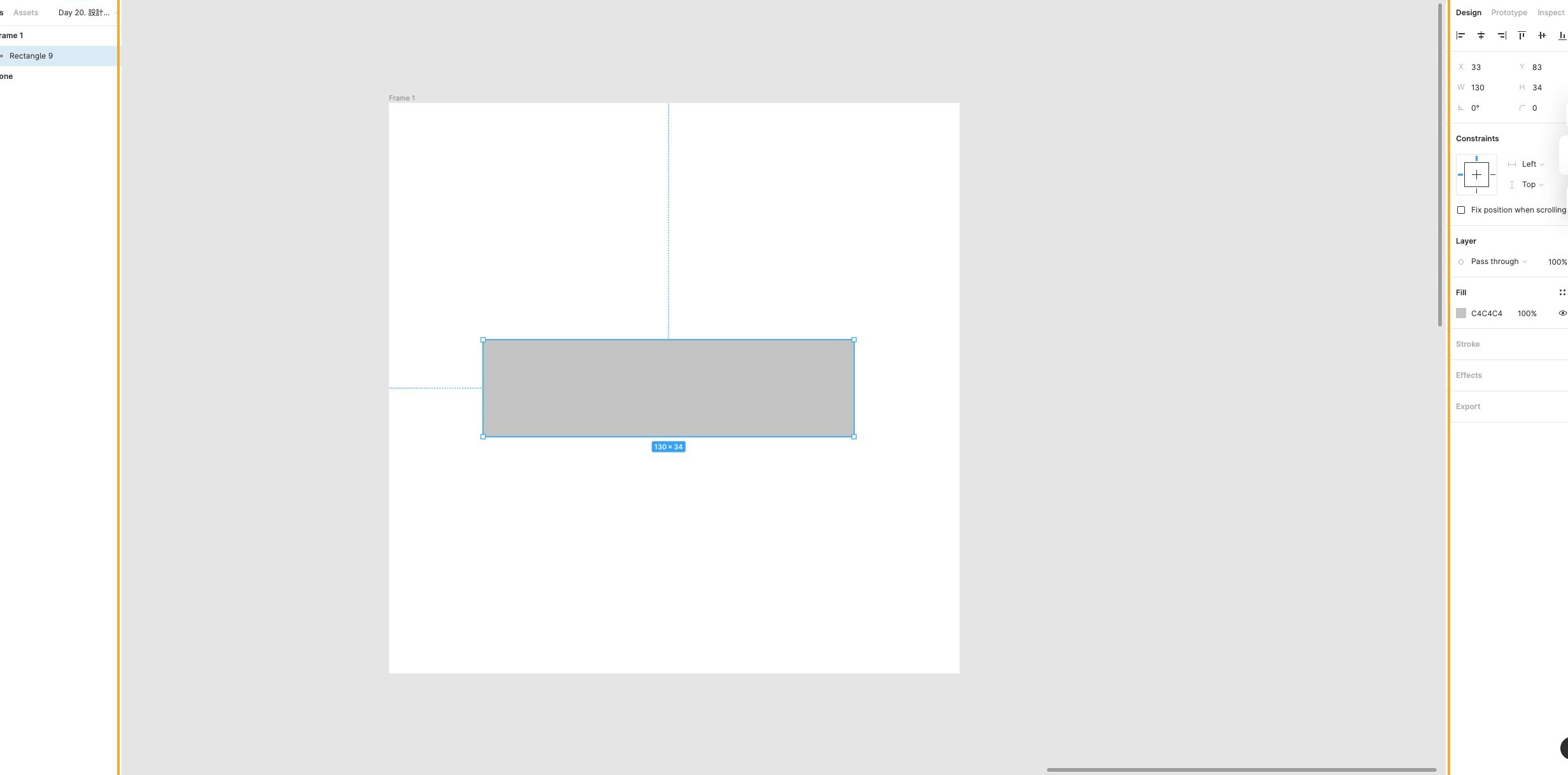
4. 拉一个横向方形
5. 复制此长方形 ,并做90度旋转
复制物件:Ctrl + C -> Ctrl + V
整数规则旋转:按着shift不放
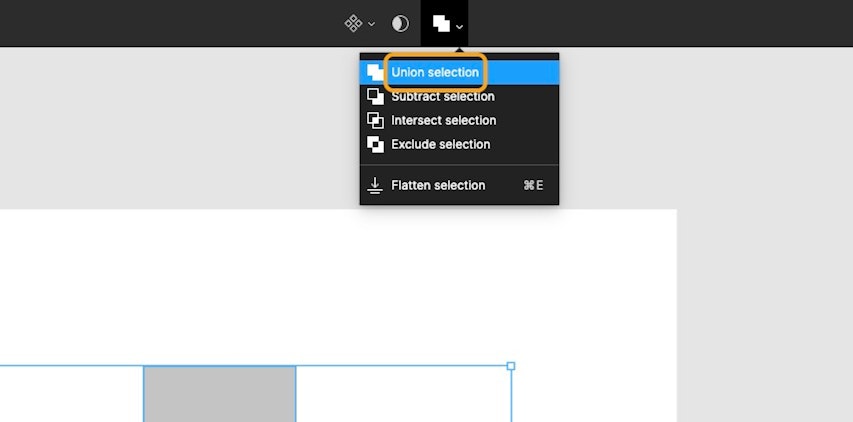
6. 点击上方图形组合工具,并做联集 (Union)
组合工具可用来组合二种以上的形状物件(好处是不会破坏掉它们,之後都可再调整编辑)。
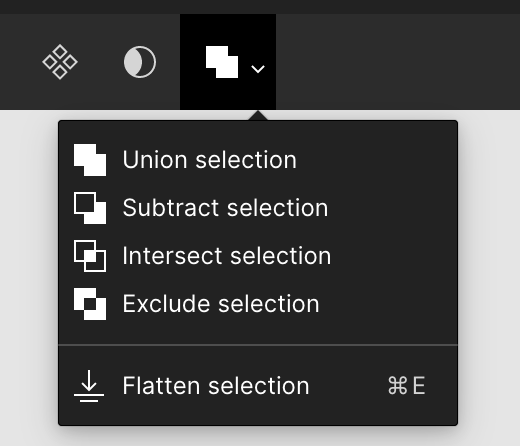
其他的组合工具看图示相当好理解:
