剪裁与遮罩-30天学会HTML+CSS,制作精美网站
有时候在制作区块时,会希望用不规则的形状呈现,以前会将图片制作成不规则形状,在放到html里面,或是用很多元素堆叠呈现,但每次要修改图片就要再重新做一次,很麻烦。现在可以用clip-path属性或mask属性设定CSS,就可以轻松做出想要的形状了。
遮罩和剪裁都是隐藏元素一部分,显示可见区域,他们的区别是遮罩是使用图像,剪裁是使用路径
clip-path
Clip-path 属性能让你裁剪一个元素中可显示区域。
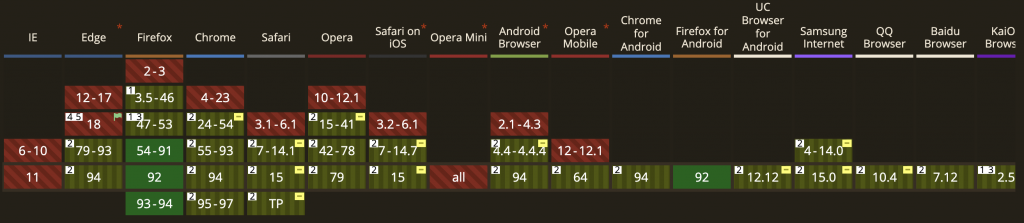
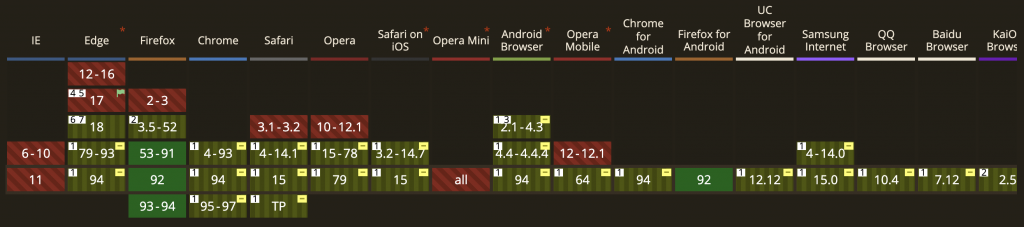
浏览器支援,更多资讯请看Can i use

裁切形状
inset 内置矩形
clip-path:inset(<length-percentage> round 圆角尺寸)
length-percentage是举行的四个边顶点到被裁切元素的距离,顺序为上右下左,与margin类似
.shape-box{
width:100px;
height: 100px;
background-color: #2196f3;
clip-path: inset(10px 20px 30px 40px round 5px 20px);
}

circle 圆形
clip-path:circle(圆形半径 at 圆形位置(X Y座标))
范例:半径50%
.shape-box{
width:100px;
height: 100px;
background-color: #2196f3;
clip-path: circle(50%)
}

范例:半径50%,位置x座标:100px、y座标:100px
.shape-box{
width:100px;
height: 100px;
background-color: #2196f3;
clip-path: circle(100% at 100px 100px);
}

ellipse 椭圆形
clip-path:ellipse(椭圆形半径 at 椭圆形位置(X Y座标))
.shape-box{
width:100px;
height: 100px;
background-color: #2196f3;
clip-path: ellipse(25% 50% at 50% 50%);
}

polygon 多边形
三角形:设定三个点
.shape-box{
width:100px;
height: 100px;
background-color: #2196f3;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}

四角形:设定四个点,宽高分别为100px,因此设置举行的数值顺时针为(0 0, 0, 100% 100%, 0% 100%)
.shape-box{
width:100px;
height: 100px;
background-color: #2196f3;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}

设定多边形的顺序要同一个方向(顺时针或逆时针)
裁剪路径
透过SVG的<clipPath>来使用clip-path
除了用clip-path属性写出基础图形外,还可以汇入自己找的svg图
下图是我要制作遮罩的图形及图片

