Day16-旧网站重写成Vue_7_点击滚动
今天终於把整个网站改完了
今天主要讲点击按钮滚动至该区块的部分
先把内容补完,因为我的留言版并没有真正连结到後台,是装饰用的,所以比较容易写
HTML跟CSS加上之後长这样

然後写两个函式给按钮跟文字区块
clear() {
if (confirm("是否清除所有输入文字") == true) {
document.getElementById("username").value = "";
document.getElementById("userplace").value = "";
document.getElementById("textmessage").value = "";
}
},
no() {
alert("此为装饰用留言板,仅可做输入与清除")
}
并在留言版的每一个input加上@click.once="no()",清除按钮加上@click="clear()"
.once是能让这个函式只有第一次呼叫时会有反应
因为我希望警告版不会一直被呼叫,只有第一次点击到各个input时会提醒,所以加上了.once


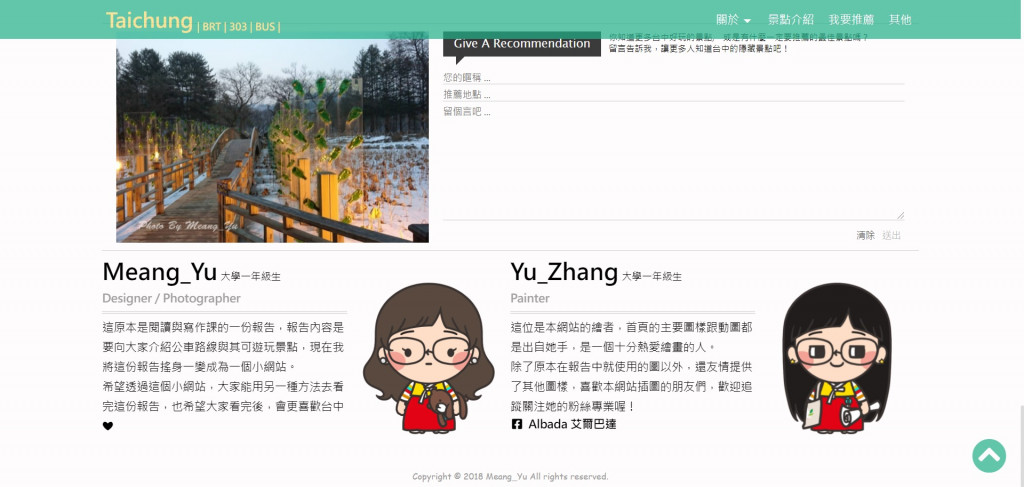
然後用v-for,把"作者介绍"跟"footer"写好
并写上nav跟backtotop,由於nav跟backtotop是会浮在同一个位置,所以要记得帮这两个div加上position: fixed;

接着就可以进入scroll啦~~~
先写点击连结然後移动到该区块的部分
在连结加上href,区块加上ID
连结
<a class="menu-item" :class="{'menu_item2': menu_open}" href="#ABT">
<i class="fas fa-list" id="itemA"></i>
</a>
区块
<div class="ABT" id="ABT">
...
</div>
然後就能连结过去了

但是他是直接跑过去没有滑动的感觉
然後我试着自己写,写不出来,所以,找了套件~
vue-scrollto
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-scrollto"></script>
连结的地方加上
<a class="menu-item" :class="{'menu_item2': menu_open}" href="#ABT"
v-scroll-to="{el:'#ABT', offset: -45}">
<i class="fas fa-list" id="itemA"></i>
</a>
因为我希望标题不要被nav挡住,所以有加上offset: -45减掉一些距离
区块一样要加上id然後就能滑动过去了
没加offset: -45

有加offset: -45

最後来写滚动大於HOME时nav跟backtotop会出现的部分
先帮nav跟backtotop加上transform: translate3d()跟transition: transform
.nav {
transform: translate3d(0, -55px, 0);
transition: transform ease-out 200ms;
}
.backtotop {
transform: translate3d(0, 85px, 0);
transition: transform ease-out 200ms;
}
然後写两个让vue新增的class
.nav_open {
transform: translate3d(0, 0, 0);
}
.backtotop_show {
transform: translate3d(0, 0, 0);
}
并在data加上两个变数来侦测是否要呼叫新增的两个class
data: {
nav_open: false,
backtotop_show: false
}
记得在HTML加上
:class="{'nav_open': nav_open}"
跟
:class="{'backtotop_show': backtotop_show}"
然後来写函数
首先,这边会运用到vue的$refs来取得DOM Element 的资讯
所以需要在HTML的HOME多加一个ref属性
<div id="HOME" ref="HOME">
…
</div>
然後在methods写新函式
ScrollTop() {
var element = this.$refs.HOME;
var height = element.clientHeight;
this.nav_open = window.scrollY > height ? true : false;
this.backtotop_show = window.scrollY > height ? true : false;
}
函式要用来抓取现在网页是否滚动大於首页,若大於了就让设定的变数变成true,反之则false

这边因为我的v-scroll-to有往上45,点击"关於"时会因为还未到完整的height而无法让nav跟backtotop跑出来

所以我同样有让height扣掉45,var height = element.clientHeight - 45;

这样便完成这次改造成vue的全部了
<<: DAY16 Run application in real life
Windows Server 2012/2016从Evaluation评估版升级到正式版
1. 管理员模式运行cmd,输入命令:DISM /online /Get-CurrentEditio...
# JS杂拾-03-运算式与运算子
JS杂拾-03-运算式与运算子 tags: ithome 内文摘要 Expressions 运算式 ...
Day 17 - SwiftUI开发学习1(按钮)
我们统整一下前16天的内容,我们花了很多的时间学习swift语言的基本,学完语言之後我们要开始进入到...
服务反应每慢一秒,转换率就会掉 12%
很多时候在讨论使用者友善,其实最简单粗暴,也最有感的改善之一就是让操作动作变快,也就是让用户更快得到...
EP02 - 配置本机虚拟机械并安装 AWS-CLI
行前准备 乾净或可任意变更的 AWS Account Virtualbox Vagrant 时常 w...