[day19]Vue实作-登入功能实作串接後端API(上)调整bootstrapvue
框架用好了之後,就是一些功能的串接罗,
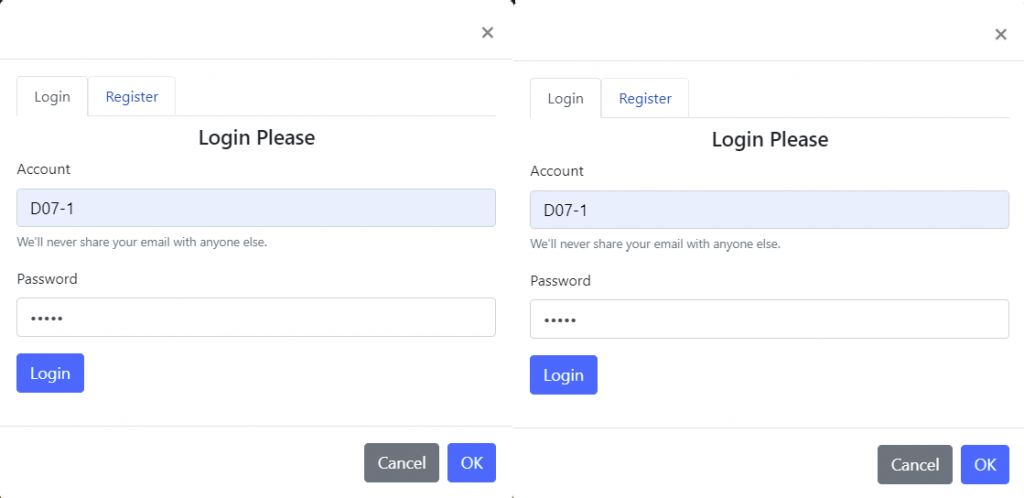
还记得之前使用json串接的画面吗?现在要从网站的登入画面进行登入,同时也准备注册的画面
登愣
结果测试发现因为使用bootstrapvue又卡关了,这边直接秀出调整後的程序码
<div>
<b-tabs content-class="mt-2">
<b-tab title="Login" active>
<h5 class="text-center">Login Please</h5>
<div class="form-group">
<label for="exampleInputEmail1">Account</label>
<!-- <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> -->
<input type="email" v-model="email" class="form-control" id="email" aria-describedby="emailHelp" placeholder="Enter Account">
<small class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<!-- <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> -->
<input type="password" @keyup.enter="register" v-model="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<!-- <button class="btn btn-primary">Login</button> -->
<button class="btn btn-primary" @click="login">Login</button>
</div>
</b-tab>
<b-tab title="Register">
<h5 class="text-center">Create New Account</h5>
<div class="form-group">
<label for="email">Account</label>
<input type="email" class="form-control" id="email" aria-describedby="emailHelp" placeholder="Enter Account">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<!-- <button class="btn btn-primary">Register</button> -->
<button class="btn btn-primary" @click="login">Login</button>
</div>
</b-tab>
</b-tabs>
</div>
两个画面可以正常切换罗

今天家庭出游,就写个段落~
明天正式连接後端的json server!!
>>: [DAY19] Boxenn 实作 Use Case
使用程序来管理资料库(DB Migrate) (Day27)
以下内容同步更新於 https://kevinyay945.com/smart-home-tutor...
[Day30] Angular 的 Routing
终於来到第三十天了~~~~!不过其实本系列不会在今天结束,我们的前端 app 丑得要命,也还没布署到...
Day6 HTML 语法简易介绍(三)
常见的 HTML elements 图片 (img) 想要在网页放上图片,可以使用img标签,他不用...
CSS Box-Shadow
前言 写CSS还蛮常会用到阴影,使元素更具有立体感,今天就来认识一下阴影有什麽属性吧。 首先我们要先...
Day 3 - 安全签章: HashId 计算
图 3-1: 各栏位资料范例 经过前一篇文章的示范,我们使用 Postman 的测试拿到了 Non...