第16车厢-提示我一下嘛!bootstrap-tooltip应用篇
昨篇已介绍data-*基本介绍,这篇介绍data於bootstrap上的使用
关於提示框,其实工作上真的会用到,但以前都用手刻,没仔细看bootstrap居然也有这种功能(现在才发现会太晚吗?)
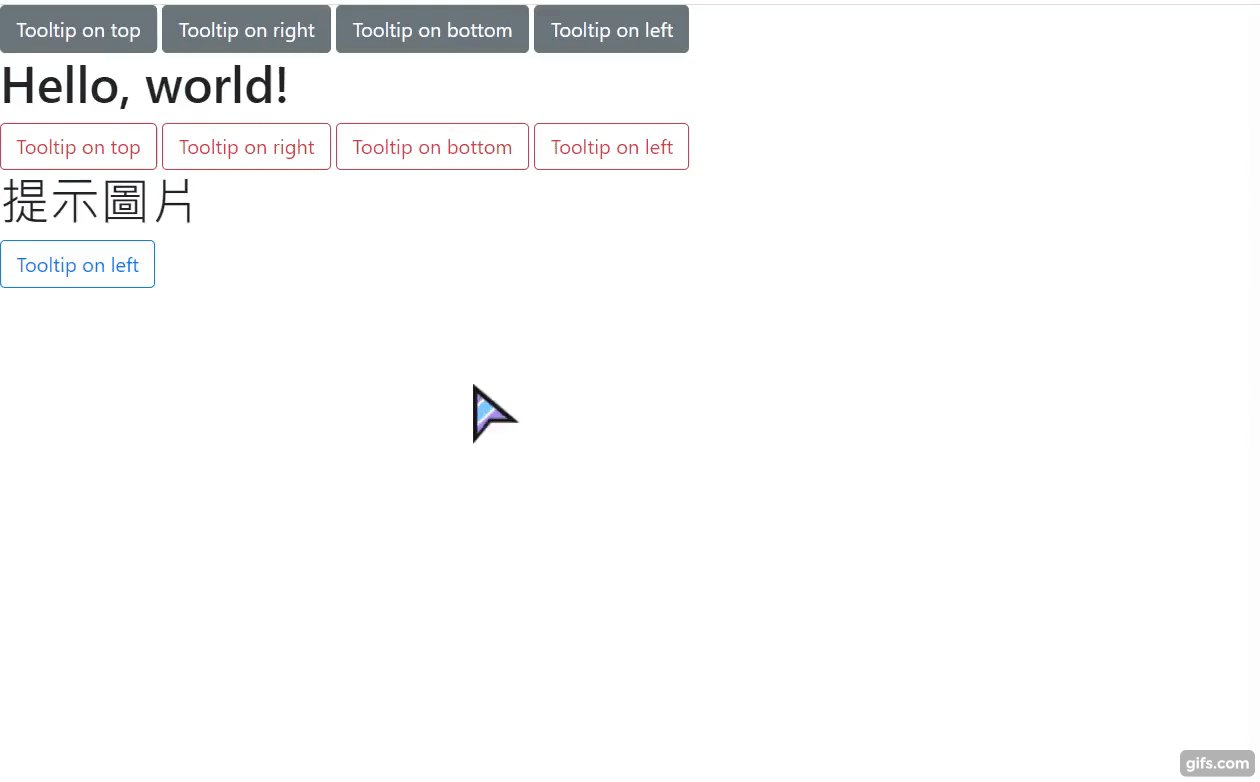
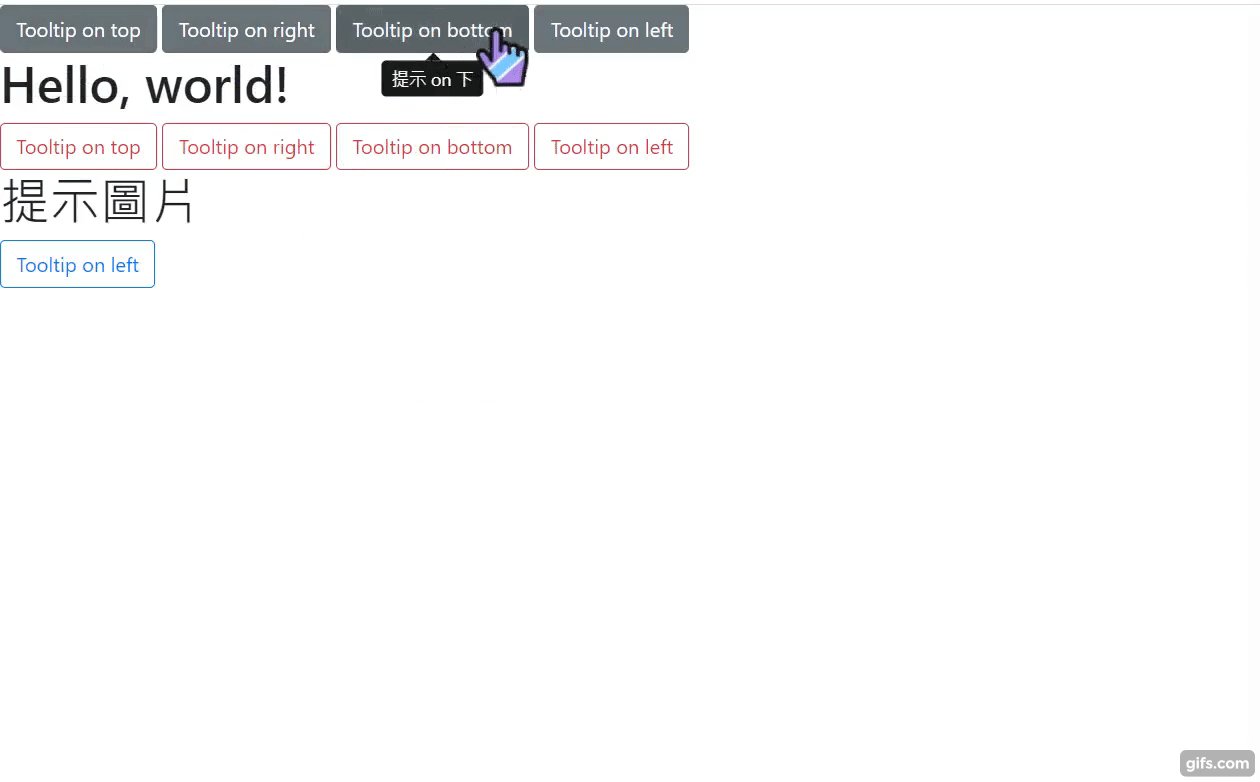
