Swift纯Code之旅 Day22. 「切割TableView(1) - 实作TableViewHeader」
前言
新增闹钟页面的画面几乎都完成了,但门面可是很重要的,因此开始实作闹钟的首页吧!
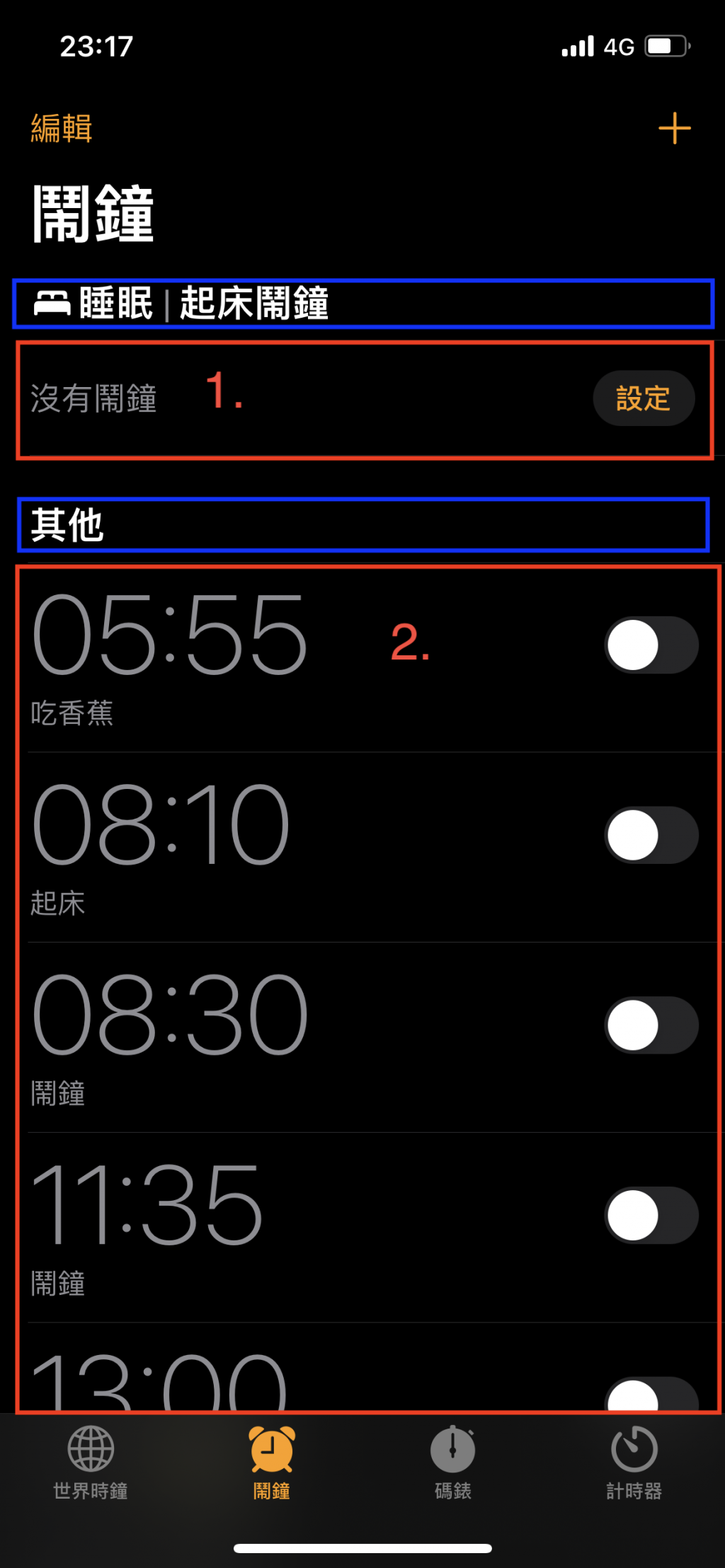
先参考一下IPhone内建闹钟的首页:

实作
可以看到「红框1.」跟「红框2.」内Cell的内容不一样,他们分别使用「蓝框1.」跟「蓝框2.」做区隔,
蓝框就叫做「TableViewHeader」,马上来实作吧!
