Flutter基础介绍与实作-Day16 Onboarding、Login、Sign Up范例实作(3)
大家昨天消化的怎麽样啊!我们今天就从昨天说的忘记密码页开始吧!
忘记密码页
我们一样先来构思一下忘记密码页要有些什麽吧!一样由上而下会有 AppBar,标题,描述文字,email 输入框,送出的按钮,注册连结…等等
其实这里跟登入页差不多,大家都可以自己先试试看喔!
对了我刚刚发现注册连结在我们作登入页的时候,没有特别处理它的widget,所以我们这边一起补上喔!
首先我们先来资料夹绕口令,先在lib资料夹下的components资料夹中建立no_account_text.dart,再来一样在lib资料夹下的screens资料夹里再建一个forgot_password的资料夹,用来放忘记密码页里的程序,然後建一个forgot_password_screen.dart,最後一样在forgot_password资料夹里建一个components资料夹,里面再建一个forgot_password_form.dart,用来处理email输入框,这个比较复杂,因为它要帮我们检查使用者在按送出的时候,输入的内容是否正确,如果有错误或是遗漏会及时提醒使用者,这样我们忘记密码页所需的资料夹就都建完了喔,让我们来看程序码吧!
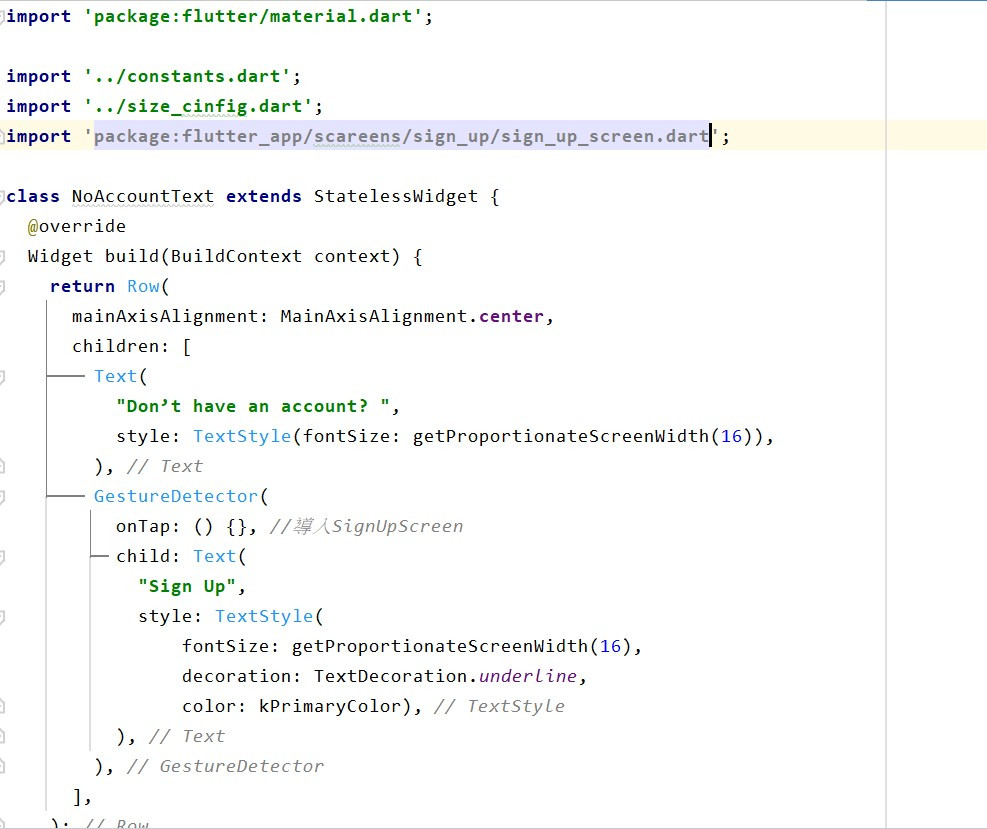
no_account_text.dart