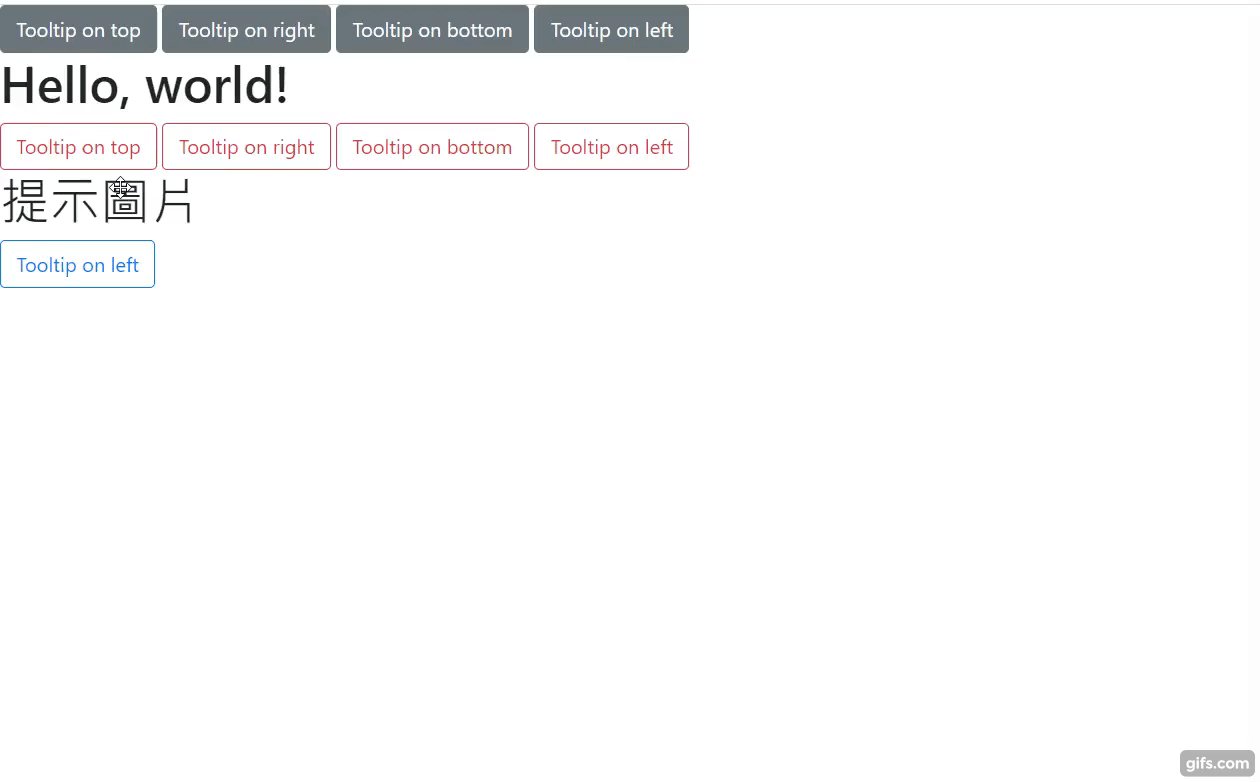
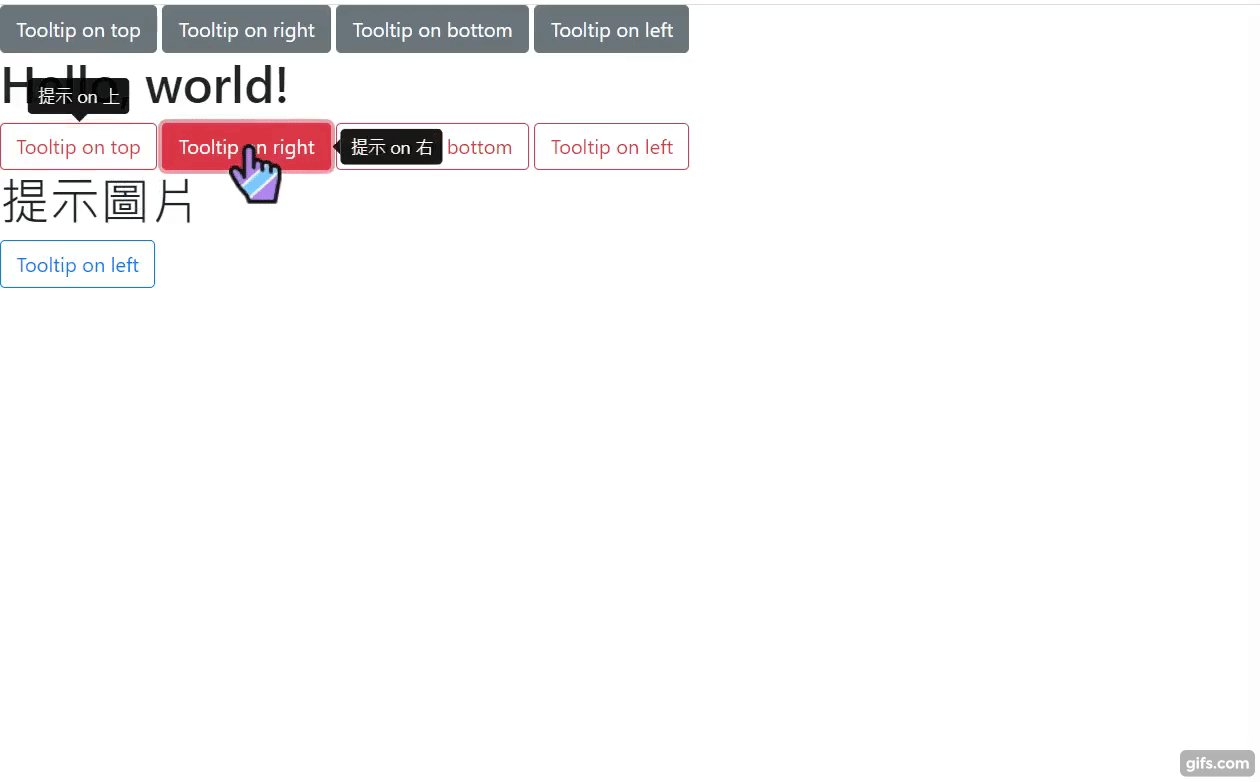
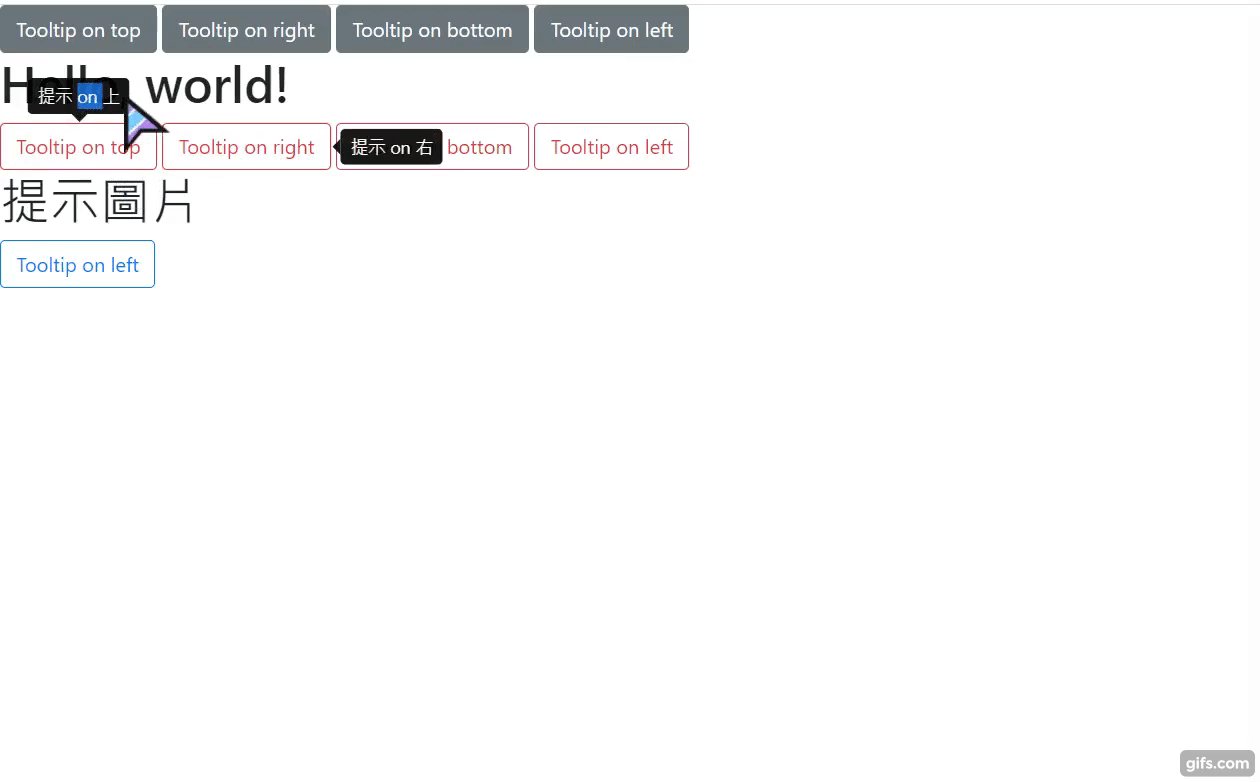
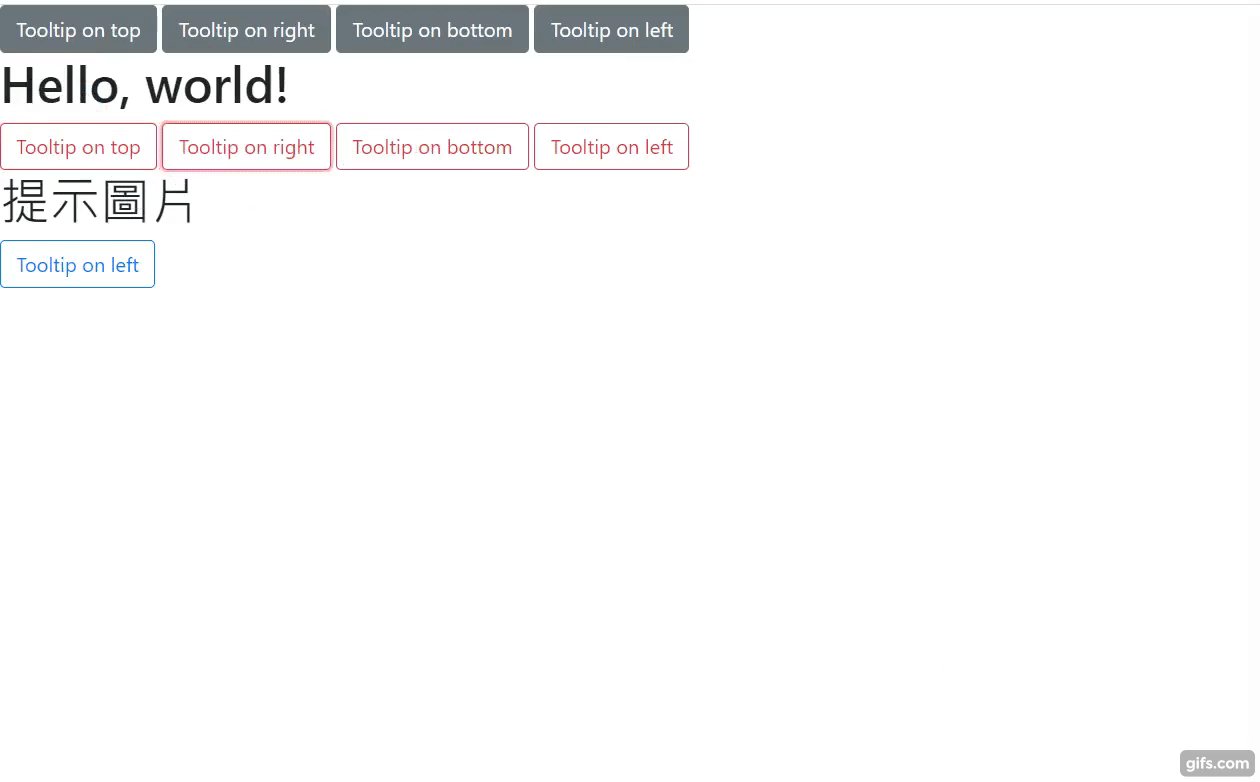
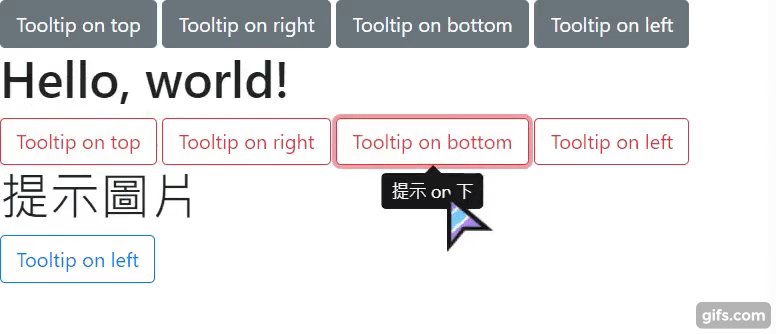
话不多说,先看一下完成图

起手式(CDN方式)
