28. 解释 CSS Box Model ( box-sizing )
今天也是复习CSS,是非常之基础的box-sizing。
Box Model
前一篇文提到,HTML元素在CSS里都可以视为box,这是基於CSS Box Model(盒模型)的定义。
The model defines how the different parts of a box — margin, border, padding, and content — work together to create a box that you can see on a page.
这个模型定义一个box的性质包含: margin, border, padding 和 content( width & height ) 。
- box model的性质可以完全套用到block boxes(块状元素)。
- inline boxes(行内元素)只会应用到部分的性质,例如inline boxes不包含调整宽高的设定。
(inline和inline-block的性质可以参考 前端基础:CSS 盒模型(box model). 什麽是 box model? | by Hugh's Programming life | Medium)
CSS的box-sizing的属性,可以决定要使用哪一种类型的Box Model,
而不同的Box Model会影响上述性质的计算方式。
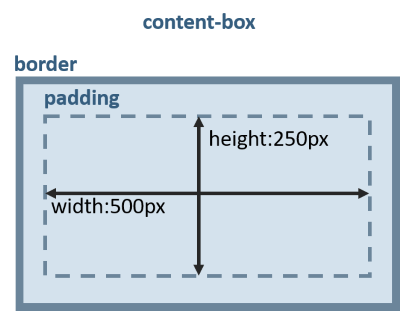
预设的Box model ( box-sizing: content-box )
content-box是预设的box model,
计算方式是,设定content的宽高,以content的边界为基准,向外填充padding。

但这样的方式会造成一些调整上的麻烦,举例来说:
// HTML
<div class="div1">
width: 300px;
</div>
<div class="div2">
width: 300px; & padding: 10px;
</div>
// CSS
.div1 {
width: 300px;
border: 2px solid blue;
}
.div2 {
border: 2px solid red;
width: 300px;
padding: 10px;
margin-top: 10px;
overflow: auto;
}
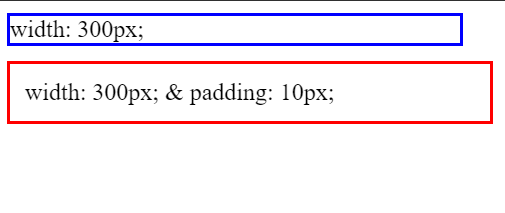
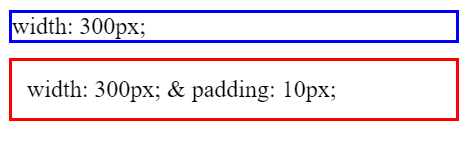
执行结果:

假使想设定两个宽度相同(300px)的div,在预设情况下调整padding,会造成两者不同宽。
也就是说,
每当想要设定"看起来"同宽/高的box,就要另外计算实际的width/height和padding。
这样太麻烦了!!!因此CSS提供了另一种box model:
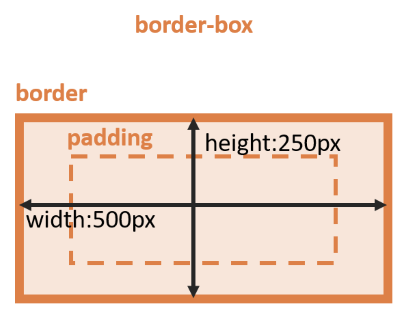
box-sizing: border-box
border-box的计算方式是,以content的宽高作为border的边界。
padding以border为基准内缩,margin以border为基准往外增长。

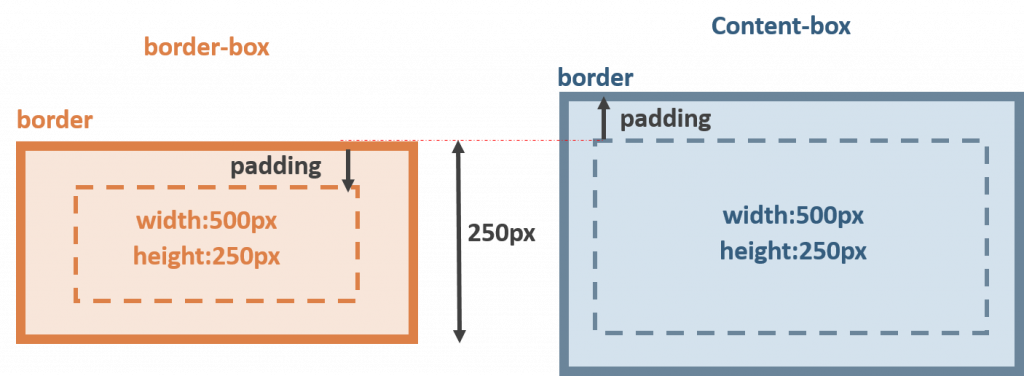
把两种box model放在一起比较:

两个box的width和height是相同的,
差别在
-
border box的长宽设多少就是多宽。 -
content box除了设定的长宽外,padding还会往外填充。
所以想要解决上面的问题,可以在刚刚的范例加入这一行:
* {
box-sizing: border-box; // 设定全域范围的box model
}

这样就可以轻松地完成同宽了!
提问
-
box-sizing 的 content-box 和 border-box 差别,预设值为何?
- 预设值是
content-box, - 差别是元素尺寸的计算方式。
content-box的视觉大小是"长宽加上padding",border-box的视觉大小就是设定的长宽。
- 预设值是
-
请解释 * { box-sizing: border-box; }?并且说明使用它的好处?
(同上,) 好处是border-box在长宽的设定上更直觉,不必为了配合padding增减content的设定。
【如内文有误还请不吝指教>< 并感谢阅览至此的各位:D 】
参考资料
- The box model - Learn web development | MDN
-
Inheriting box-sizing Probably Slightly Better Best-Practice
---正文结束---
Day 27. Zabbix 实际报警案例分享 - 执行绪异常飙高
计画性停电後, Zabbix 一直疯狂跳警报,因为我们有设置只要警报有被触发 Line 群组 就会跳...
Swift纯Code之旅 Day16. 「页面传值?代理? Delegate?Protocol?(2)」
前言 目前已经将Protocol都设置完毕了,那现在就要来实作让其他的ViewController执...
[Day 06] 特徵图想让人分群 ~模型们的迁移学习战~ 第一季 (迁移学习)
前言 「指月录」卷二十八有道: 「见山是山,见水是水;见山不是山,见水不是水;见山仍是山,见水仍是水...
Day8 Collectionview小实作2
继续昨天的小教室。 我们在collectionviewcell的xib里,因为我们在主程序需要用到c...
强人PM与敏捷相遇 -1
大概在2018年的时候,开始认识敏捷。会想要认识敏捷,其实也是服务的公司碰到了一定程度的发展瓶颈。 ...