html 下拉式选单内的群组
上次说过下拉式选单的写法了,今天来说说选单内的群组
程序码示范
<select>
<optgroup label="群组1">
<option>选项1-1</option>
</optgroup>
<optgroup label="群组2">
<option>选项2-1</option>
<option>选项2-2</option>
</optgroup>
<optgroup label="群组3">
<option>选项3-1</option>
<option>选项3-2</option>
<option>选项3-3</option>
</optgroup>
</select>
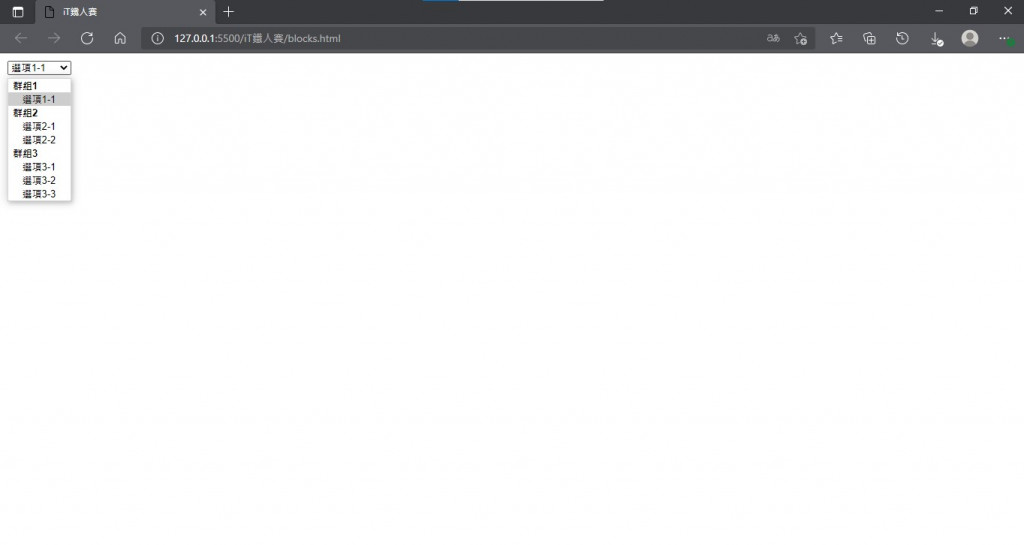
网页画面如下,注意群组名称是不能选择的

如果希望某个选项或群组不能被选取的话,可以加上disabled属性
<select>
<optgroup label="群组1">
<option>选项1-1</option>
</optgroup>
<optgroup label="群组2">
<option disabled>选项2-1</option>
<option>选项2-2</option>
</optgroup>
<optgroup label="群组3" disabled>
<option>选项3-1</option>
<option>选项3-2</option>
<option>选项3-3</option>
</optgroup>
</select>
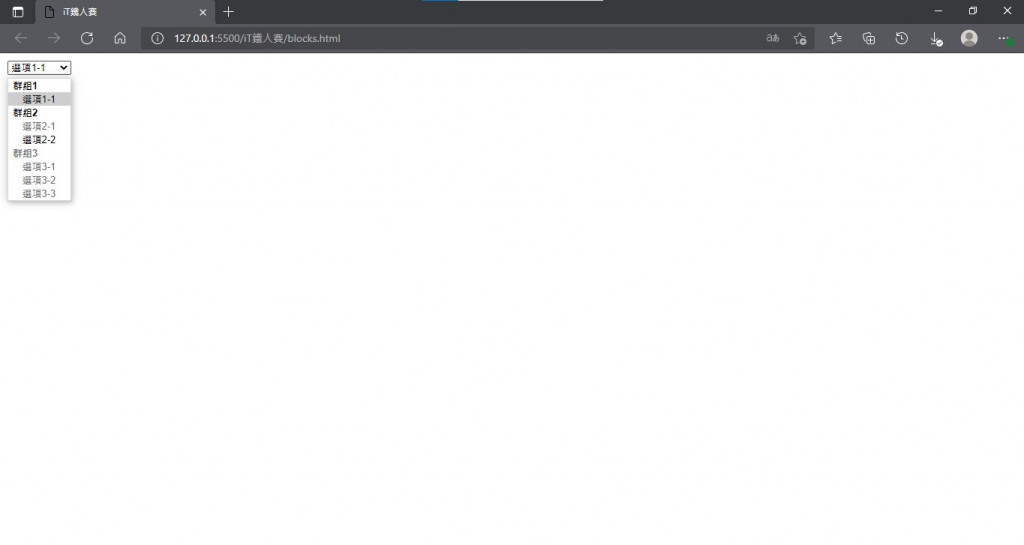
注意蓝字的部分,选项2-1和群组3都不能被选取

可以看到被锁定的部分字的颜色比较淡
DAY24-资讯卡页面设计
前言: 昨天我们介绍了一个普通的资讯页面是如何完成的,今天我们要来介绍另一个很常用到的页面种类,资...
Day24-Go Json处理
前言 上两篇中我们在介绍 Go 网路的操作中,有稍微提到 json 格式,那这篇将介绍有关何为 js...
JavaScript学习日记 : Day10 - This
1. 为什麽要有this? JavaScript允许在函数内部,引用当前执行中环境的其他变数。 fu...
JS 属性列举与原型的关系 DAY70
属性列举与原型的关系 自订原型 与 原生原型 最大的不同是在可列举(enumerable)的部分 原...
第 29 型 - 单元测试 (Unit Testing)
在应用程序开发中,常会利用人工手动去测试系统的正确,不过当遇到较复杂的系统时,手动测试相对耗时且容易...