Day20 样式变化(动画4)
元件间的转换
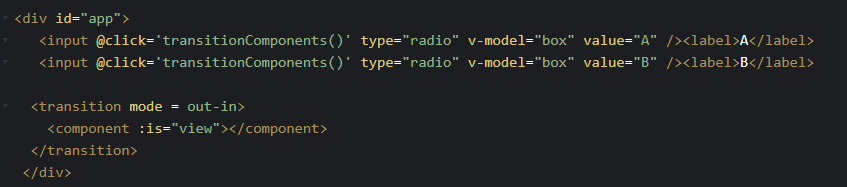
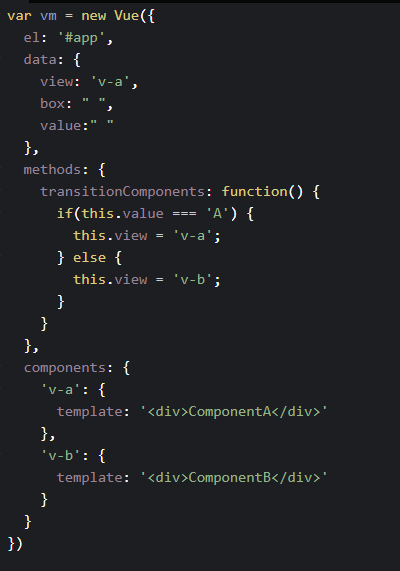
在元素间的转换可以更加简单,,因为有了这一个动态组件
当按下单选键A会出现Component A, 按下单选键B会出现Component B,藉由点击不同的选项,来淡出淡入不同的字串


列表转换(List transition)
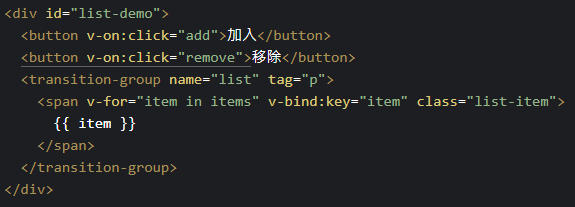
以上都是处理单一元素的方法,当想要同时渲染整个LIST的时候,我们就可以使用
- 渲染的是实际元素的预设,可以更改tag属性解决
- 不能使用过渡模式,不可在互斥的元素中使用
- 内部的元素都需要有唯一的key


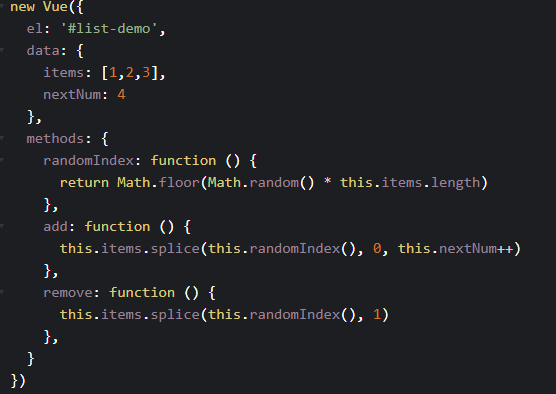
列表进入与离开过渡(List Entering/Leaving Transition)
在这个例子当中,有三个function分别数字,加入与移除,而其中给的key为”item” tag更改为,点选加入时便点选移除是随机移除, 会照着数字加入但唯一的缺点是位置为随机插入
参考资料 : https://vuejs.org/v2/guide/transitions.html#Transition-Modes
<<: vectorize VS label encoded
>>: DAY 22 Big Data 5Vs – Variety(速度) Kinesis (2)
[Day_18]回圈与生成式 - (4)
回圈结构特殊指令的使用-break、continue与else 回圈在特殊需求下可以适用break、...
POSIX Thread 介绍
POSIX Threads 是一套符合 POSIX 标准的 API,方便开发者设计出 User-le...
Day11 PHP数据类型--复合类型之阵列
数组/阵列(array):存放一组数据 存资料就要用变数,不过变数只能一次存一个资料,而数组是一种可...
[Day8] Git学习笔记 -RE篇(MacOS)
前面两天整理的笔记主要都在建立新的东西 今天就把修改用的指令做整理 1. revert - 重做上个...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 24 - 学习 trigger 的用法
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 今天要跟大家分享当网页上有子表时,...