[Day16] Flutter with GetX 简介 (状态管理?)
Flutter的状态管理
从初学接触了Flutter的(Stateless与StatefulWidget)再去看各路大神都用什麽框架开发 ,
在pub.dev众多状态管理的framewrok海里
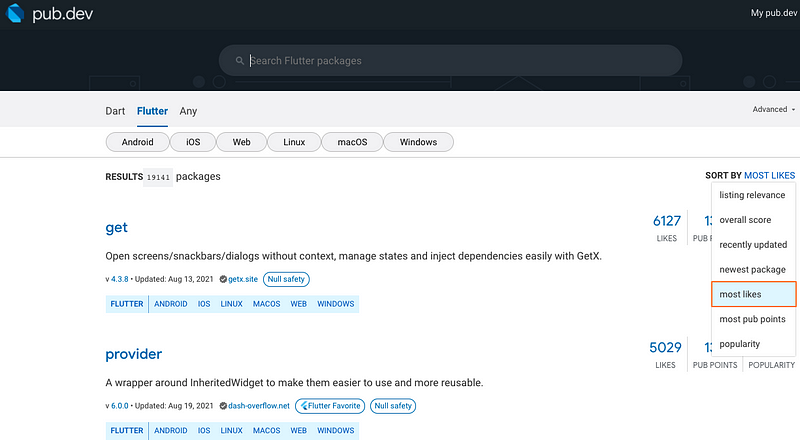
GetX在pub.dev上第一时间可能不会被注意到, 但如果把搜寻条件换成
most likes, 点赞数是硬生生的高出其他状态管理一截,便对GetX产生好奇,

诚如上一届铁人赛Joshua大大的文可以看到
Flutter状态管理套件的选择,已经长的跟春联一样
Why GetX? 又因为很潮?
诚如GetX作者在Readme页的解说(请卷动到最底下)
第二段中间:
在 Flutter 中管理状态和管理依赖项也是引起很多讨论的事情,因为 pub 中有数百种状态管理模式。但没有比在变量末尾添加".obs"更容易,然後将小部件(Widget)放在 Obx 中,对该变量的所有更新Widget都将自动更新.
第四段中间:
GetX 完全是响应式
一旦属性被变更,使用该属性的所有widget将自动更新.
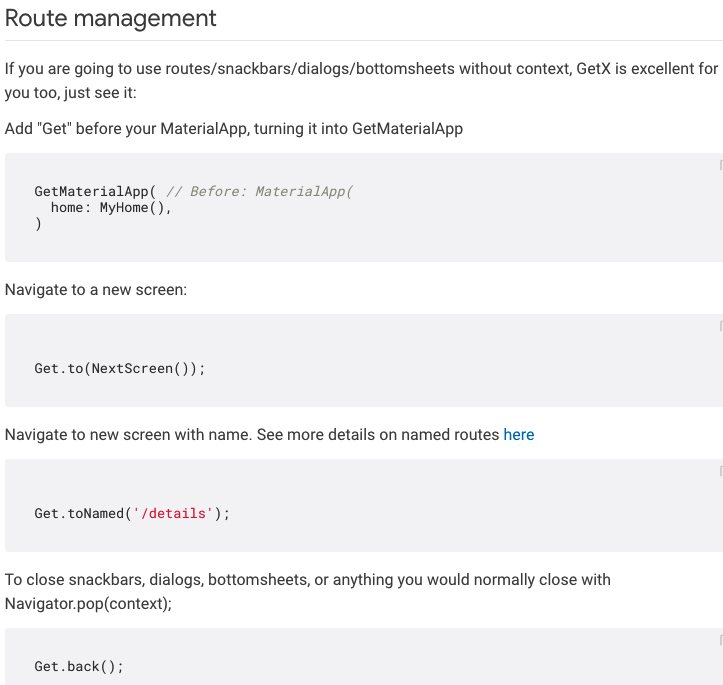
Route Page之间的路由整合, 可以免去很多原生冗长的写法.

再之後的几篇, 会为大家介绍更多GetX在开发上带来的便利
下一篇将为大家介绍 GetX 属性与Widget的绑定
【第 30 个第一次】 网页设计师灵感五大宝典 + 完赛排名感言 40 秒(撒花)
Day 30 - 这不是篇完赛废文,我是认真发完最後一天!! 今天这篇其实是一直想做的整理拉,因为前...
成员 9 人:在办公室内,建立时空虫洞
根据相对论,如果一对挛生兄弟, 哥哥搭乘宇宙飞船,以接近光速,飞离地球,在宇宙间航行; 当回到地球的...
【没钱买ps,PyQt自己写】Day 17 / Project 制作标注 roi 工具, 开始导入 OpenCV 作为绘图引擎, 在图上画点并显示座标
看完这篇文章你会得到的成果图 前言 这一篇我们会继续拿现有的 day 16 成品来改, 我们在 da...
C#入门之特殊字符
在前面的一些示例中,我们见过 $,@ 等等,这样的符号,但没有详细地说明这些符号的用途,今天我们就来...
Day_13 : 让 Vite 来开启你的Vue 之 Option API 与 Mixins
Hi Dai Gei Ho~ 我是Winnie~ 在昨天的文章中,我们有简单的提到 Composit...