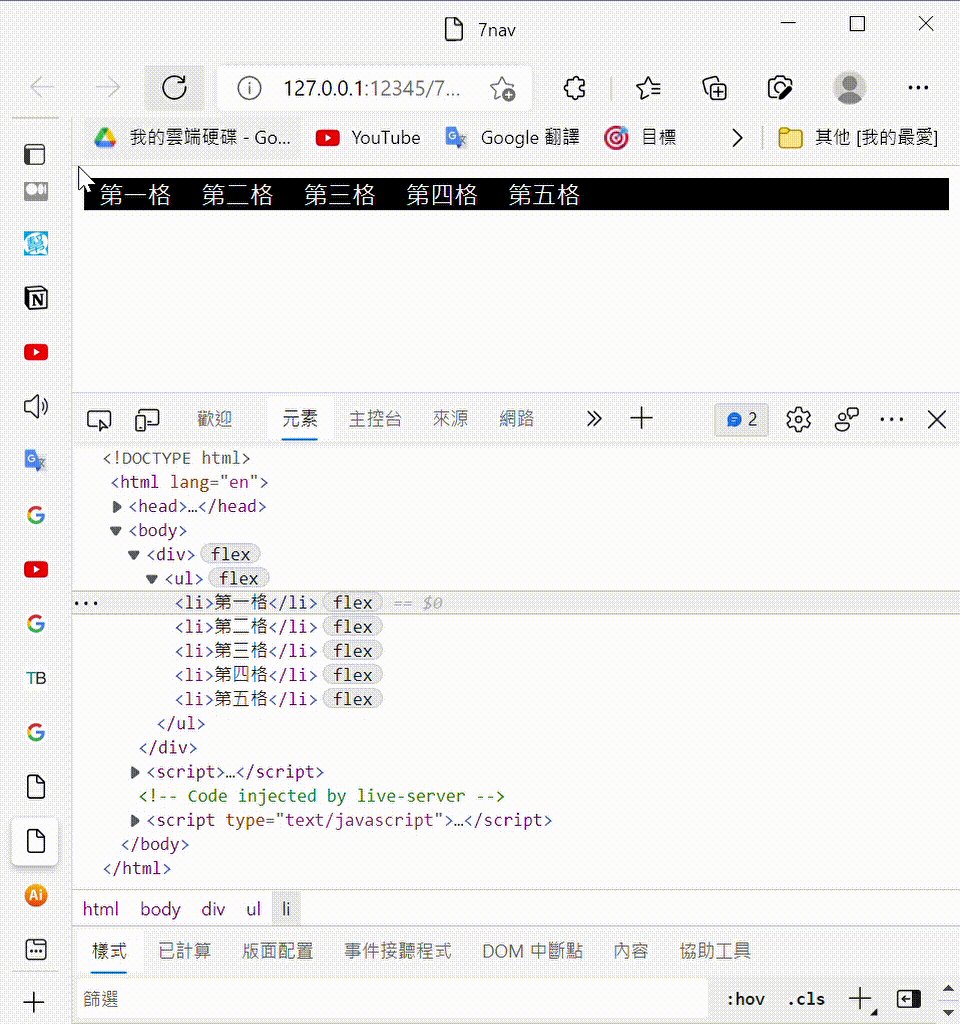
样式属性
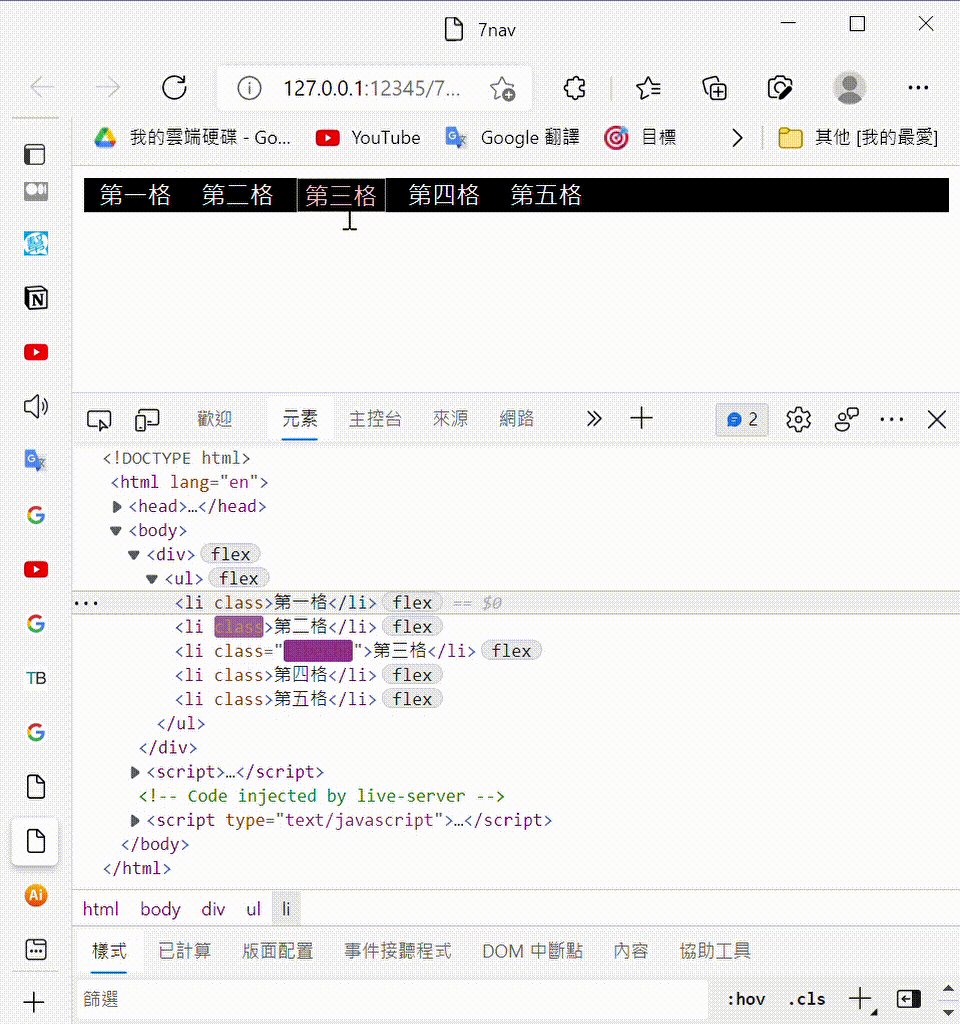
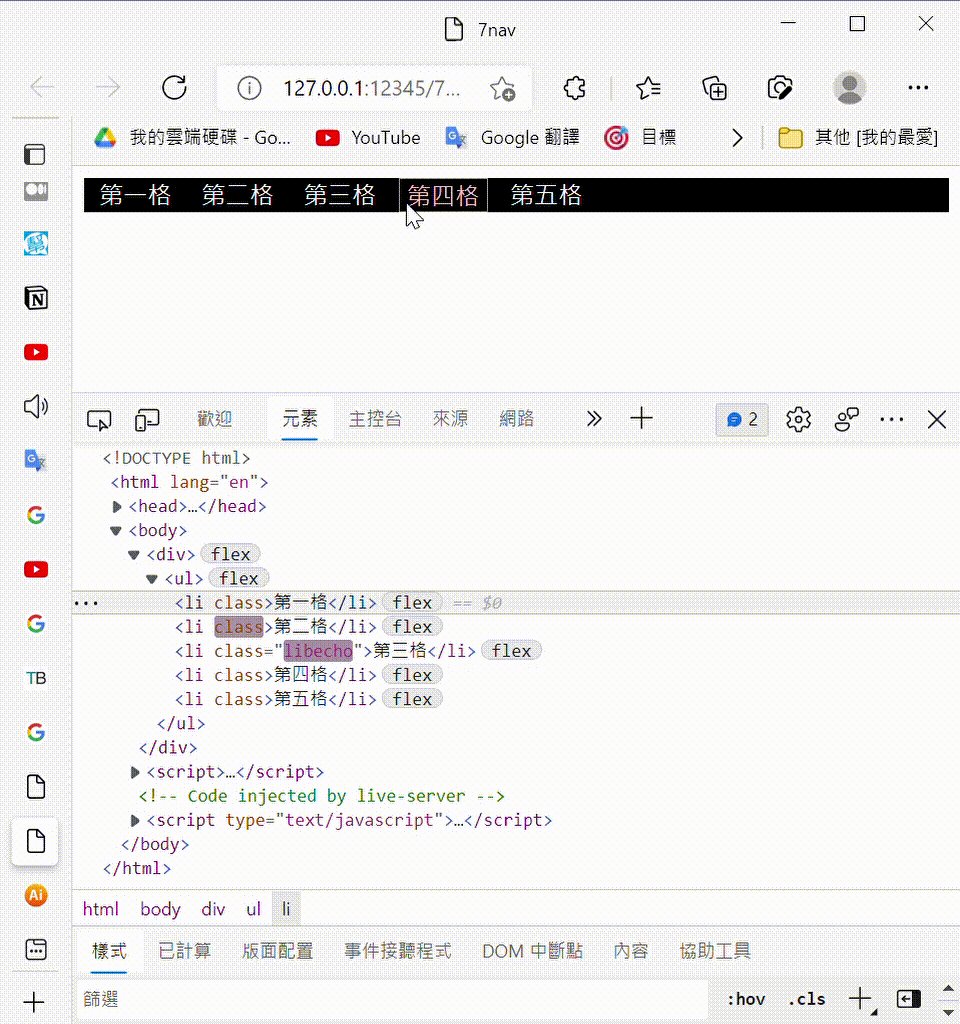
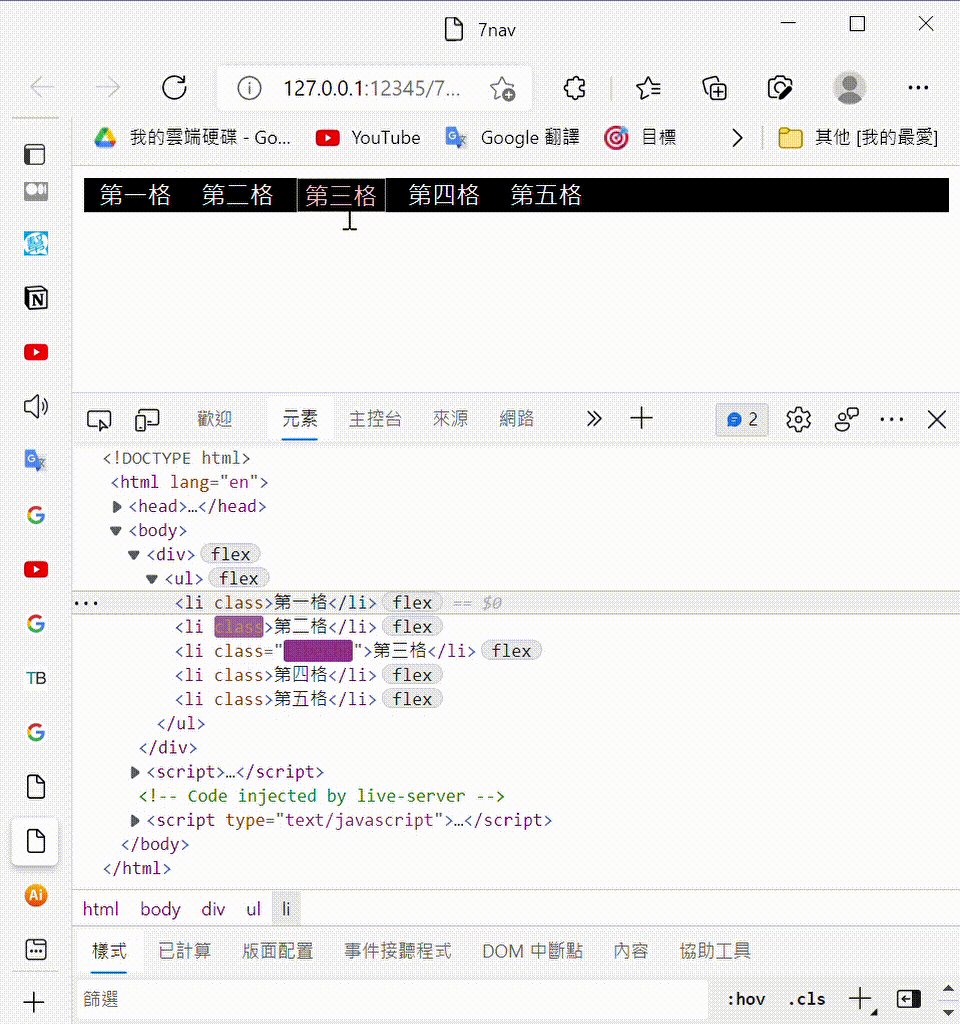
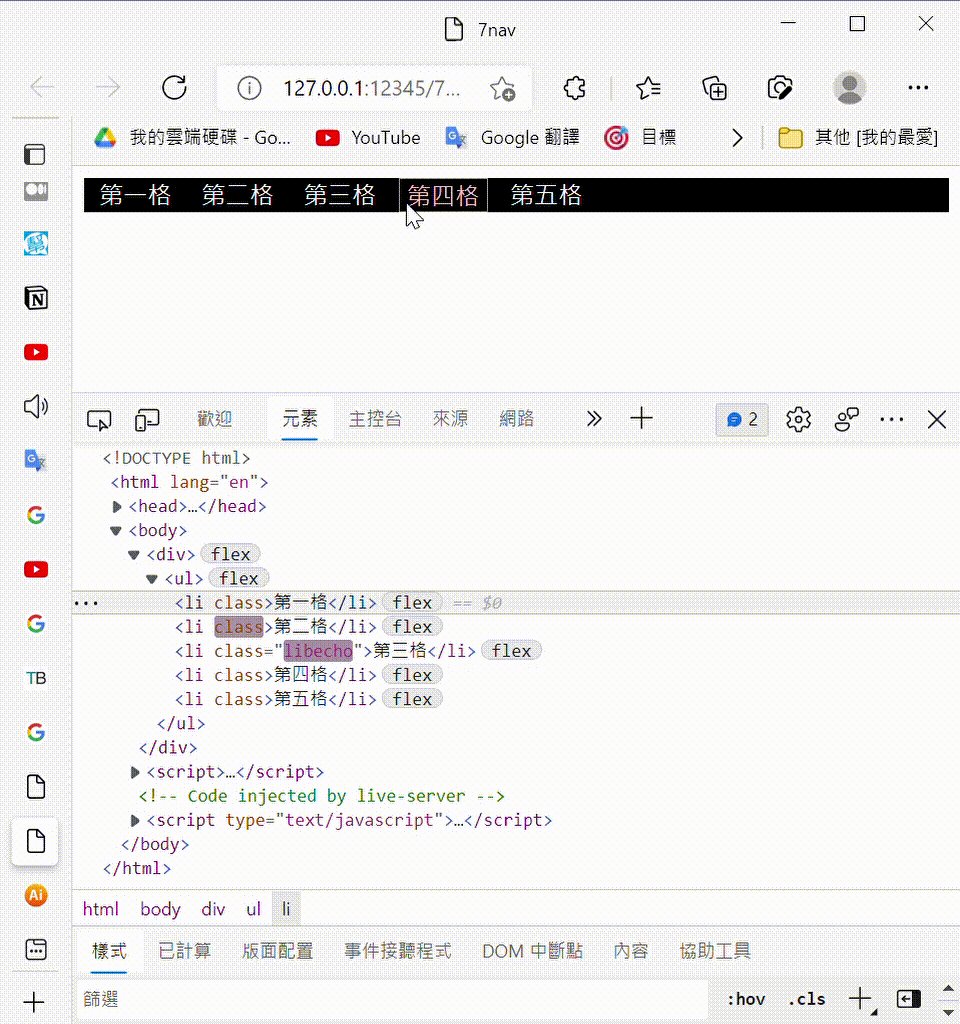
错误版

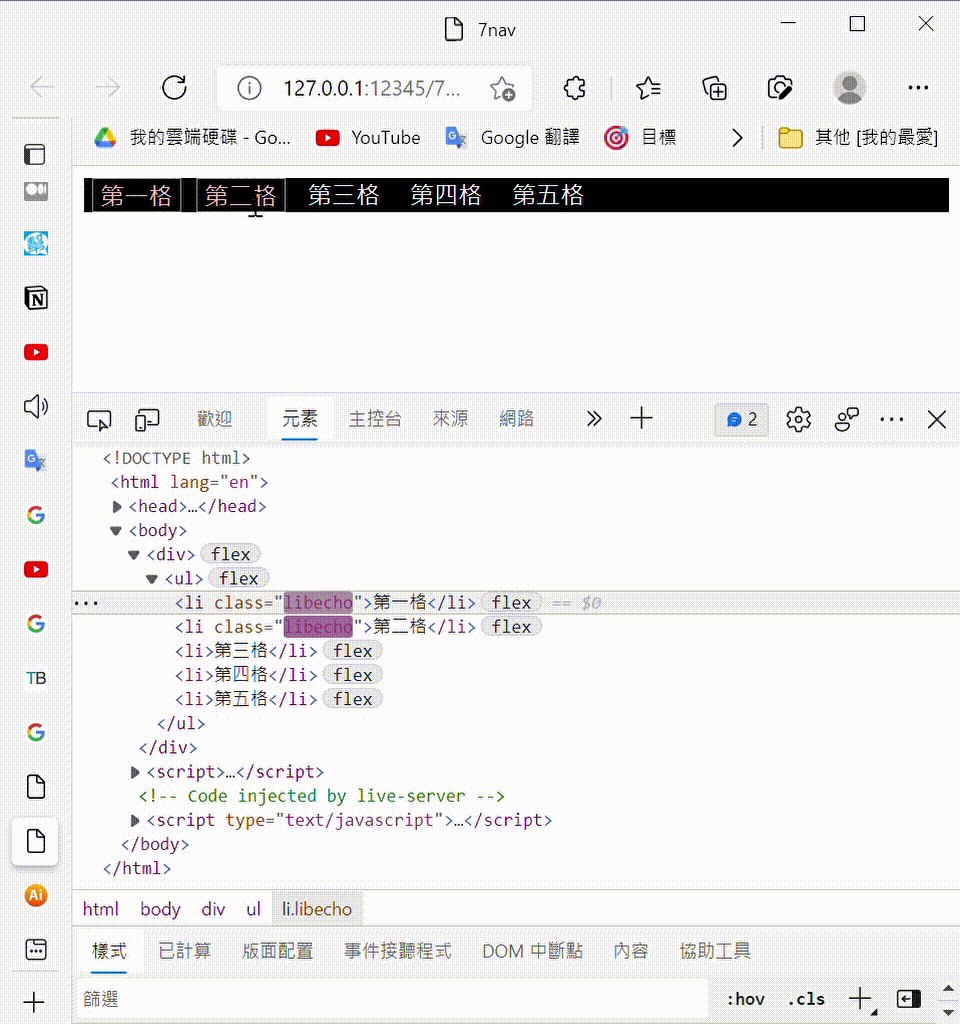
