DAY20 这边先帮你上一个按钮喔~(二)
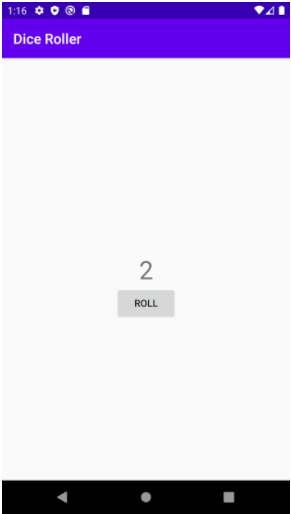
昨天把骰子的程序逻辑都先完成了,这次我们将这个逻辑应用在 Android Studio 里。但我们今天还没有要把骰子的动图丢上去,今天预计是完成这样的图:

在 Android Stidio 里放 Button
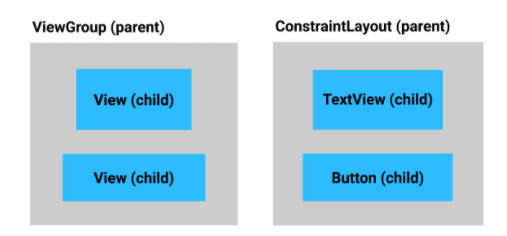
今天的主要画面会有:一个 TextView 跟一个 Button,我们需要把这两个东西设定在同一个群组(ViewGroup),也就是放在同一个 ConstraintLayout 里面。

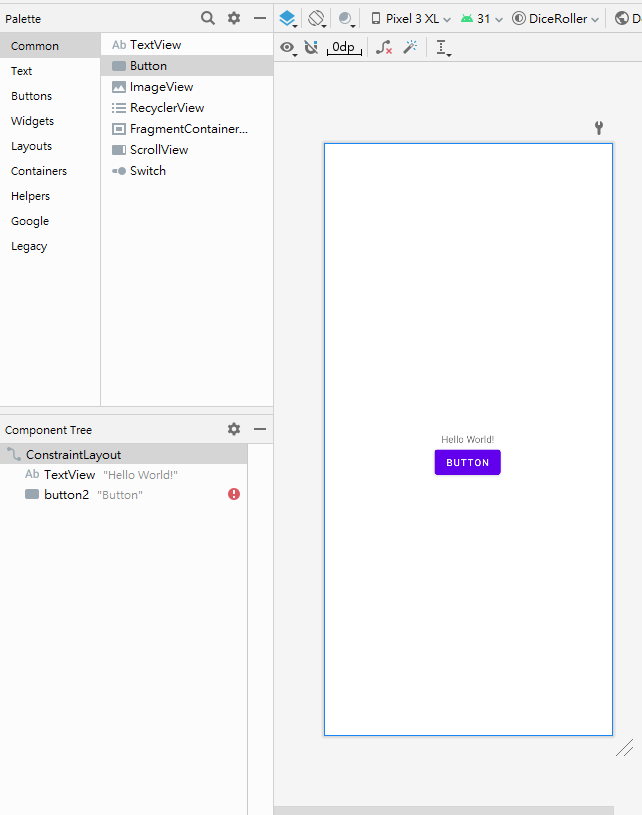
新开一个名为 Dice Roller 的专案,保留一开始的 Hello World 字串,再从旁边的 Palette 视窗拉一个 Button 进画面里。

再确认 TextView 跟 Button 是不是在同一个 ConstraintLayout 里面,当然该给的限制跟该设定的 string 在这边也可以先设定好,将 Button 连接到 TextView 的下方,并将左右两边拉到外框:

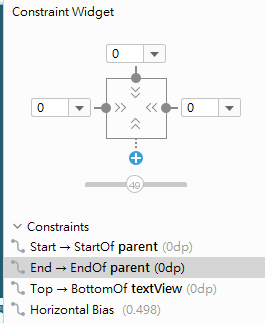
Start → StartOf parent (0dp) 和 End → EndOf parent (0dp),代表 button 在 parent (也就是 ConstraintLayout )的水平居中的位置。
Top → BottomOf textView (0dp),(0dp) 代表上方与 TextView 的底部距离是 0dp。
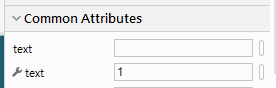
再来修改一下各个 View 的属性,我们把字变大一点,因为在我们掷骰子之前不需要显示文字,所以把文字清空:

下面带有板手的 text 是指这个文字内容只会显示在 Android Studio 里,方便开发者观察使用,并不会显示在使用者端(注:因为带有板手的 text 只有显示在 Android Studio 里,所以不需要去定义string resource)。
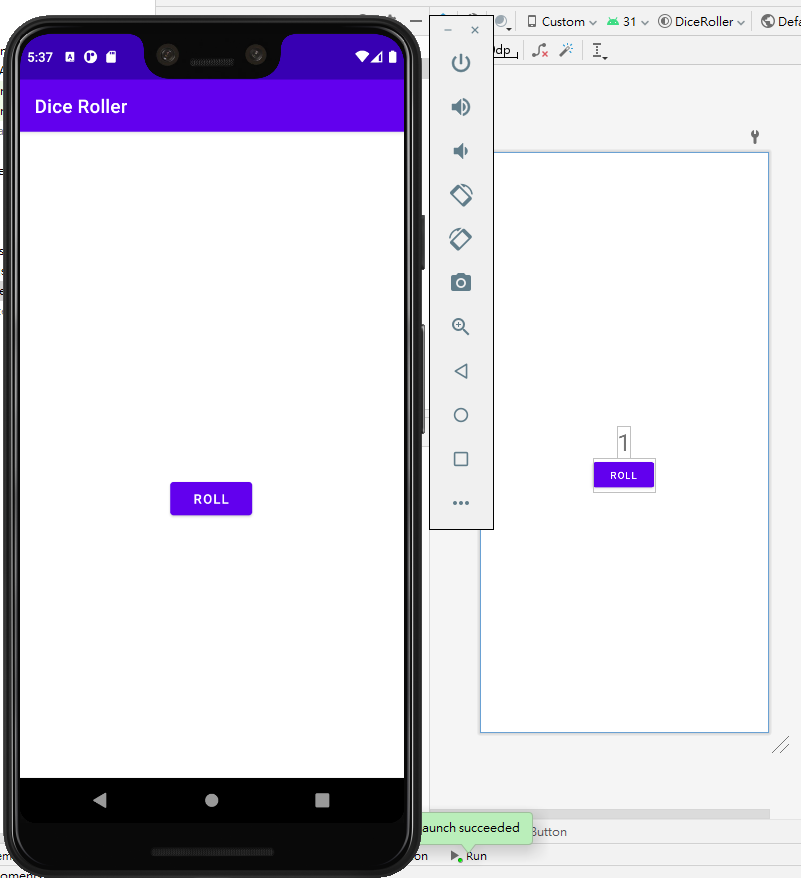
像是下图:

左边为发布之後的使用者端,右边是在 Android Studio 里的样子。
再来会讲到 Activity ,所以我把它分到明天再继续说明,
今天就先这样,
下一篇见写写打家打家摆掰。
>>: Day 18:AWS是什麽?30天从动漫/影视作品看AWS服务应用 -《新世纪福音战士》
[Day 9] SRE - 自动化
自动化 什麽东西可以自动化?对我而言只要可以列出SOP的事情,都可以实现自动化。 价值 一致性 当不...
Day3:Security Group 简介与布建
在AWS SA间流传着一句俗谚:「SG/NACL锁的好,资安没烦恼」。很多在用AWS的用户常常分不清...
Day29 黑人变白人 ( 皮肤上色 )
黑人变白人 ( 皮肤上色 ) 教学原文参考:黑人变白人 ( 皮肤上色 ) 这篇文章会介绍在 GI...
Flutter基础介绍与实作-Day15 Onboarding、Login、Sign Up范例实作(2)
了解上面的意思後我们就可以开始了喔,再开始写程序前我们先来做个简单的构思吧! Login页面构思:由...
Day 27 - 利用 WireGuard 建立点对点隧道
今天来与大家分享,透过 WireGuard 建立点对点隧道。 我们常用的 PTP Tunnel,像是...