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
//<!-- Bootstrap JS -->也可以改成这样喔 (二择一)
<!--
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
-->
详细可看 官网 https://getbootstrap.com/docs/4.6/getting-started/introduction/
HTML
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="提示 on 上">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="提示 on 右">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="提示 on 下">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="提示 on 左">
Tooltip on left
</button>
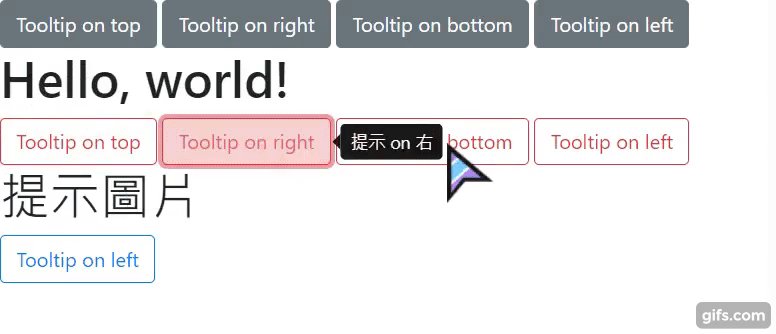
data-placement为提示框方向设定
title为提示框内容
但是像完成图影片中,第一个明明是写top,为什麽会在右方吗?原因是因为如果是top的话,空间不够了,所以bootstrap会自动帮你调整方向!好贴心阿~~~
而光这样我们画面还不能动喔!一定要加下面这段,才会有效果喔!
