Day 17 - WooCommerce 测试环境建立 (上)
相信大家都可以把 WordPress 架起来了,因此就从安装 WooCommerce 开始吧!
安装 WooCommerce

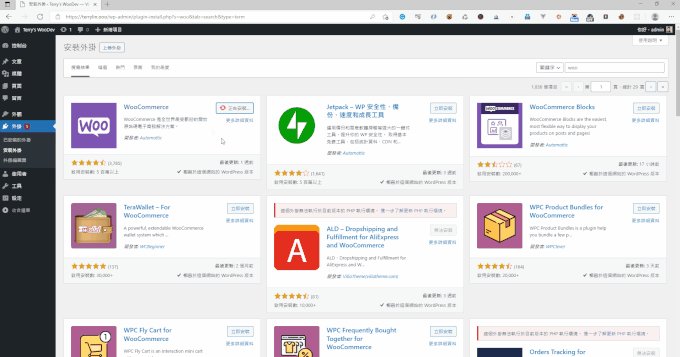
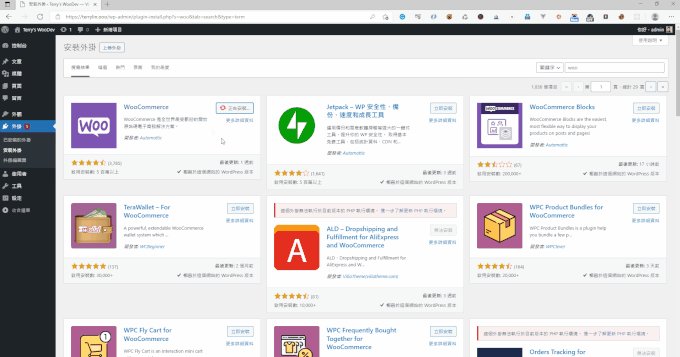
图 17-1: WordPres 後台 - 安装 WooCommerce
众所皆知,WooCommerce 是一款为了电子商务而开发的商城外挂,只要到 WordPress 後台的外挂页面,点选安装外挂,接着搜寻 Woo 字样,就会出现一堆关於 WooCommerce 相关外挂,而紫色的 Woo 图示,就是我们要找的目标。按下「立即安装」一切过程变会自动完成。
由於档案尺寸蛮大的,需要等待一段时间。
启用

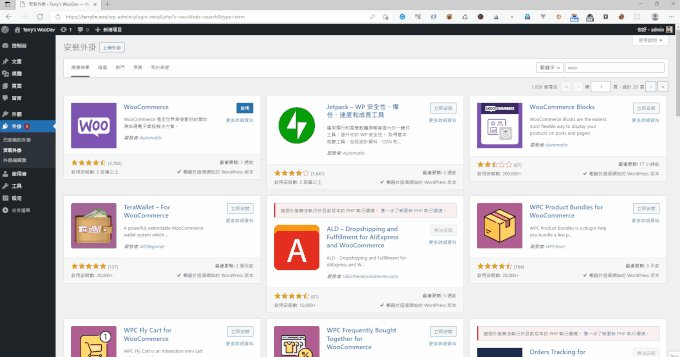
图 17-2: WordPres 後台 - 启用 WooCommerce
下载完成後,按下启用,则开始几个设定基本资料的步骤,最後一步是安装商店的布景主题。
安装商店布景主题
在这里采用官方设计的 Storefront 当作这次实作永丰金流付款外挂的布景主题。不过不用担心如果安装的是坊间付费的布景主题会不会有和教学结果不同的问题。
答案是「不会」,因为主要的程序逻辑还是集中在 WooCommerce 定义的 Hook,而这些 Hook 只有少部分在布景主题,而支援 WooCommerce 的布景主题依然会采用官方预设的 Storefront 当作范本参考,因此实务上几乎不会有问题。
开始除错模式
在 WordPress 的档案架构的根目录我们会看到这个档案:
wp-config.php
有一些开启除错模式的功能必须开始,因次,编辑这个档案,插入以下程序码。
不管是测试环境还是正式环境都必须打开 log 档记录,遇到问题才有个蛛丝马迹可以查看。
$log_path = '../logs/errors-' . date('Ymd') . '.log';
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', $log_path );
define( 'WP_DEBUG_DISPLAY', true );
而在正式环境,WP_DEBUG_DISPLAY 必须设为 false 这样错误才不会喷给在商店网站光顾的客户看到。
WP_DEBUG_LOG 如果不设定的话,预设会存在 wp-content 目录下,一个名为 debug.log 的档案。这个档案位置会成为漏洞探嗅爬虫抓取的目标,会有很大的安全疑虑,因此务必更改路径。最好也加上日期,让 log 档每日产生,比较好找发生在那一天的 bug 可以往该天的 log 档去找。
笔者的习惯是不让 log 档可以在公开的目录下可以读取的到,因此在网站根目录的上一层,建议您也这麽做。一来是比较安全,二来是找 log 也比较快。
WooCommerce 除错
在 WooCommerce 的程序逻辑运算期间发生的重大错误,会产生在这个目录。
wp-content\uploads\wc-logs
因此除错的时候有两个地方必须查看,一个是 WordPress 的日志档案,一个是 WooCommerce 的日志档。
建议外挂
有一款名为 Query Monitor 的外挂是强力建议安装,因为它会在管理员登入的时候,出现除错视窗给开发者参考,包括整个页面用了那些 Hook,执行了那些 SQL Query,有出现了什麽样的 PHP Error,一览无遗,如果对 Hook 不熟的开发者,笔者强力建议安装它,这样在开发的时候会多很多资讯可以参考。
总结
基本上只要安装了 WooCommerce 外挂,加上开发者参考用的 Query Monitor 外挂,以及支援商店的布景主题,这样就可以开始我们的金流外挂开发了。
明天,还有一些小小设定要做,WooCommerce 的设定以及购物车、结帐页面的短代码要设置,才算完成了整个测试环境的建立。
我们 Day 18 就接着设定吧,前两天是轻松的开胃菜,没有程序设计的东西,过几天就有很多需要吸收消化的资讯罗 ^^
[C 语言笔记--Day10] 如何用 C 语言实作一个泛型函数
大纲 "##" 该如何使用 实作一个泛型函数 参考资料 1. "##&...
Day8 - TextView(二)
上一篇把"Hello World!"更改成了了 但字体太小了,看不清楚到底打对还...
Day05 - [丰收款] 继续把加密这件事看下去
中秋连假还要写铁人赛的文章真的是有一点吃力,虽然平常也只有晚上下班後可以撰写文章,但连假毕竟有较多需...
Day 30 完结
大家好~~欢迎来到完结的一篇 本篇呢,即将要结束了,对於AI 来说 可能我给予的知识不够多,但是我希...
[day15]Vue实作-bootstrapVue建立导览列
上一篇建置好最原始的专案档,接下来要开始来开发社区网站。 首先,因为对vue.js还只是初学而已,一...