Day 18 中场休息,来做点酷东西(状态管理)
中场休息的第三天~继续接着做


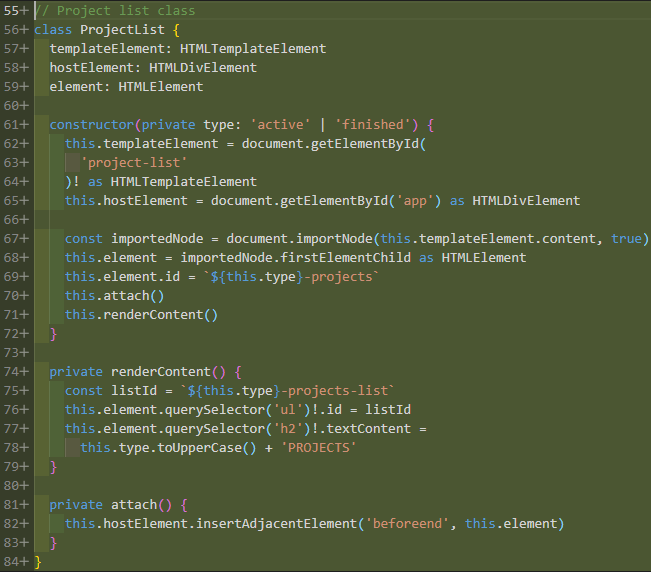
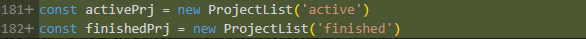
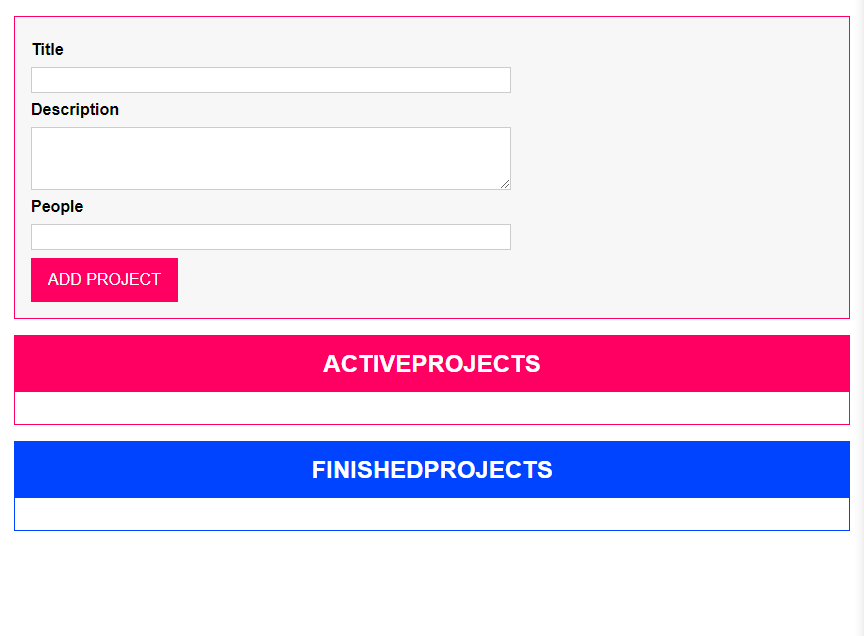
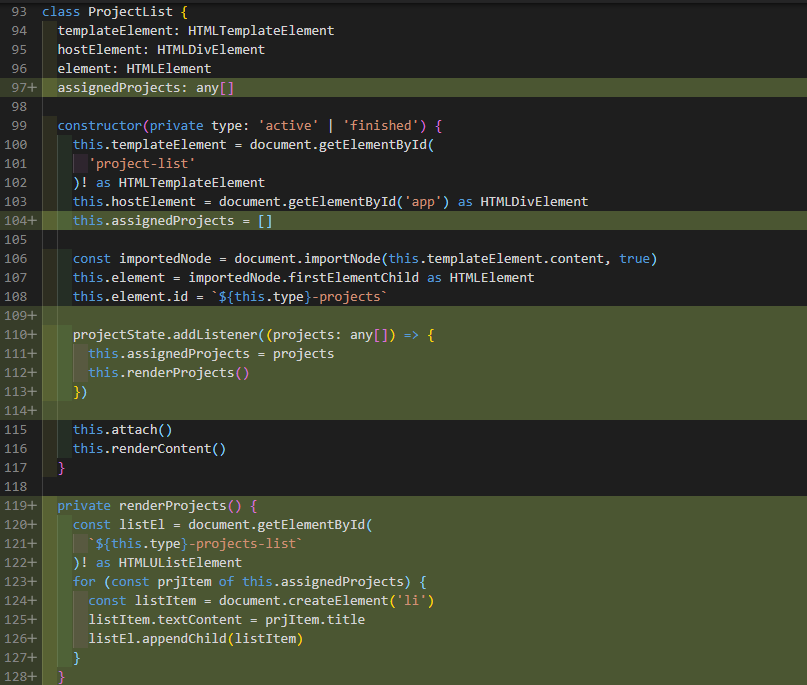
在取到值之後,接着要做的就是把它渲染到专案清单上啦!上面做的事情跟中场休息第一天做的事情一样,把 Project list 的表头给它渲染出来,不一样的是这边透过在 constructor() 函式带入已完成跟未完成的状态 active、finished 来控制画面上会显示的清单,最後 new 出已完成跟未完成的物件。当啷~画面出来惹




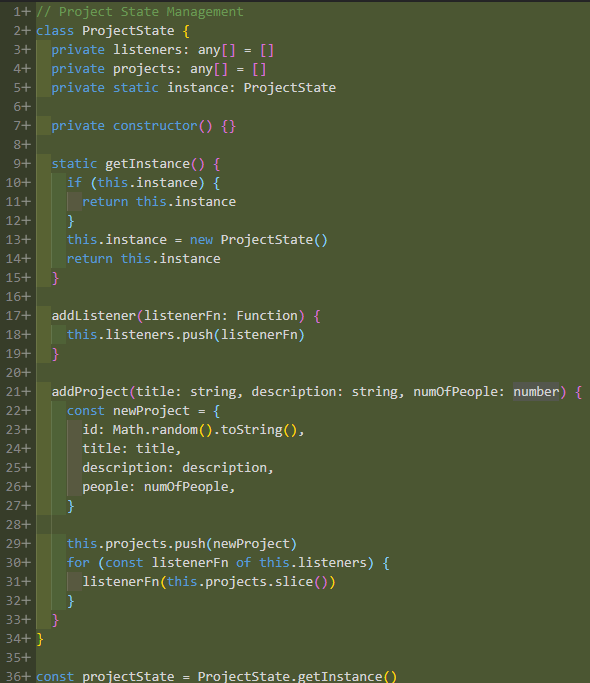
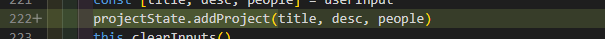
这边用了 Store 的概念来管理专案清单的状态,可以想像成 Vuex 或是 Redux 那样,但这边面临到一个问题,如何让 class 跟 class 之间互相沟通呢?比如说在 ProjectInput 里面通知 Store 使用者输入东西了,或者是要怎麽从 Store 传值到 ProjectList 里面以便显示呢?一个做法是建立一个全域的实例,这样可以透过那个实例在整个档案使用该 class 里面的方法,这边还使用 private 跟 static 来确保 Store 是单例的 class,无法再从其他地方呼叫跟建立新实例,因为这个专案我们只需要一个管理状态的 Store。