初始化
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
初始化完,其实就已经完成啦!!!
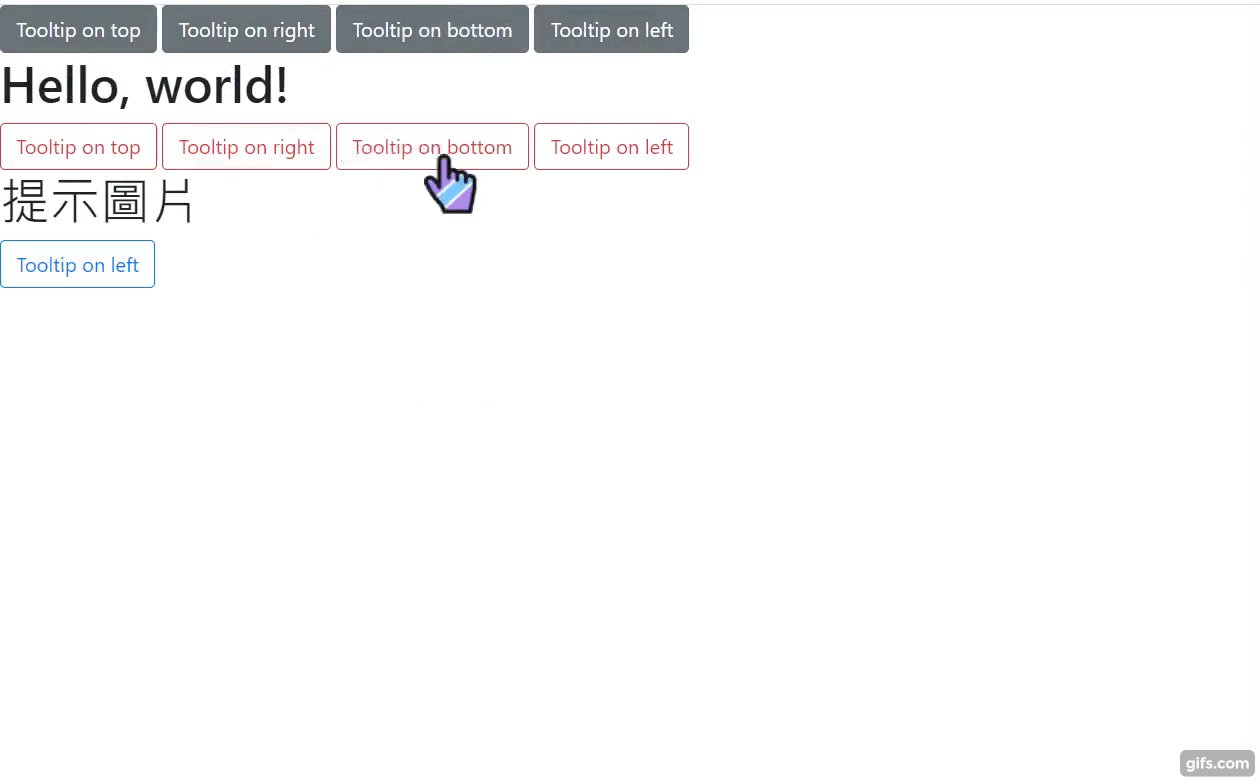
加图片方式
但如果要加图片的话,则可以改为
HTML
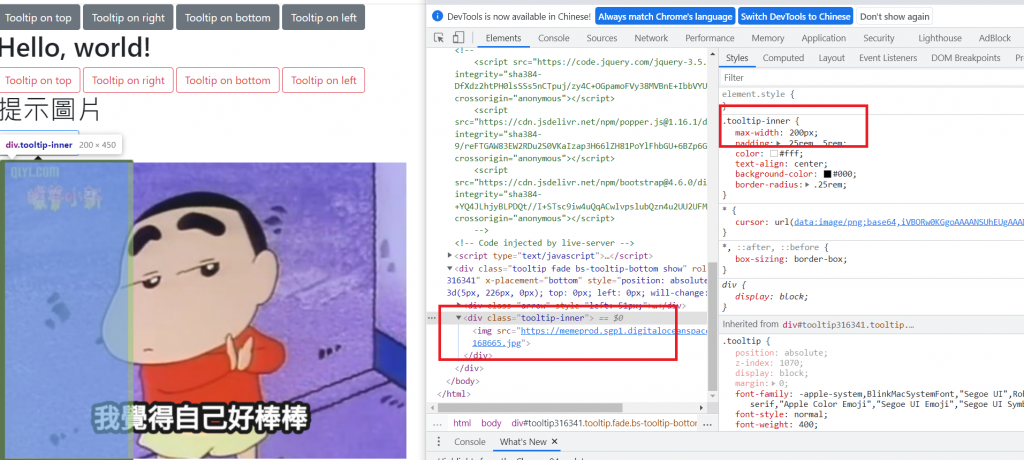
<button type="button" class="btn btn-outline-primary" data-toggle="tooltip" data-html="true" data-placement="bottom" title="<img