第14天~
自己写看看转场-0.0从空白开始
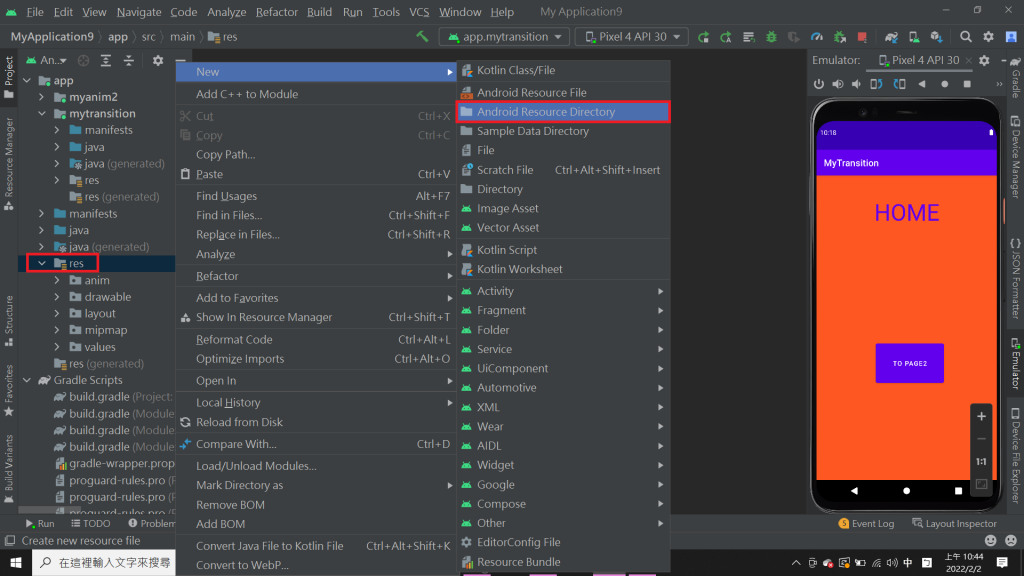
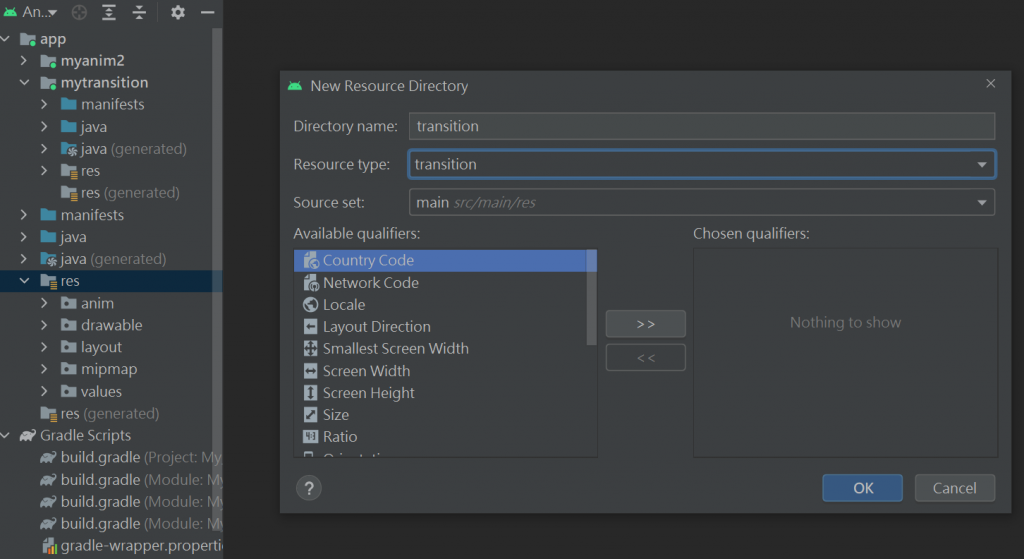
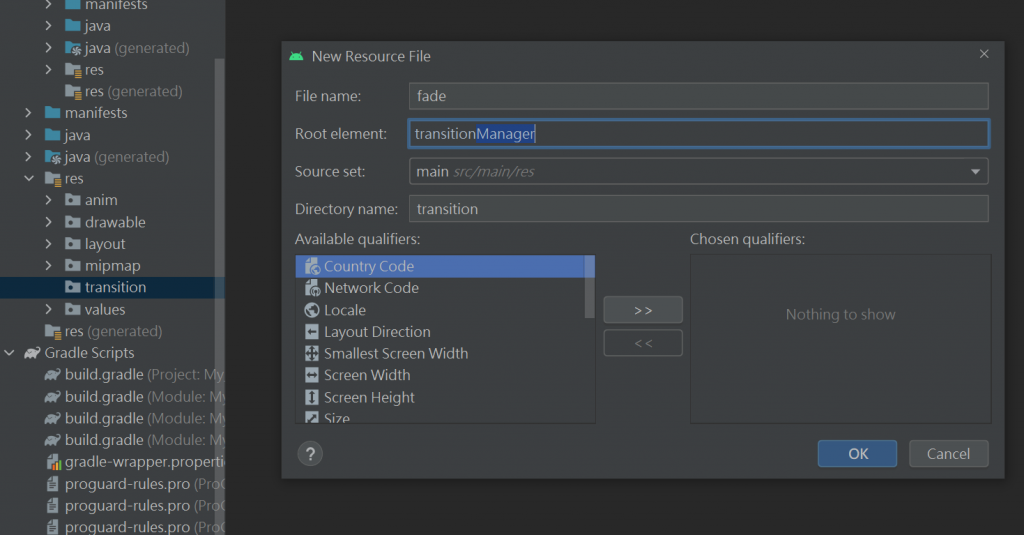
从res右键选transition


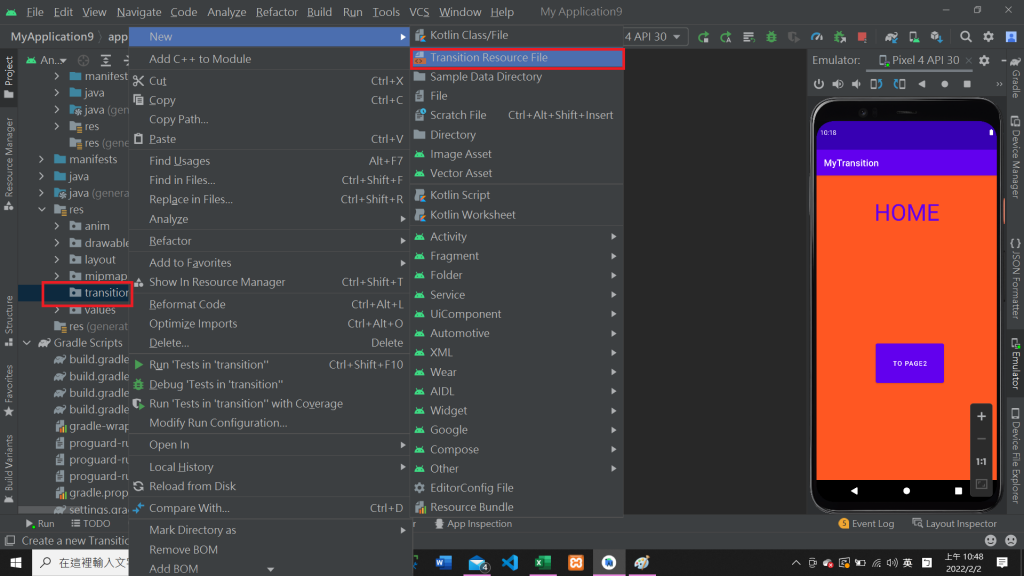
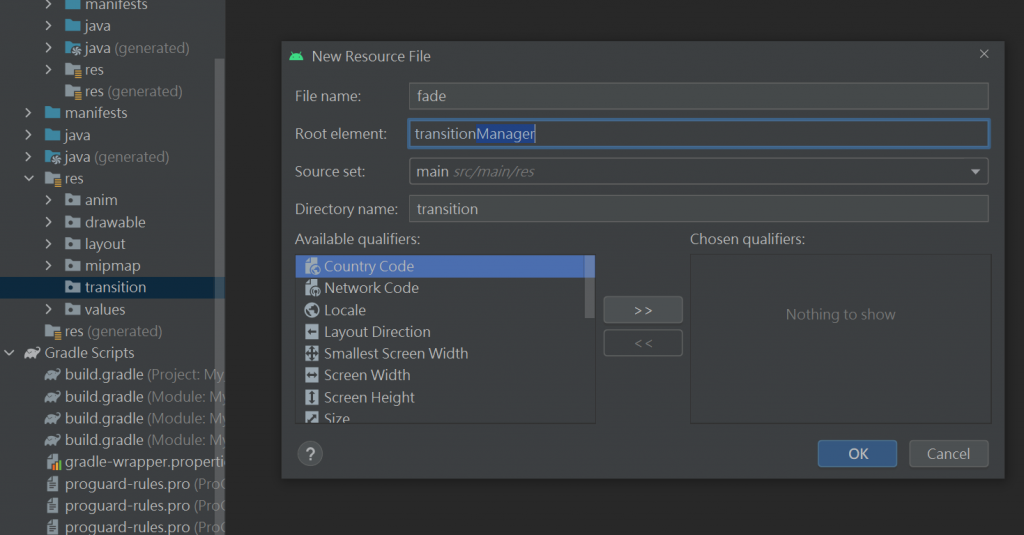
再从Transition去新增File


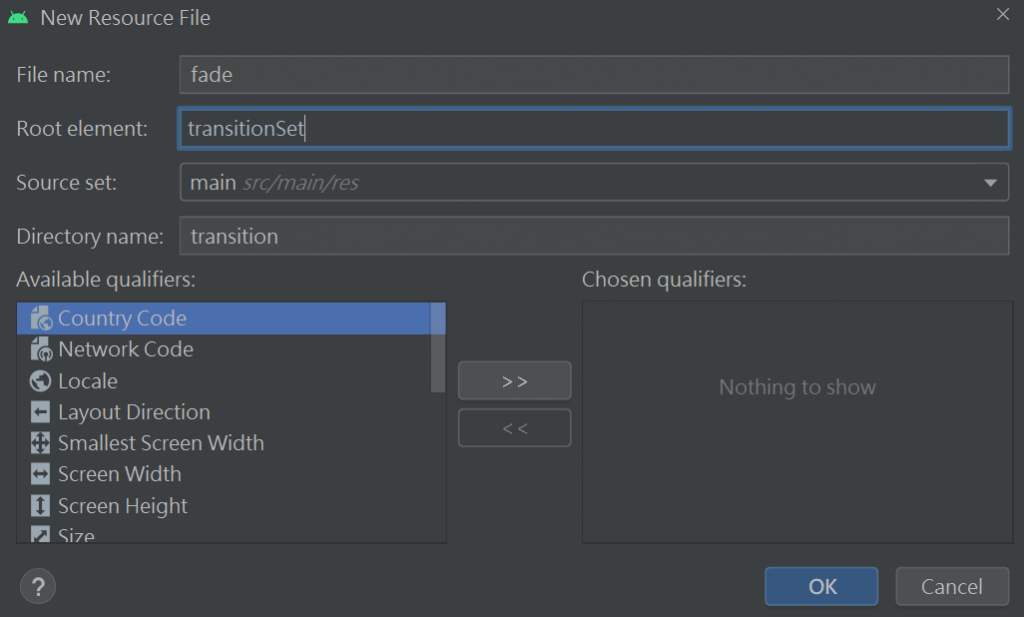
Manager改成Set

Manager改成Set


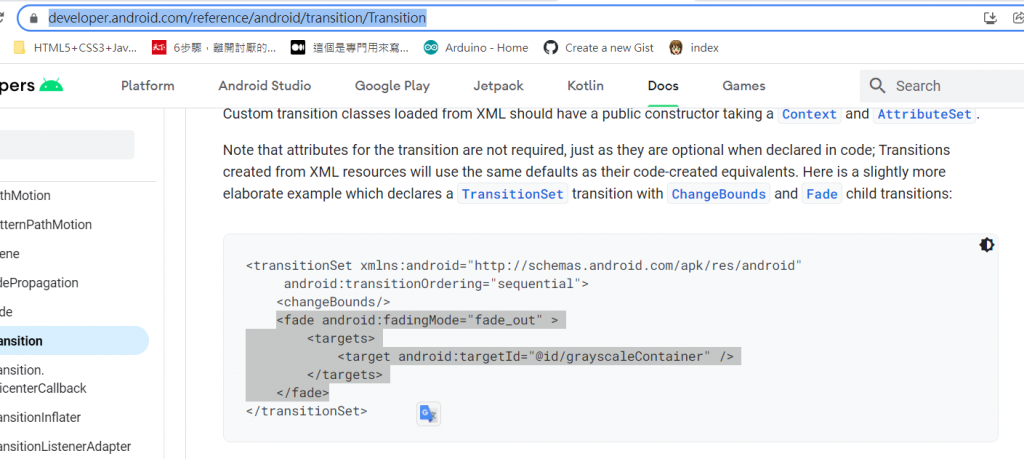
可以参考官方文件-