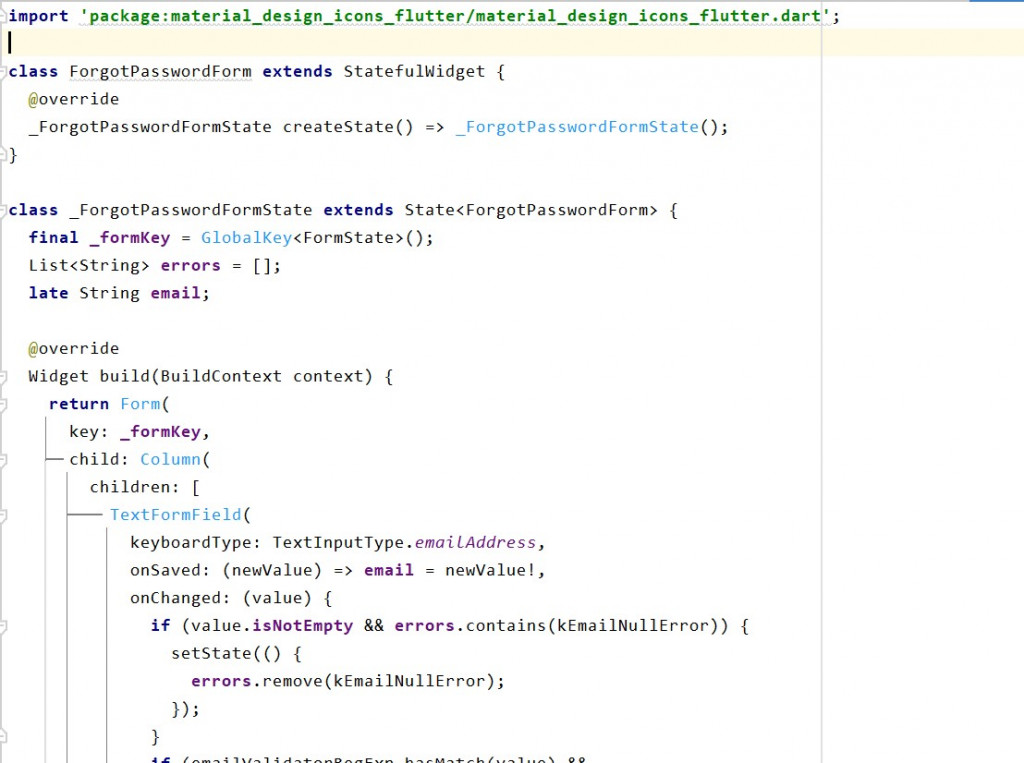
forgot_password_form.dart

刚刚上面少建一个东东,在刚刚建的forgot_password资料夹下的components资料夹里建一个body.dart,然後就可以依序把我们的构想设计上去
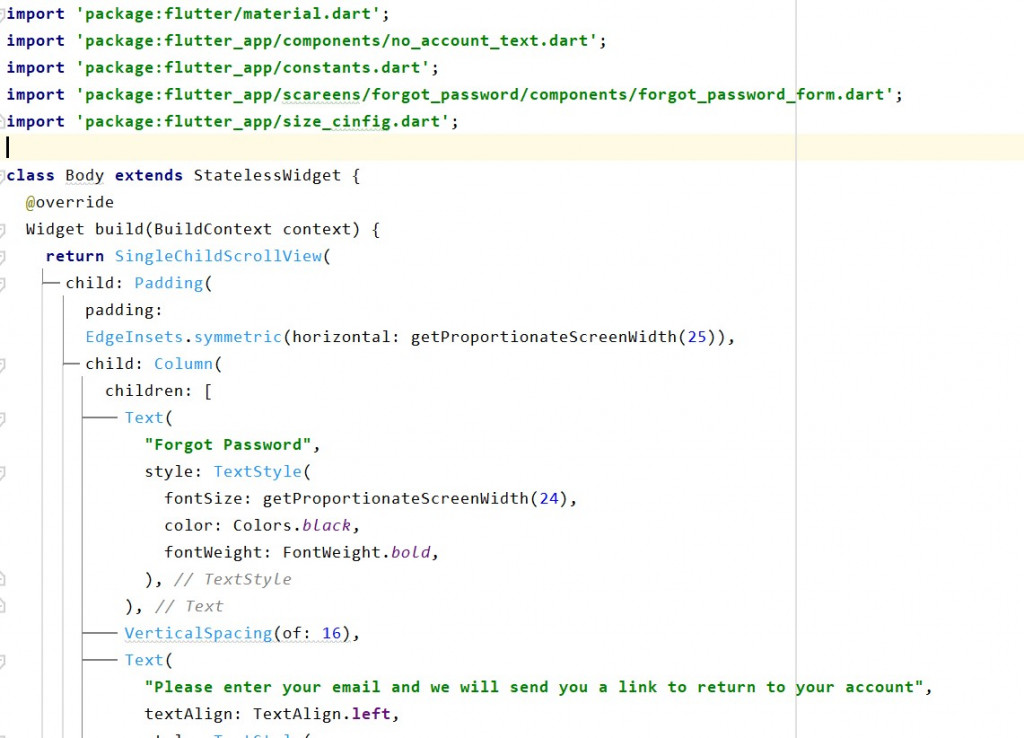
body.dart