src='https://memeprod.sgp1.digitaloceanspaces.com/user-wtf/1589860168665.jpg'>">
Tooltip on left
</button>
▲因为会用到标签,不是纯文字,要记得加data-html="true"喔!
但是你有发现原本完成图的黑框好像有被限制吗?原来有设了max-width,所以变成这样

那我们可以自己加一个style
//CSS
<style>
.tooltip-inner{
max-width: inherit;
}
</style>
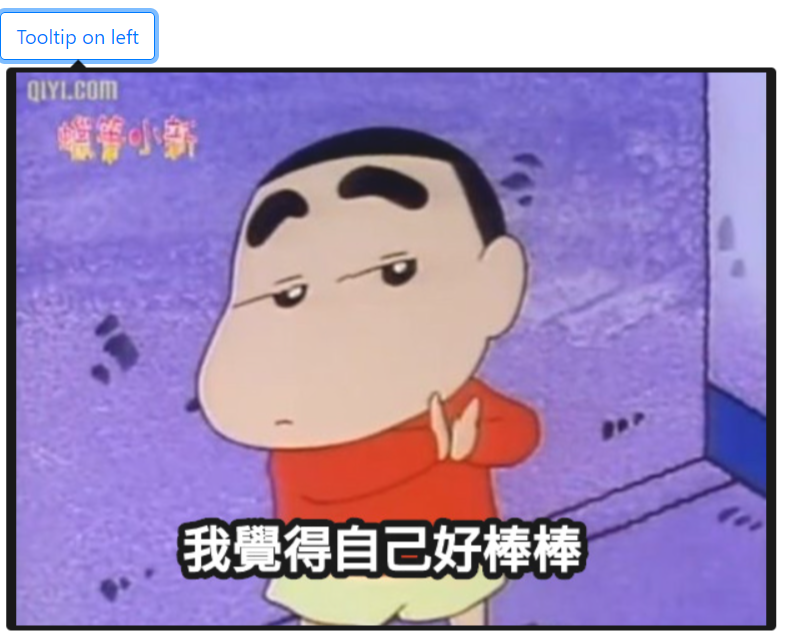
将max-width恢复原厂设定的概念,就可以完成啦!