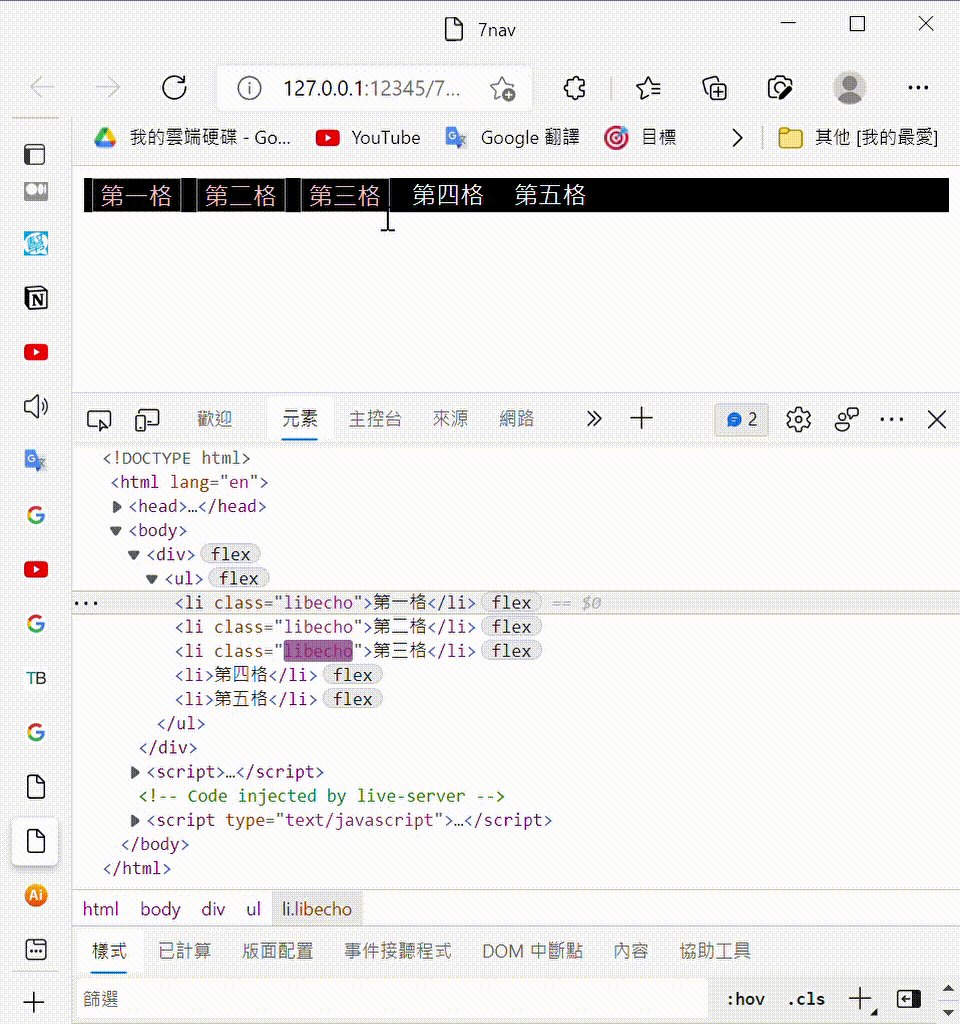
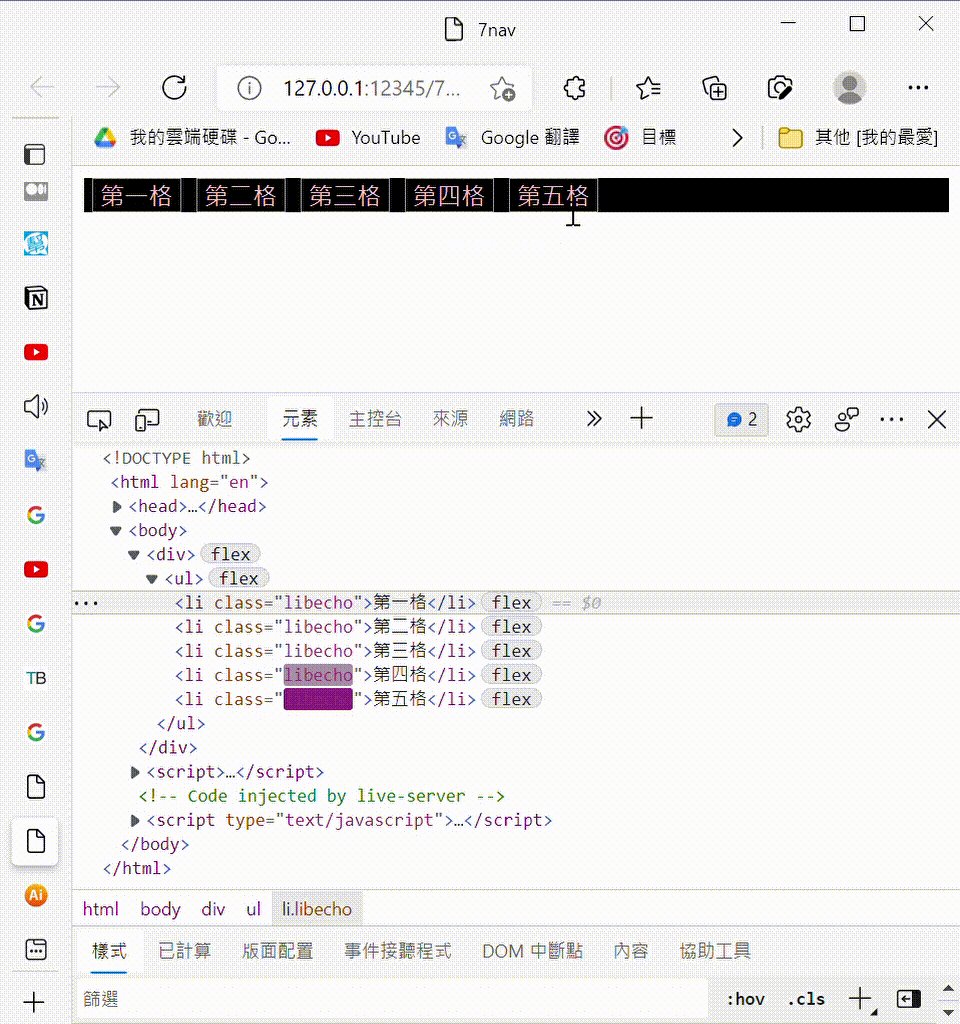
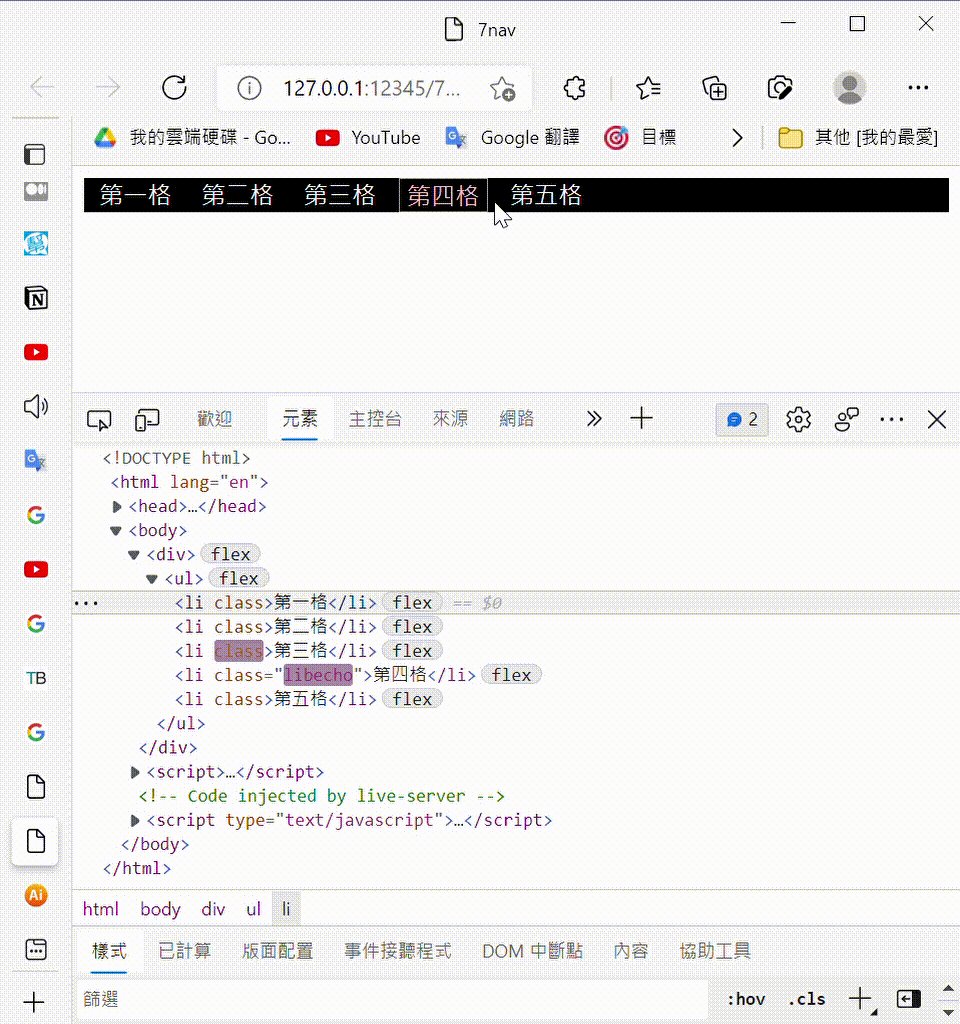
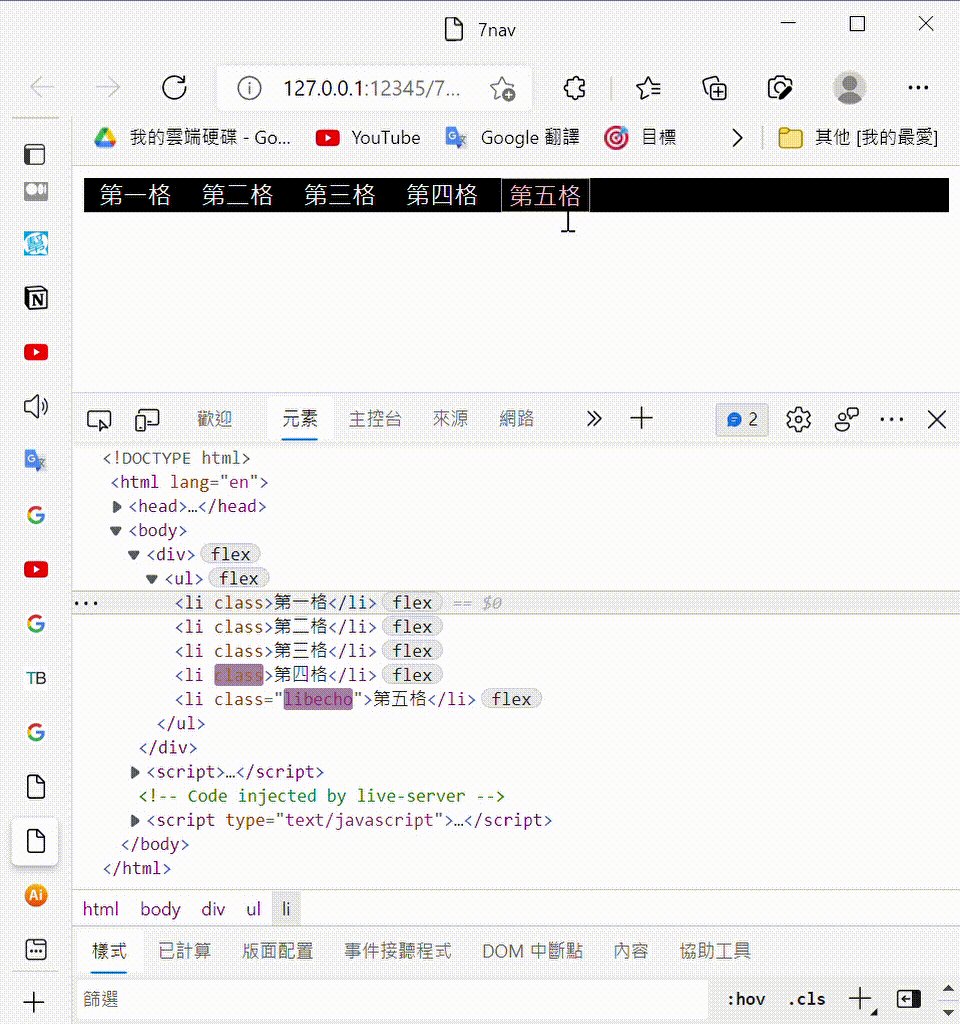
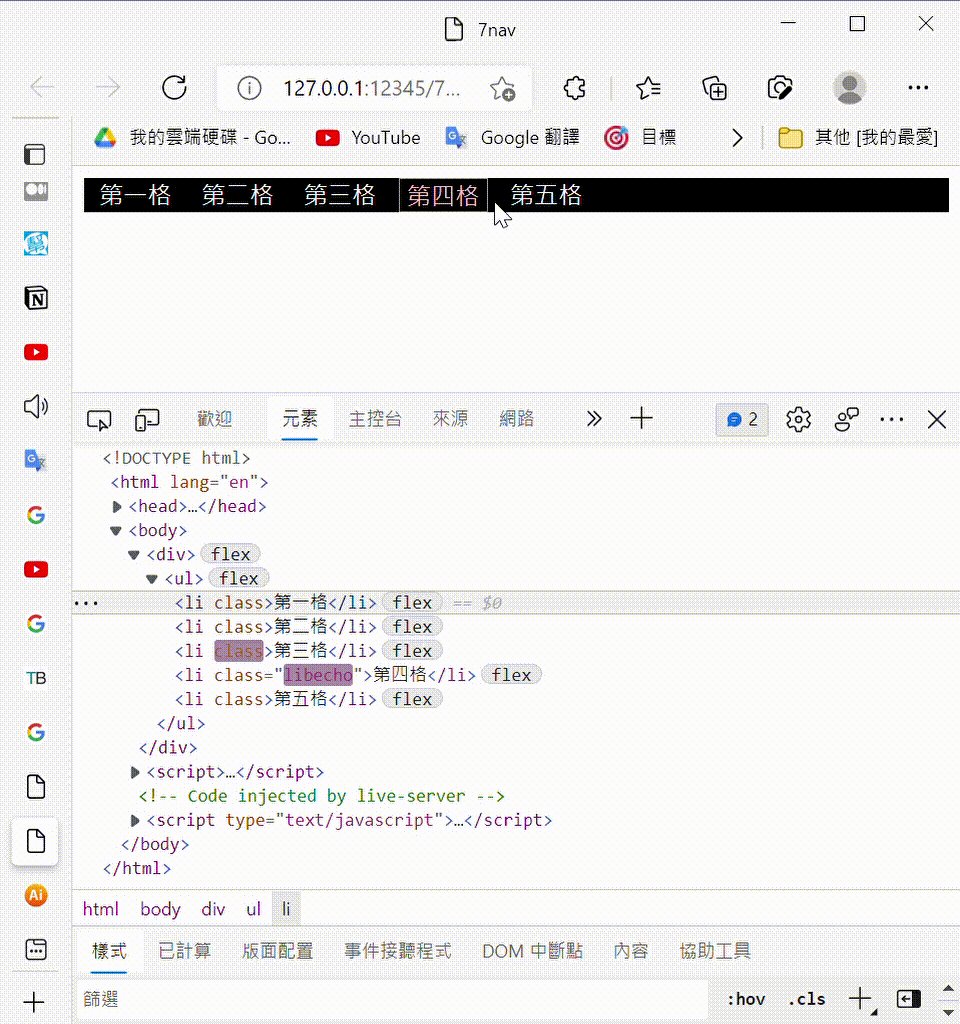
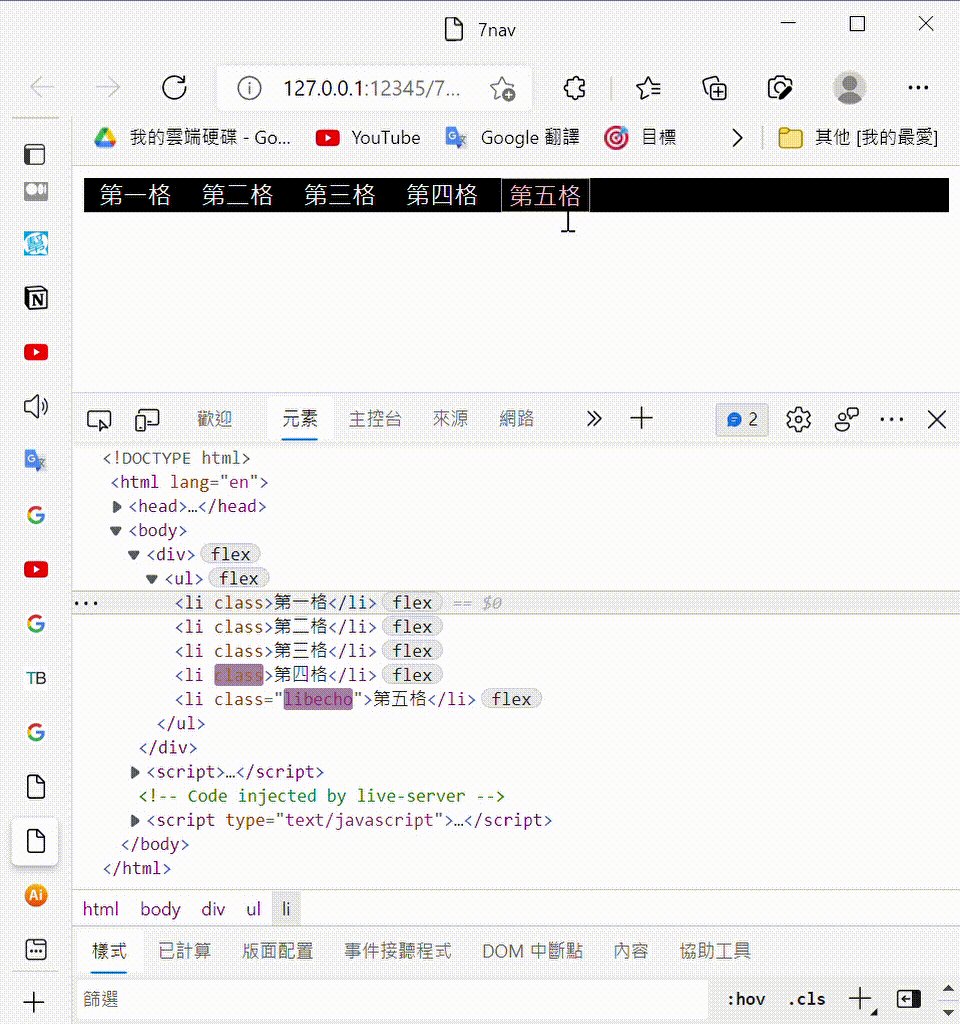
