[Day 18] 来看看v-pre、v-cloak、v-once呗
嗨嗨大家今天过得好吗?我今天成功煎了一颗蛋。今天的篇幅虽然看似有点短,但是里面的内容却是崭新且重要的,千万不要错过这些全新的东西,而且前面完全没提到过喔(应该吧…)
v-pre
首先来讲讲v-pre,概念非常简单,如果我们不想要输出vue里面的data值,用他就对了!!


有使用v-pre的地方会直接出现{{msg}},没使用的地方会出现'哈罗 好啊'
v-cloak
在我们载入页面有时候会看到vue的变数,这时候只要加上v-cloak,就可以解决显示变数的问题。
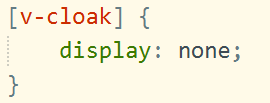
v-cloak会再编译过程中一直保持在元素上,直到实体编译结束,和css一起使用,这样就可以隐藏编译前的内容了
css里

html里

v-once
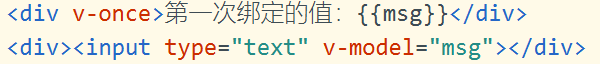
当data内的内容被渲染後,就不会再改变,之後更改的内容会被视为静态内容,来看看下面的例子吧~~


就算我改成 「哈罗」,msg也不会变,还是原本的 「哈罗 好啊」
结语
今天就到这边结束了,祝大家有美好的一天,心情不好时可以捐捐钱给需要的人,像是我
<<: Day 17 - UML x Interface — FormControl
[Day26] React - 设定属性(style属性 & 事件属性)
设定style属性 上一篇有提到我们可以在React.createElement的第二个参数设定Re...
【第一天 - CTF介绍】
CTF 全名 Capture The Flag,并且分为下列几类的解题方式 解谜式(Jeopard...
Day22 又回到最初的起点 呆呆地看着萤幕前
Bootstrap table 就在我们寻寻觅觅如何让表格的功能更完整的时候,我们看到了一道光,这...
Day03 - 连接Ptt WebSocket
PTT自2017年6月开始实验性开放WebSocket,到2020年1月1日已公告正式支援,现今以W...
Spring Framework X Kotlin Day 22 Spring Cloud
GitHub Repo https://github.com/b2etw/Spring-Kotlin...