https://developer.android.com/reference/android/transition/Transition

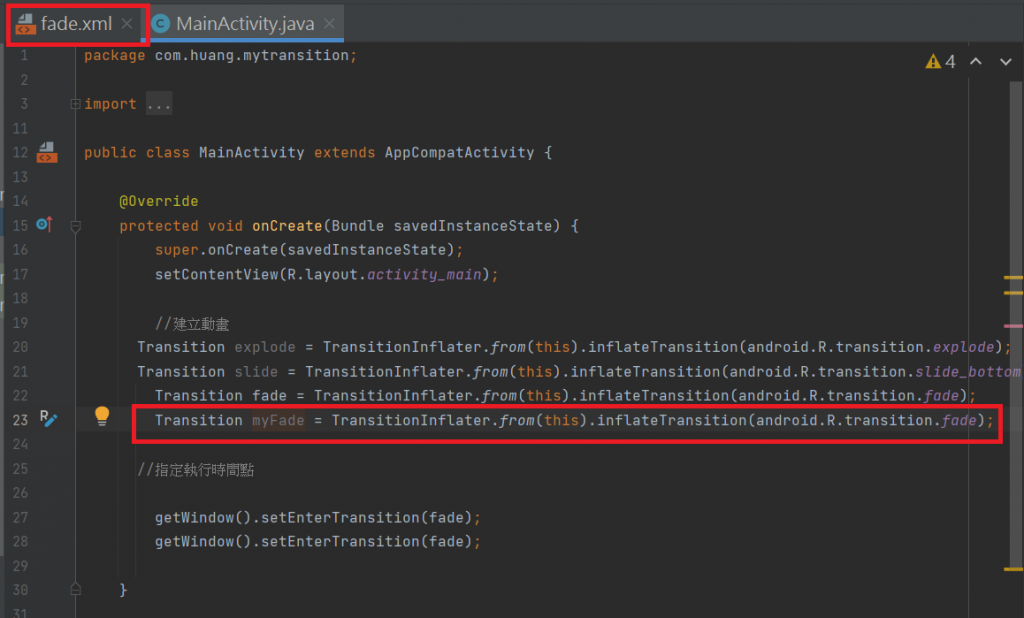
再到第一页的MainActivity.java档新增

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
Transition myFade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定执行时间点
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this).toBundle());
}
}
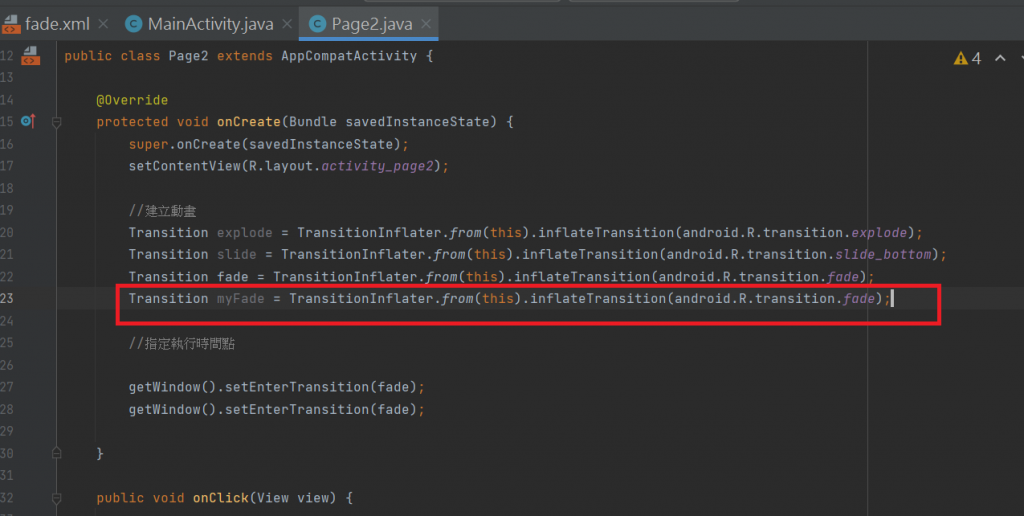
Page2.java档新增

