第六章 之四
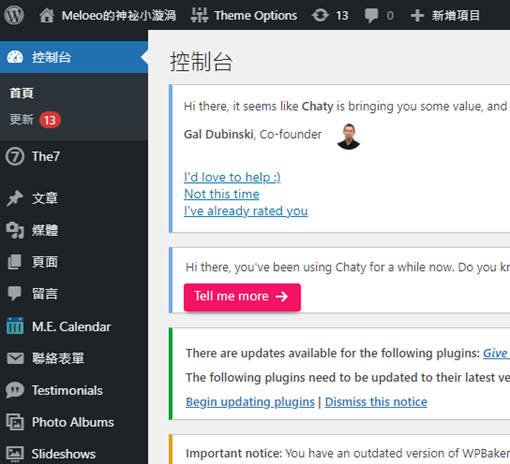
先前不太会用markdown跟这系统上的工具,所以一直都没有玩图文来解说内容,仅有一开始使用,但看来後面部份很难纸上谈兵了,本回开始会使用图文方式来,但排版我就不特别费力去搞他了;言归正传,上一回我们通过後台wp-admin进入後台解说了有关Themes的安装与功能的相关操作,这次要更详细的讲解Themes,那首先看一下主题导入後的样式,拿目前已经架设好并且购买主题的网站meloeo.com为例,先是透过wp-admin/ 这个目录进入网站後台,会帮使用者导到meloeo.com/wp-login.php 进行登入,登入後就能看到左侧控制面板上有非常多功能,有些并不是初始安装就有的,一般安装主题後都会附带功能在这,另外还有一种情况是安装外挂时外挂的功能也会陈列在这。

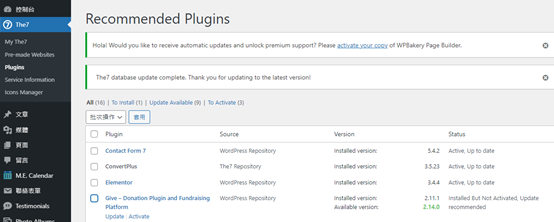
目前使用的这个主题也很贴心的帮使用者列出了主题提供给使用者个plugin,这样在进行安装时就可以很轻松的辨别哪些是主题外挂,也方便控管。

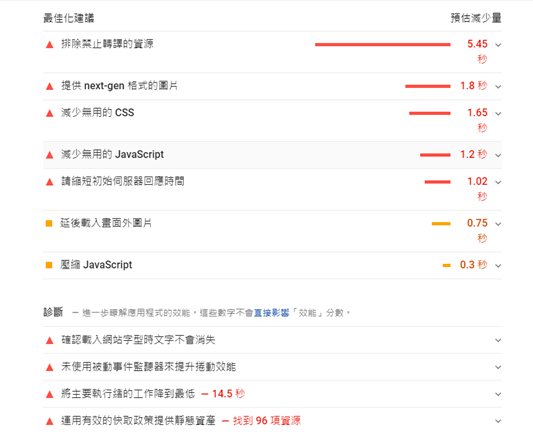
为什麽要控管主题外挂呢?问题出在於效能,当网站因为执行太多Plugin造成取延迟,使用者体验不佳会连带的SEO排名下降,尤其在近年google将演算法规则针对使用者体验的部份权重提高,在使用者体验优化上要更加注意。

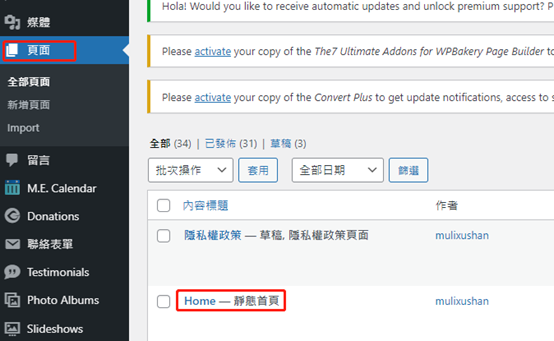
回归正题,在安装主题後一般主页并不会有太大改变,还是依样很阳春的原始面板,可以透过import主题范例样式安装,之後再进行主页跟选单的修改,这样建置上就快速很多,不用再额外进行设计,仅需要稍微改变一下配色跟修改区块内容,不过如果有配置上的需求还是可以透过页面功能对首页进行编辑。

这边就先带到这边,下回带大家看一下首页标示“— 静态首页”的关联跟实际进入页面後功能跟编辑的方式。
<<: [Day 18] 来看看v-pre、v-cloak、v-once呗
>>: Android Studio初学笔记-Day17-ItemTouchHelper
[Day24] Event Capture, Propagation, Bubbling and Once
[Day24] Event Capture, Propagation, Bubbling and O...
10 有局数就可以打分数
昨天做到双方都出卡後,增加 turn 数 现在在做 每到 3 turn 换一局 round + 1 ...
[前端暴龙机,Vue2.x 进化 Vue3 ] Day24.Vue3 Options API & Composition API 介绍
在 Vue3 中我们可以使用 Options API 或是 Composition API 选择一种...
16.unity介面按钮
今天来做按钮功能 一、创立UI按钮 二、撰写点击事件(方法) 接着搭配脚本,把脚本拉进去 publi...
Day28 go-elasticsearch(二)
今日我们将要使用go-elasticsearch来搭配telegram完成讯息发送。 目标 前面章节...