笔记:好用HTML5 的表单input元件及属性
html的form标签之input小记录
前言本篇是上课中所提及好用,但是笔者小新手之前未发现的上课笔记。
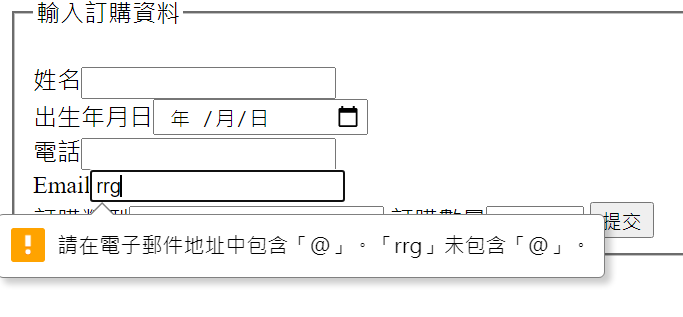
在html5的中,input增加许多tpye可以使浏览器帮忙使用者在面对外部人员所输入的资讯做初步的检查,如果格式不符合会出现提示文字。
范例如下
<form action="">
<fieldset>
<legend>输入订购资料</legend><br>
<label for=""></label>姓名<input type="text" autofocus><br>
<label for=""></label>出生年月日<input type="date"><br>
<label for=""></label>电话<input type="tel"><br>
<label for=""></label>Email<input type="email"><br>
<label for=""></label>订购类型<input type="text" list="x">
<label for=""></label>订购数量<input type="number" min="0" max="10" step="2">
</fieldset>
</form>
<datalist id="x">
<option value="清亮版"></option>
<option value="中庸版"></option>
<option value="战斗版"></option>
</datalist>
</html>

从范例中可以发现因应需要输入不同的格式,可以选择不同的inputtype。
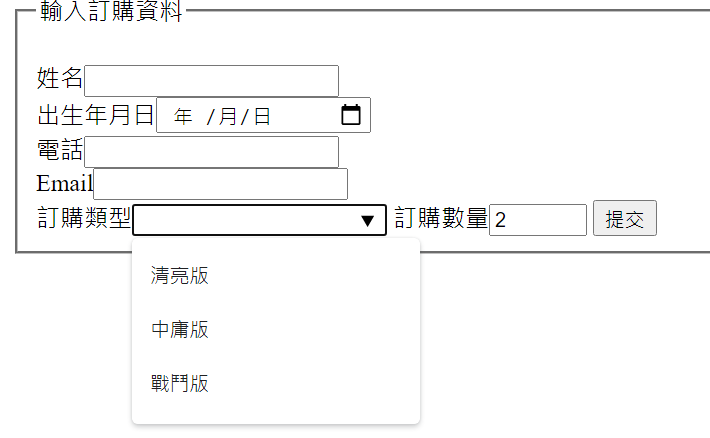
datalists:格式如下,用option写相关项目,在外部环境使用者点选该表单,才会显示option的相关项目
<label for=""></label>订购类型<input type="text" list="x">
<datalist id="x"> //可以不用写在body内,因为不会呈现在网页上
<option value="清亮版"></option>
<option value="中庸版"></option>
<option value="战斗版"></option>
</datalist>

html5的新增属性
required:被赋予该属性的input标签会要求必须要填入资料。
min / max / step:被赋予该属性的input标签,会要求输入的最小/大及每次输入的值之间隔。
<label for=""></label>订购数量<input type="number" min="0" max="10" step="2">
解:最小可输入0最大10每次增减都是以2为单位。
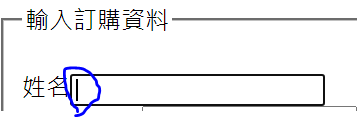
autofocus:会自动在被赋予该属性的input标签上出现待输入的符号,每个页面只能设定一个 autofocus 属性。

autocomplete:会自动带入以前输入的内容,预设值为“ on ”,若要关闭自动输入功能,指定为“ off ”即可。若设定在<form>标签,则所有表单中的元件都适用此设定
[Day18] 跟我一起从头学 React 吧!Let's start learning React from Codecademy! ~ Intro to JSX 篇
前言 前面文章提到发现在 Codecademy 上面有 React 的教学! Codecademy ...
Day11牛肉大变身-义式红椒茄汁牛肉丸
老板娘大方的送了几盒低脂牛,但我拿来煮泡面的时候觉得牛肉有点乾柴,可能不适合单煮,想着让它变身一下...
Day 22 Flask-SocketIO
上一篇讲完了 Flask 的本体,这篇开始就要开始讲 Flask 的插件了。Flask 从初始版本(...
Oracle DB-Link ORA-01017 错误排除
Oracle DB link 出现 ORA-01017:invalid username/passw...
专案档案结构
第二阶段也接近到尾声了,现在便利贴已经有了比较丰富的功能了,可以拖曳便利贴、改变颜色、改变文字、新增...