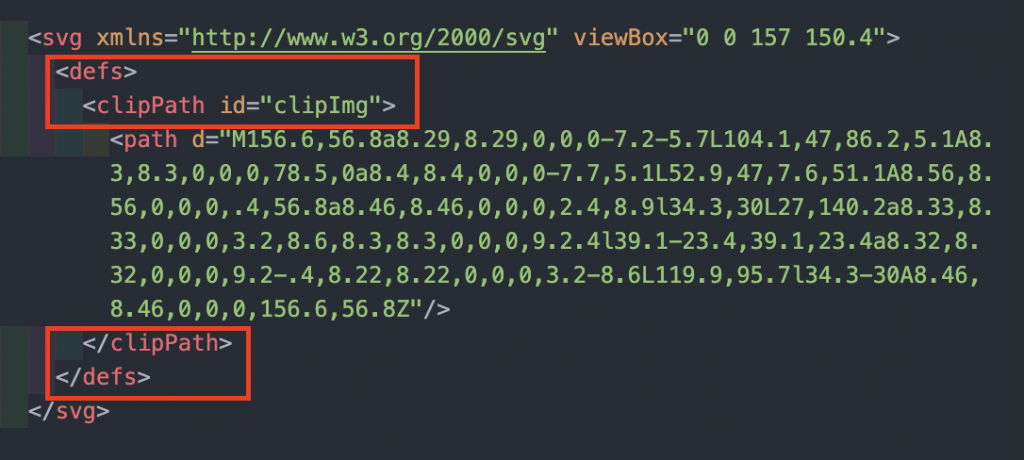
先将图片汇入至编辑器,复制图片的svg至你要制作的html档案里面,会出现以下的code

补上标签,并给clipPath一个id名称

将你要裁切图片放到html里面,并给他class名称,这边是给clip-img
<div class="outer">
<img src="img/img.jpg" alt="" class="clip-img">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 157 150.4">
<defs>
<clipPath id="clipImg">
<path d="M333.6,237.4c-1-3.2-3.9-5.4-7.2-5.7l-45.3-4.1l-17.9-41.9c-1.3-3.1-4.3-5.1-7.7-5.1c-3.3,0-6.4,2-7.7,5.1l-17.9,41.9
l-45.3,4.1c-3.3,0.3-6.1,2.6-7.2,5.7c-1,3.2-0.1,6.7,2.4,8.9l34.3,30L204,320.8c-0.7,3.3,0.5,6.7,3.2,8.6c1.5,1.1,3.2,1.6,4.9,1.6
c1.5,0,3-0.4,4.3-1.2l39.1-23.4l39.1,23.4c2.9,1.7,6.5,1.6,9.2-0.4c2.7-2,4-5.3,3.2-8.6l-10.1-44.5l34.3-30
C333.7,244.1,334.6,240.6,333.6,237.4z" />
</clipPath>
</defs>
</svg>
</div>
在css设置clip-path属性,路径为你刚刚在svg设定的id名称
.clip-img{
-webkit-clip-path: url(#clipImg);
clip-path: url(#clipImg);
}
这样就完成了

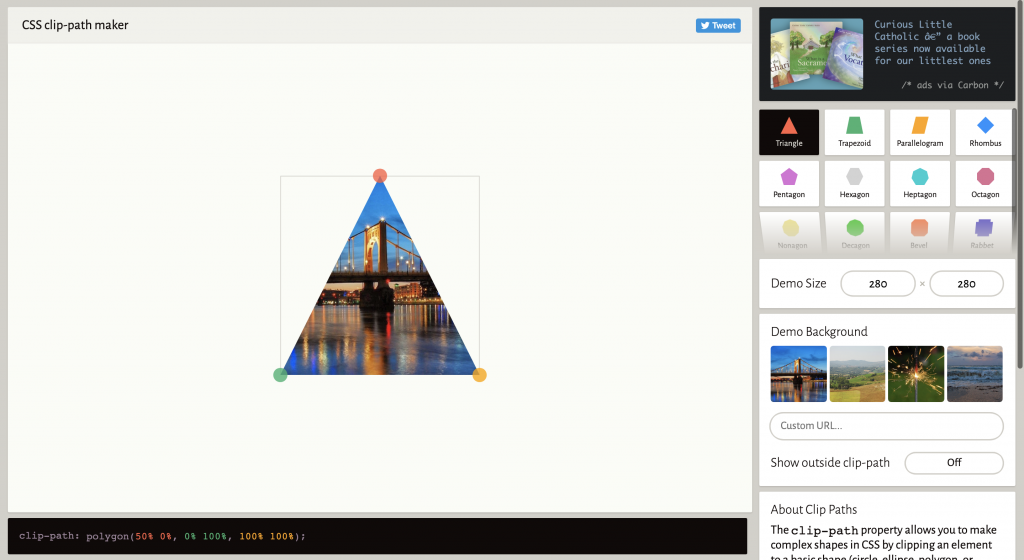
如果觉得太复杂,也可以使用制作clip-path的产生器CSS clip-path maker 网站,可以在选取他右边的图形,或是拉画面上的贝兹曲线,完成後可以复制下方的code贴到你的css