7. 联击後这二个长方形就会被组合成单一图形
事後还是可以透过点开图层来随时编辑 (并没有平面化)
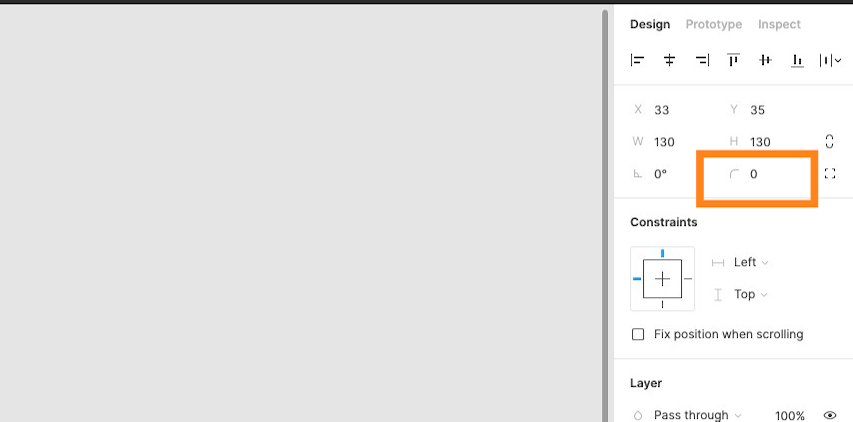
8. 把圆角加大一些
可输入数值,或直接按着滑鼠左键向右拖曳
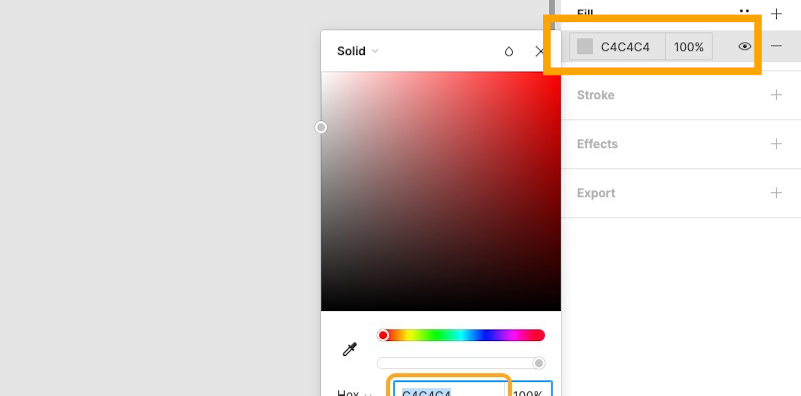
9. Fill 可更改颜色
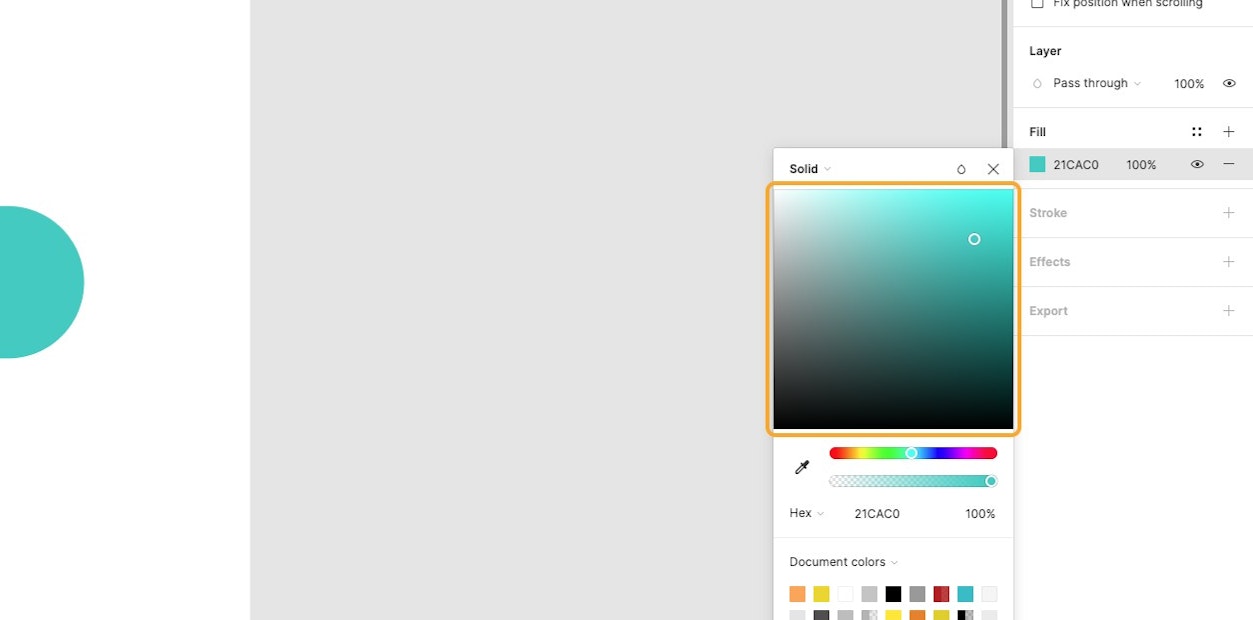
几种方式:(1) 输入值(2) 拉动条 bar(3) 点击吸管工具之後吸取萤幕上任何颜色
10. 变更为蓝色