正确版

比对两个,发现哪里有bug了吗? 对就是,鼠标移开後,样式应该变回原本的,但它没有。我们来看看程序码错在哪?
错误版
<script>
var navs = document.getElementsByTagName("li")
for(var i=0;i<navs.length;i++){
navs[i].onmouseover=function(){
for(var j=0;j<navs.length;j++){
console.log("去掉其他人的颜色")
navs[j].style.color="";
}
this.className="libecho";
}
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>7nav</title>
<style>
ul,li{
margin: 0px;
padding: 0px;
display: flex;
}
div{
display: flex;
background-color:black ;
}
li{
list-style: none;
color:whitesmoke;
margin:0px 5px 0px 5px;
padding: 0px 5px 0px 5px;
}
.libecho{
color: pink;
border: #999 solid 0.5px;
}
</style>
</head>
<body>
<div>
<ul>
<li>第一格</li>
<li>第二格</li>
<li>第三格</li>
<li>第四格</li>
<li>第五格</li>
</ul>
</div>
<script>
var navs = document.getElementsByTagName("li")
for(var i=0;i<navs.length;i++){
navs[i].onmouseover=function(){
for(var j=0;j<navs.length;j++){
navs[j].className="";
}
this.className="libecho";
}
}
</script>
</body>
</html>
正确版

>>: 找LeetCode上简单的题目来撑过30天啦(DAY19)
Day 52 (JS_API)
1. API? 应用程序介面 图形库中的一组API定义了绘制指标的方式,可於图形输出装置上显示指标。...
#19 No-code 之旅 — Avatars Libraries
嗨~ 今天来个比较特别的主题,Avatars libraries。很多时候我们需要显示一些头贴,有的...
会计,审计和问责制(Accounting, Auditing, and Accountability)& 用户和实体行为分析(UEBA)
日志是会计的工作成果。可以通过查看或检查(审核)一组相关日志(审核记录)以唯一地将活动跟踪到实体来实...
Day13 ATT&CK for ICS - Initial Access(3)
今日汇整几个会搞混的「Remote Service」,分别有可远端连线的服务、直接暴露在外网的服务...
Extra04 - Git - 程序码版本控制
此篇为番外,未收入在本篇的原因是 Git 是个复杂但很基础的工具,因此大部分的人都已经有个初步的认...