也在 Store 里面建立了 listener 阵列来储存监听器以便在资料有变化时可以随时知道。接着就在 ProjectInput 和 ProjectList 呼叫在 ProjectState 相对应的函式即可,不过做到这边还有一些 bug 需要处理,比如说在新增第二件以上的专案时,会连同之前的再重复显示在清单上,留待到下一次来处理。
另外 listener 那边我理解的没有很透彻 QQ,下礼拜会再找比较空闲的时间来搞懂到底是在做甚麽东东,到时候会再做补充(忍不住想哭一下,要补的东西好多 QAQQQQ)
今天暂且先到这边,谢谢阅读。:)
<<: 理解 HTTP(二):Method、Status Code
>>: 成为工具人应有的工具包-18 LiveContactsView
D-0-结束也是开始,这30天dotnetcore的历程回顾
实习生小光的30天历程回顾 30天的历程说长不长说短不短,从事後来看会觉得时间过得飞快,但是从刚开始...
Day3 HTML、CSS、JavaScript基本架构
【HTML】 HTML是一种用来建构网页的标记语言,而非程序,可以将网页想像成一页文件,而这份文件内...
桦泽紫苑:The power of input
缘起与目标 第 1 天的 exercise,首先帮自己制定目标,由於接下来刚好是周末,我想要思考一个...
Day 26 UserDefault
UserDefault是一种临时储存的功能,类似於我们打开游戏第一次会出现的新手教学那样,基本上他只...
[Day11] Custom HTML5 Video Player
[Day11] Custom HTML5 Video Player 影片播放控制器 需要用到的技巧与...