然後再把忘记密码页加到forgot_password_screen.dart里
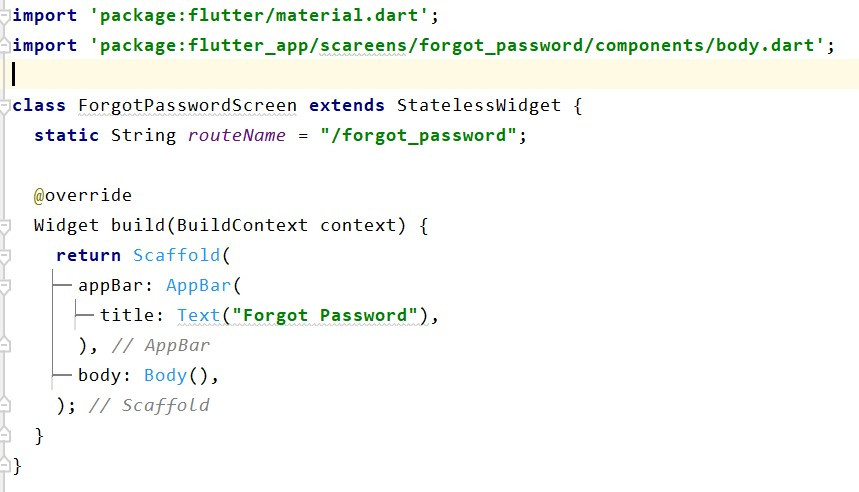
forgot_password_screen.dart

最後要在routes.dart补上连结,不要忘记登入页里也要补上忘记密码的事件喔,这边之前都有说过就交给你们试试看吧!
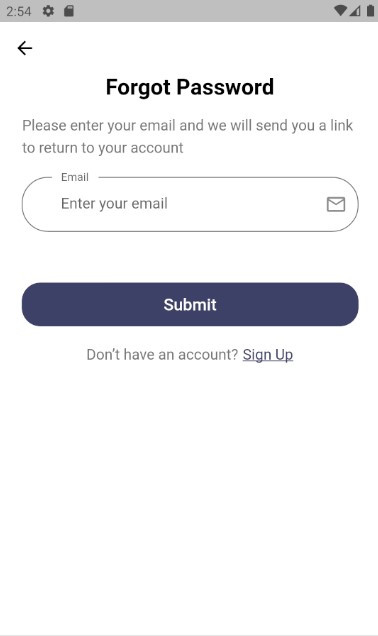
成果如下

今日结语
今天只有写完忘记密码页,真的不是我想偷懒,想留一点时间给大家消化,还有把要补的连结补完,明天把注册页讲完我们的App登入页就可以正式结束了喔!
<<: [想试试看JavaScript ] 讲了好几天的 callback,callback function 是什麽呢?
[Day8]训练集与验证集
今天开始处理训练集和验证集的问题 开始前先安装yahoo finance的package pip i...
Day33 - 【实战篇-预告】Device Code(4)
本系列文之後也会置於个人网站 本篇应一些後续考量移除了部分内容。若对本篇有兴趣还请多关注本系列後续...
【PHP Telegram Bot】Day11 - Webhook 与 Web Hosting
网站服务器 网路上有很多的免费服务器(Free Hosting) 几乎每个都有支援 PHP 我就拿 ...
Day 01 - 环境安装(上) WSL2 & Ubuntu Linux GUI XFCE Desktop
在开始介绍Spring Boot 以前,我们需要先建好作业系统,这里选用了Windows 子系统Li...
第一天:为什麽 CI/CD 对软件开发来说是重要的?
日渐复杂的开发流程 还记得笔者第一个接触的程序语言是 PHP,其直译的设计、简单不复杂的语法,任何人...