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class Page2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page2);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
Transition myFade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定执行时间点
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(Page2.this, MainActivity.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(Page2.this).toBundle());
}
}
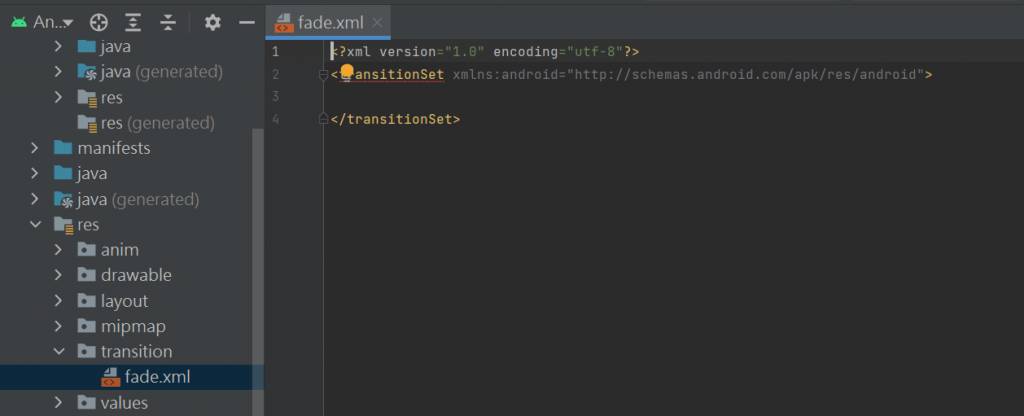
fade.xml档