遮罩 Mask
遮罩与裁剪类似,也是隐藏元素某部分显示可见区域,但遮罩不同的地方是能依据透明度和灰阶数值裁剪边缘,也能设定其他的遮罩属性,像是定位、尺寸等方式。
浏览器支援,更多资讯请看Can i use

Chrome 与 Safari 目前仅支援部分的 mask 功能,须额外添加-webkit-前缀。
mask 与 background 的属性很类似,相信大家很容易上手的
mask-image
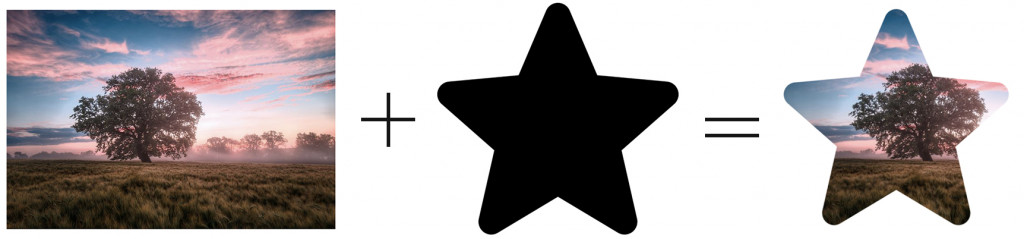
使用 url() 来设定遮罩图片,遮罩必至少会有两层,一张是要遮罩的形状,一张是要被遮罩的图
以下范例使用这两张图做遮罩

<img src="img/img.jpg" alt="" class="mask-img">
.mask-img{
mask-image: url('../img/icon.png');
-webkit-mask-image: url('../img/icon.png');
width: 400px;
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
除了使用图片做遮罩外,也可以使用渐层色来做遮罩,就会依照图片的透明度或是灰阶的数值来做遮罩

.mask-img{
-webkit-mask: linear-gradient(#000, transparent);
mask: linear-gradient(#000, transparent);
width: 400px;
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
mask-size: contain;
}
mask-repeat
类似background-repeat
repeat

repeat-x

repeat-y

space
遮罩图片会有间距,不会有裁切

round
遮罩图片紧靠一起不会有间距,遮罩会变形,不会有裁切

mask-position
类似background-position
mask-position:水平设定 垂直设定
数值:px、rem、%
关键字:水平设定:left、center、right;垂直设定:top、center、bottom
范例为水平垂直置中
.mask-img{
mask-image: url('../img/icon.png');
-webkit-mask-image: url('../img/icon.png');
width: 400px;
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-position: center center;
}

mask-size
类似background-size
- 数值:px、rem、%
- 关键字:
-
contain:图片可以完整地被显示

-
cover:图片等比例放大,填满区块,但图片会被裁切掉

-
结论
使用遮罩或剪裁,能够有更多不一样的变化呈现,clip-path属性目前并非正规支援的效果,使用前还是要到Can i use确认一下浏览器支援程度,但在Chrome及Safari要记得加上-webkit-前缀。mask支援度比较好,只是在不同浏览器上会有些微的差异
参考资料:
https://www.w3cplus.com/css3/clipping-masking-css.html
https://orandigo.github.io/blog/2020/09/06/20200906-clip-path/
https://iter01.com/514881.html
<<: Day 18:为你的 Hexo 部落格文章添加文章字数与所需阅读时间
>>: Day18 将电脑接上印表机,将程序码或文章包装成书吧
Day 28-ASP.NET & SQL资料库制作留言板(上)
-前集提要- 当将form里面的资料post回server端,且处理这个form的资料的URL,都由...
Day 9 进阶型别 Part - 2
今天要来介绍 Discriminated Union、Type casting、Index prop...
[DAY30]完赛心得
经过了这次的铁人赛,收获颇丰,因为我本身的知识量无法凑足30天,有蛮多部分都是另外去学的,让我学到了...
《Day28》Oracle Database的基础架构
Oracle Database主要由实体档案与记忆体结构配置组合而成的。 可以参考下图: 介绍Ora...
自己来一场30天不间断的文章之旅吧
五年前,我从资管系毕业。当时的我告诉自己,未来不会踏上跟写程序相关的工作。往餐饮业、服务业发展什麽...