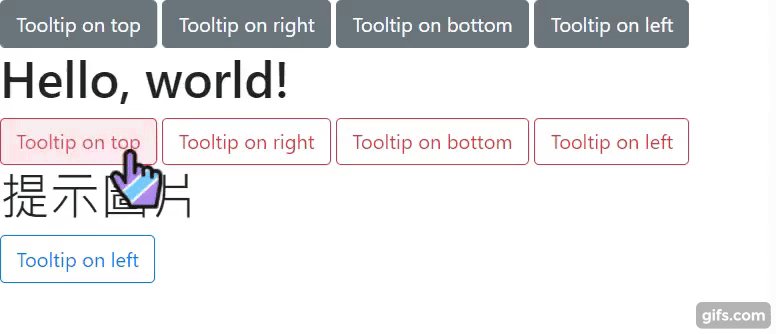
除了这样我还想改原本的事件,预设为hover才会有动作
要修改的话,可以设定以下参数trigger
触发事件修改
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip({
trigger : 'click'
});
})
</script>
这样就完成啦!

但是我发现他只能点完button按钮区才能关闭,
能不能换点框也能关闭?以及其他人的我也想要关闭,怎麽办?
我们可以将JQ改为以下方式
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip({
trigger : 'click'
});
//当点到button时要将不是那个的提示框删除(就是除了自己)
$('[data-toggle=tooltip]').click(function () {
$('[data-toggle=tooltip]').not(this).tooltip("hide");
});
//提示框出现时,点框框可以将提示框关闭
$('[data-toggle=tooltip]').on('shown.bs.tooltip', function () {
$(".tooltip-inner").click(function (e) {
$('[data-toggle=tooltip]').tooltip("hide");
});
});
})
</script>
▲以上不是官方文件写的,是刚好工作有这种需求,自己想的,也许有更好的方式,若你知道也欢迎留言!
$(".tooltip-inner")这是提示外框的classname

这样就完成啦!
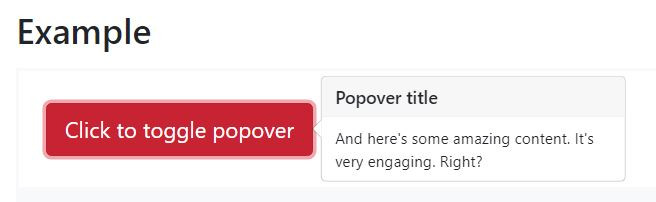
另外还有一种提示框,可以放比较多内容的
提示框 (Popovers)

像上图,而用法其实大同小异,所以可针对需求去使用喔!
另外还有更多参数设定,详细可看一下官方文件
Popovers https://getbootstrap.com/docs/4.6/components/popovers/
Tooltips https://getbootstrap.com/docs/4.6/components/tooltips/
也可以看六角学院佛心翻译的中文文件 https://bootstrap.hexschool.com/
那今天就先到这啦!
<<: Day17:17 - 结帐服务(1) - 後端 - 结帐、订单新增API
EP23 - 持续部署使用 Octopus Deploy 三部曲,新增 Octopus 专案及调整 Jenkins 环境
前几天我们为 Octopus Server 建置基础设施, 今天我们则是设定专案内容, 并在 Jen...
数位AI化
人的科技文明发展始终来自於人性 在疫情後的时代,所有的一切都将发生改变,这已经是一个不能逆转的趋势了...
如何使用指令升级专案第三方套件
缘由: 每年到了这时期,iOS开发者一定会遇到要升级的问题,想要使用更新的功能、更新OS版本的模拟器...
[Day19] NLP会用到的模型(三)-RNN应用
一. 任务类型 RNN可以根据任务类型不同分成一对一、一对多、多对一等模型,如下图(来源): 一对一...
第十二天:在 TeamCity 上执行测试
在昨天的练习里,我们在自己的本机上完成了一个 ShoppingCart 的类别。因为是用 TDD 的...