Day 19动画的封装与简化
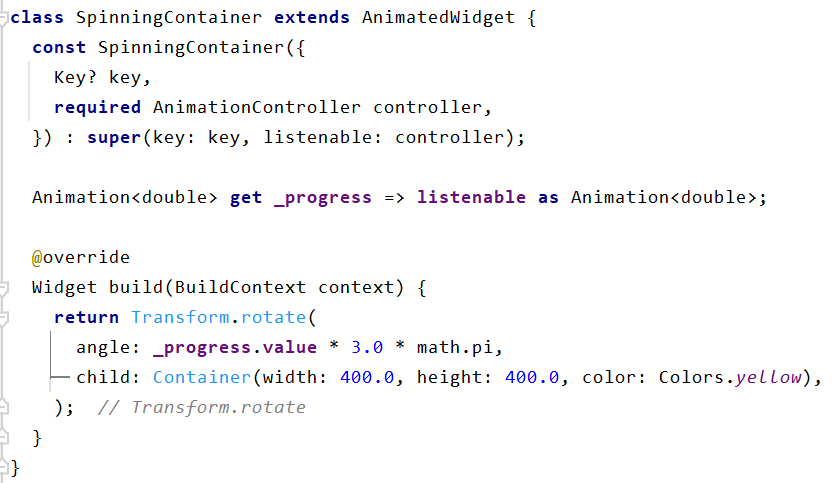
AnimatedWidget
AnimatedWidget是一个有状态的StatefulWidget小部件,通过Listenable更改值并重建小部件。AnimatedWidget对於无状态的视窗小部件比较实用,含有众多子类动画。

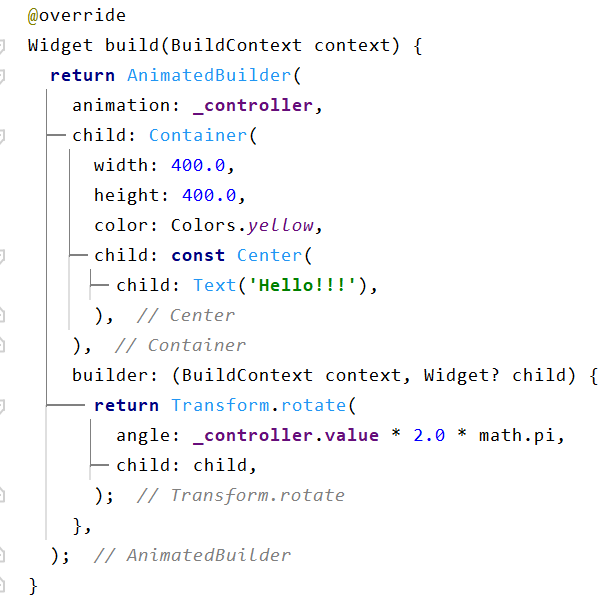
AnimatedBuilder
适用於动画效果较复杂的Widget,可自动监听来自Animation的监听。它不需要知道要怎麽绘制元件,也不用知道如何管理动画物件,并且可以直接当作元件来使用。
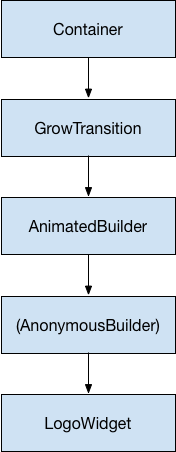
下图是Widget树的示意图。


今天介绍了两个较简单的类别,明天将会介绍Hero动画,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业5.2节
https://www.gushiciku.cn/pl/gaUP/zh-tw
https://api.flutter.dev/flutter/widgets/AnimatedWidget-class.html
https://api.flutter.dev/flutter/widgets/AnimatedBuilder-class.html
https://flutterchina.club/tutorials/animation/
>>: Day16 Combine 03 - Subscriber
【Day 26】关於 Deno 与 NodeJS 的这些年和那些事
前言 可能看这系列的读者会觉得,这主题也太跳了吧~~Deno 不是基於 Typescript 的语...
JavaScript Day22 - setTimeout、setInterval
setTimeout setTimeout:定时器,只执行一次,属於非同步,因此就算设定 0 秒执行...
Python Flask 架站笔记 第4天 版面设计与新增、更新、编辑功能按钮
延续上堂课的内容,本堂课新增1.产品建立成功页面。2.产品更新页面。3.产品资料呈现。(上堂课没有完...
[DAY7]制作容器(六)
改成ubuntu的image docker run -it --name cont3-cakephp...
Day 1 : Kotlin Multiplatform Mobile ,欢迎新的跨平台挑战者
Keyword: Kotlin Multiplatform Mobile (在每篇的开头会标注这篇的...