Day 15 Platform module
15 天了,没想到过半了,再接再厉~~
讲了几天的 React , 现在让我们把焦点拉回 React Native
React Native 是跨平台的,
虽然 React Native 对双平台的一些开发规格化了,
但还是会有碰到某些部分需要针对某平台做单一调整,
那 React Native 提供一个 Platform module,
专门来处理,两边平台需要客制化的时候
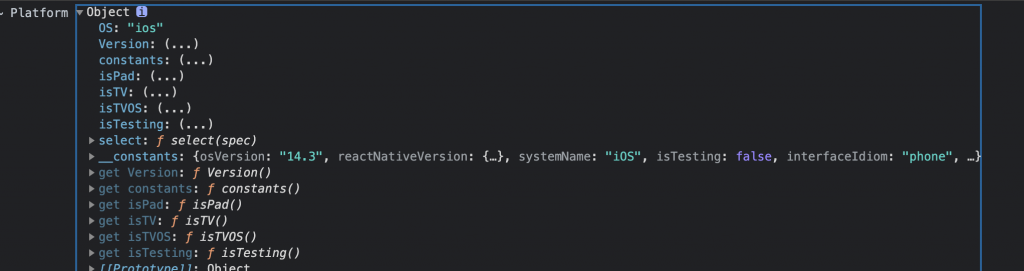
那 Platform module 的结构大概是这样:

OS
提供目前使用的平台是哪个 ,
有 ios 、 android 、 macOS 、 windows 、web
後面三个就比较少见了,不过 React Native 也确实有提供他们的介面出来就是
Version
针对使用的平台当前版本
constants
这个就是提供了,针对每个平台的会使用到的常数,目前只有 ios & android
公用参数:
- reactNativeVersion:
React Native版本 - isTesting: 是否在跑测试
Android:
- Version: 当前 Android SDK 版本
- Release: 当前 Android 版本
- Serial: Android Serial 码
- Fingerprint: 指纹锁ID
- Model: 手机型号
- Brand: 品牌商
- Manufacturer: 制造商
- uiMode: UI 介面类型
IOS:
- forceTouchAvailable: 是否可用 3D touch
- interfaceIdiom: UI 介面类型
- osVersion: 作业系统版本
- systemName: 作业系统名称
想确认的话可以参考官网
isPad
判断是否是平板电脑
isTV
判断是否是电视盒
isTesting
判断是否是在跑测试
select
这是一个 function , 是一个选择器,可设定在不同平台输出指定结果
输入物件, 内部的 key 值有 ,
- ios : 针对 ios 的动作
- android : 针对 android 的动作
- native : 针对双平台的动作
- default : 上述都没有选择到时
const selected = Platform.select({
ios: 'ios select!',
android: 'android select!',
native: 'native select!',
default: 'default select!',
});
<<: Day27 - 很像 Vue 的 AlpineJS(二): 常用属性
企划实现(11)
FB登入 以上功能都完成後就要开始环境的建置了 第一步:下载android studio sdk(如...
卡夫卡的藏书阁【Book17】- Kafka - KafkaJS 生产者 - 5
“He is terribly afraid of dying because he hasn’t...
【第二十六天 - XSS Lab(2)-4】
Q1. XSS Lab(2)-4 题目:https://alf.nu/alert1 Well 题目:...
企划实现(6)
甚麽是第三方支付? 第三方支付是指电子商务企业或是具实力及信用保障的独立机构,与银行之间建立一个中立...
[Day 14] 关於 SRE 与 SEC 的关系
关於SEC的事情 资料库演练100%备份还原 每年至少两次的资料灾害恢复演练,资料要100%覆盖,要...