<?xml version="1.0" encoding="utf-8"?>
<transitionSet xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fadingMode="fade_in_out"
tools:ignore="MissingDefaultResource">
</transitionSet>
其实我觉得长的都一样
![]()
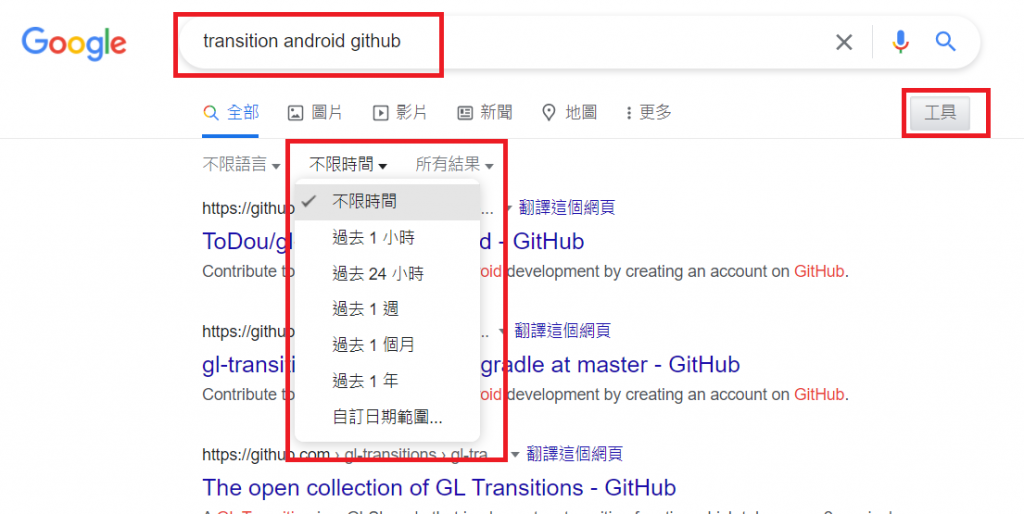
搜寻时要注意的
1-关键字要有github-->例如:gl-transition android github
2-年代

https://github.com/lgvalle/Material-Animations
不能整个档案开,不能~~~要用java和xml贴.因为每个人的版本不同
>>: [Day29] Flutter - Presentation Click Game Screen (part13)
Day 27 Celery
终於要进入 Celery 这个主题了,还记得我在 Day 24 说过介绍 Flask-Mail 的另...
Day20 测试写起乃 - $CHILD_STATUS
这其实与测试无关是我最近看得很新奇的东西就来额外补充一下XD 在 rb file 里如果用反引号 可...
资安学习路上-网站常见漏洞与 Injection的爱恨情仇1
讲师 : 社长 林子婷(飞飞) 时间 : 19:00-21:00(授课时间共2小时) 授课内容:网...
Day4 安装Vue
Vue的安装方式有很多种像我这次是使用CND的方式来使用Vue 首先呢我们可以先到Vue的网站 可以...
[第二十一只羊] 迷雾森林舞会XV 建立村庄 游戏角色设定
天亮了 昨晚是平安夜 关於迷雾森林故事 习惯 洛神:8号玩家请继续发言 8号: 我的视角,我觉得我的...