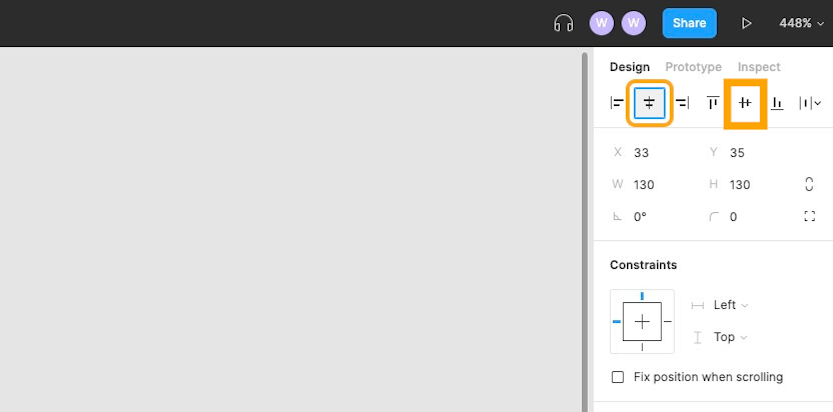
11. 用对齐工具置中对齐 (水平及垂直)
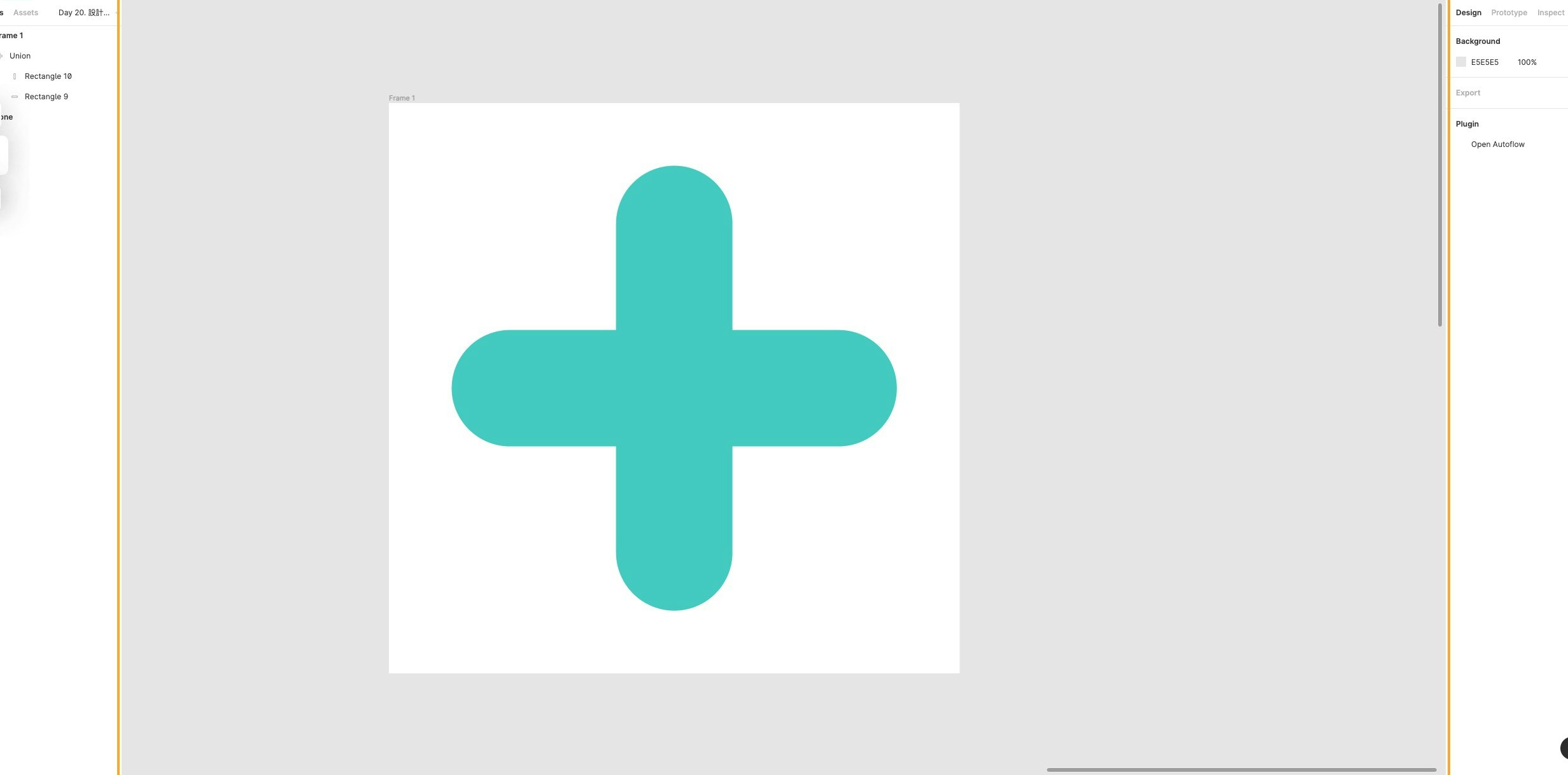
12. 完成加号 icon 了!
<<: Day21:今天来聊一下Firewall的Evasion
>>: [访谈] APCS x 特殊选才 Andy Chen
[资料库] 学习笔记 - 商城交易之上架商品
这次练习的题目是做出商城中上架商品的功能 功能主要需求:谁上架了什麽商品、上架数量多少,如果商品没有...
今年我想陪着 30 天之 28
1351. Count Negative Numbers in a Sorted Matrix Gi...
Day 1 | 在安装之後
这是第一次参加铁人赛,期待自己可以依照书上的教学将Kotlin学好,并具备开发小型系统的能力。 此次...
Day#15 Firebase Auth
前言 好的,那就来看看firebase到底是什麽吧。 Firebase 我们这次会用到firebas...
Day 20 「就是真诚」TDD 的实弹演习:Magneto Effect
打球像做人 上图是笔者几年前拿网路上的图来东凑西凑,拼出来的桌面,本只是拿来练 Photo Imp...