- 可以看到「蓝框1」内的文字是「睡眠|起床闹钟」,「蓝框2」内的文字是「其他」,总共有两个Section
因此我们可以在TableView内的「numberOfSections()」新增以下Code:
func numberOfSections(in tableView: UITableView) -> Int {
// 代表只要两个Section
return 2
}
2.接着要让他显示文字,因此在TableView内的「titleForHeaderInSection()」新增以下Code:
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
switch section {
// 第一个 Section 内显示的文字
case 0:
return "睡眠|起床闹钟"
// 第二个 Section 内显示的文字
case 1:
return "其他"
// 其他 Section (基本上用不到)
default:
return ""
}
}
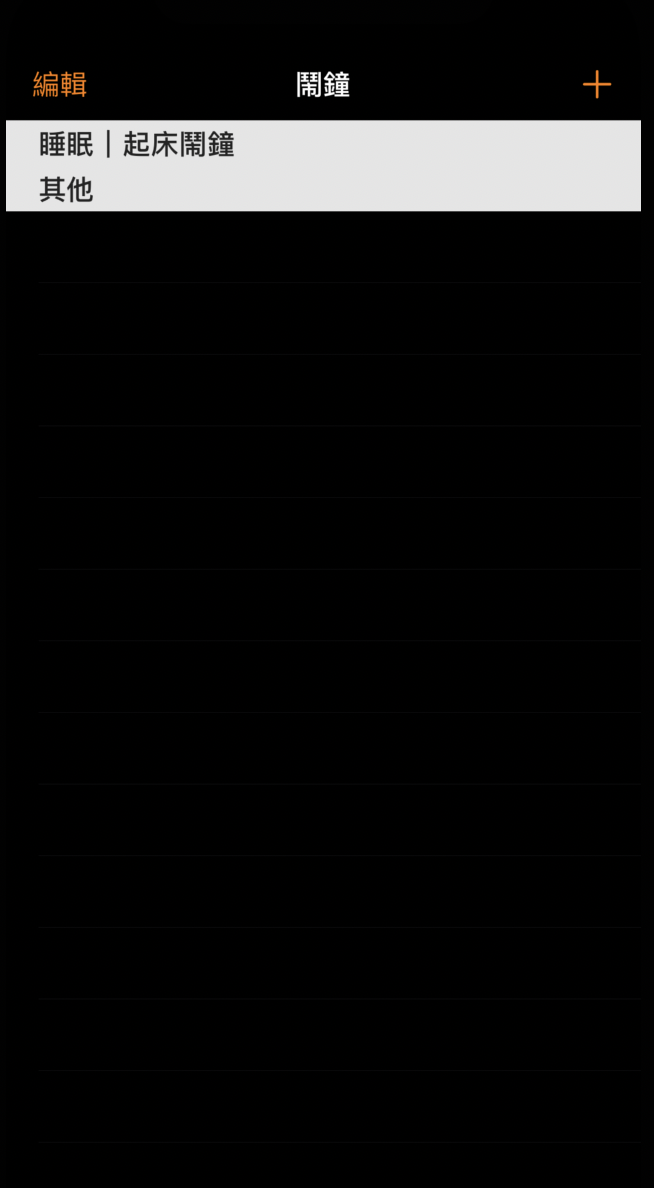
执行看看吧!

![]() 怎麽是白底黑字的R!!!!!
怎麽是白底黑字的R!!!!!
看来若是需要特别的TableViewHeader,是不能使用TableView内的「titleForHeaderInSection()」的,
因此我们改用TableView的「viewForHeaderInSection()」。
viewForHeaderInSection()是直接回传一个View,因此我们必须要客制化一个View
一个拥有黑底白字的View
OK,那明天会来建立一个特别的View,并套用在TableViewHeader上![]()
[Day15] Vite 出小蜜蜂~随机射击 Randomly Shoot!
Day15 在 Space Invaders 的游戏设计中, 除了随着不断前进而产生的压迫感之外, ...
资安设备与产品篇
相信一定有很多很多人有这麽听人说过: 「要肯花钱,才能做好资安」 「资安就是要花钱才能做好」 「老板...
Day 15:更多开源专案
JUCE 在「声音处理」领域的知名度高,除了 GUI 元件可高度客制化,最重要的是 JUCE 提供的...
#4 Array & Object in JavaScript
因为感觉在操作上还蛮常用到 array 及 object 的各种方法,所以这篇就来说说 JavaSc...
做为应徵者,挖出团队隐藏的资讯
职务内容光鲜亮丽,或是面试官讲的非常美丽,对於未来工作的状况,那要怎麽知道这对应徵者来说是雷缺呢?以...