认识CSS(八):CSS BOX模型
CSS box model 盒子模型也称为区块模型,主要是将传统的HTML区块概念再进一步的规范。我们知道网页文件呈现在浏览器时,每个元素的内容都呈现在一个矩行的方块中,这个方块的大小、边距和框线等,就是由CSS所订的样式规则来决定。
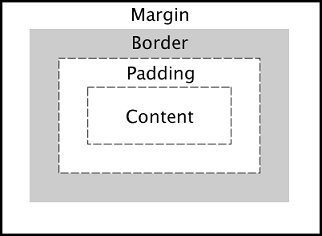
CSS BOX model 会用到的属性
- margin: 边框间的距离,俗称作边界。
- padding: 内距,用来设计元素内容(例如文字)与框线间的距离。如果元素有另外设定颜色或图案的背景,该背景也会填入padding的部份 。
- border:框线。用来设计元素边框的颜色、粗细与样式。
- 内容区:元素内容的文字或图片。

(图片来源:网路程序人生)
CSS margin 属性用来定义一个区域的外边界距离,俗称外距,与常用的padding(内距)刚好不同。
CSS margin 的四个边独立写法
- margin-top:与上方元素的距离
- margin-right:与右方元素的距离
- margin-bottom:与下方元素的距离
-
margin-left:与左方元素的距离
margin 可以的值有 auto、长度单位,各种値应用范围不一定相同 - margin auto;代表让浏览器自己去设定。
-
margin长度单位:就是给数字跟单位,单位可以是 em、px、pt 等値。
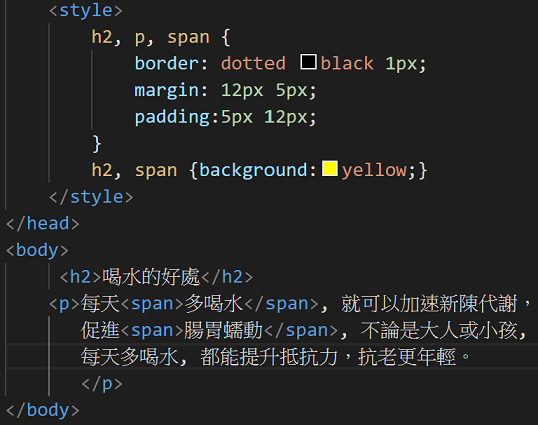
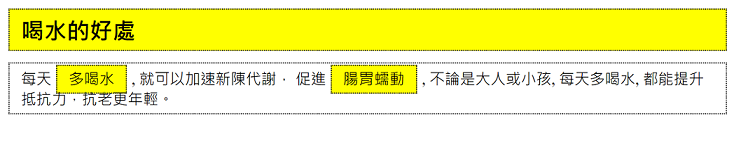
以下试着设定margin、 border 、padding 及背景颜色来观察效果:


<<: 【Side Project】 订单清单 - 画面设计2
从零开始的8-bit迷宫探险【Level 26】这游戏没有华佗,不能补血啊!Game Over 场景切换
一直遭到攻击的山姆,生命值也快用尽了。 「快离开我们的地盘!」山姆被 Rain 跟 Storm 团...
[Day 14] 资料产品生命周期管理-描述型模型
特别把描述模型和预测模型分开来写是因为两者在开发与验证阶段有不小的差异。 (https://ubiq...
SQL Server 如何判断 PLE (页面的预期寿命) - 心得分享
DBABootcamp 你是不是听过 PLE (Page Life Expectancy, 页面的预...
[Android Studio] -- Day 5 主题变换Theme02
前言 今天读到Theme主题实作,刚好又是app主题色系变化。这次采用setTheme和Style来...
[Day-28] cin深入练习(二)
上次复习了基本的cin语法的应用 这次要来延伸cin的其他语法 如果纯粹只使用cin的话 在某些时候...