[Day14] Storybook - Colors & Typography
Storybook 除了可以为元件攥写 Story 以外,也可以攥写纯内容的说明文件,不过纯内容的说明文件只能使用上一篇所介绍的 MDX 格式,所以如果还太不熟悉 MDX 的朋友可以先去看昨天的文章,而我今天想和大家分享的是,要如何用 Storybook 建立 design guide 中常有的 Colors 和 Typography 。

其实在 Storybook Docs 中就有提供相关的元件让我们实现 Colors 和 Typography ,不过在官方文件中却完全没有提到 ,而是我在观摩 Storybook Design System 时出於好奇 Storybook 官方是怎麽实作的而跑去看 source code 才意外发现 Storybook Docs 竟然就有提供相关的元件了,而且还非常简单好上手 !!!
那因为 Storybook Docs 已经预设包含在 Essential Addons 中,所以用 CLI 建立的专案都会直接含有 Storybook Docs,我们就跳过安装的步骤直接开始了
如果不知道如何建立专案的朋友可以先阅读 Storybook - 基本介绍
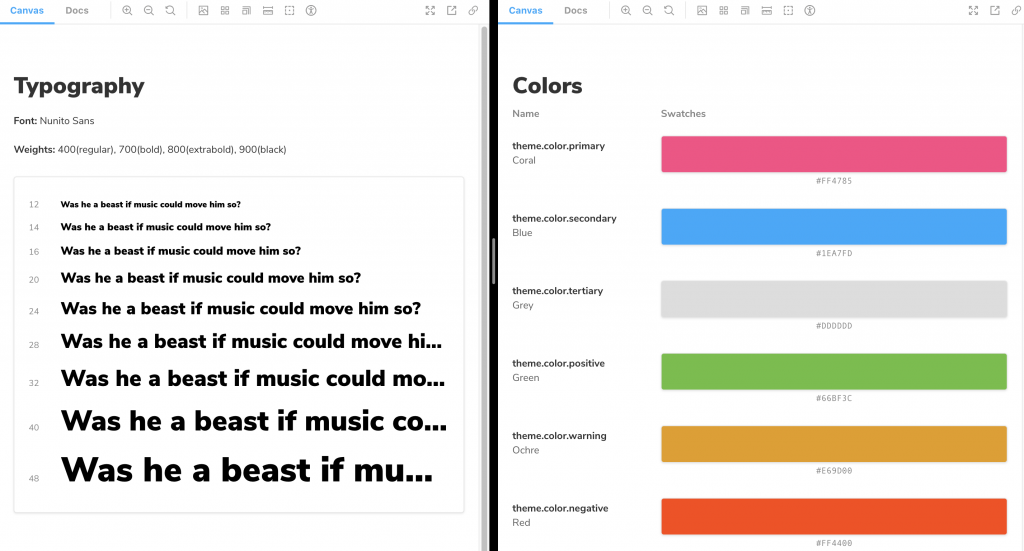
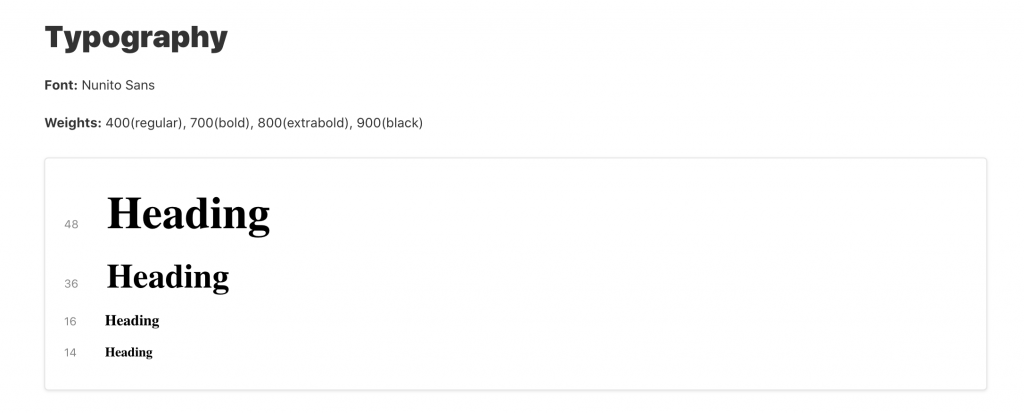
Typography
// typography.stories.mdx
import { Meta, Typeset } from '@storybook/addon-docs';
<Meta title="Typography" />
# Typography
**Font:** Nunito Sans
**Weights:** 400(regular), 700(bold), 800(extrabold), 900(black)
<Typeset sampleText="Heading" fontSizes={[48, 36, 16, 14]} fontWeight={900} fontFamily="Nunito Sans" />
Typeset 有四个参数
sampleText (string) 显示范例文字,如果没有设定会有预设的字串。
fontSizes (array) 范例文字的大小。
fontWeight (number) 范例文字的字重。
fontFamily (string) 范例文字的字型。

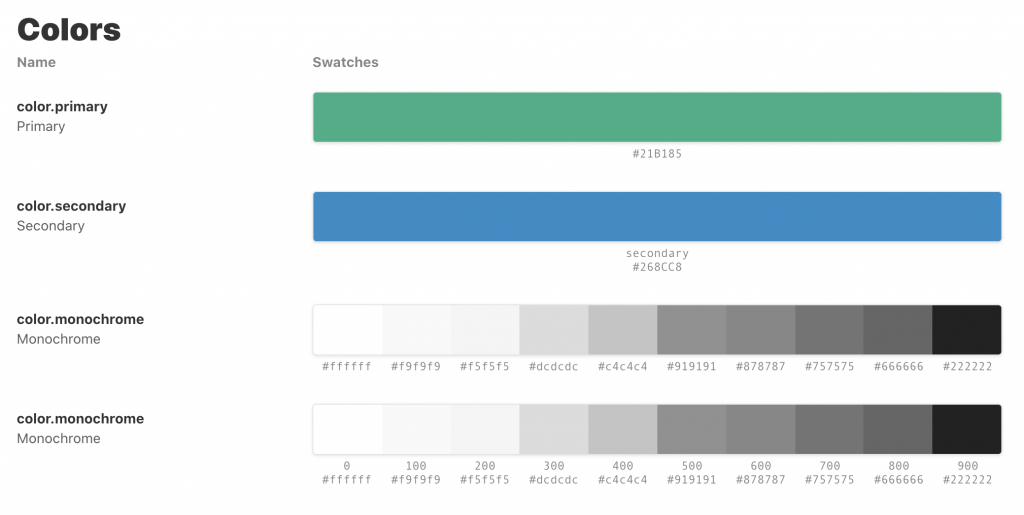
Colors
import { Meta, ColorPalette, ColorItem } from '@storybook/addon-docs';
<Meta title="Colors" />
# Colors
export const color = {
primary: '#21B185',
secondary: '#268CC8',
monochrome: {
'900': '#222222',
'800': '#666666',
'700': '#757575',
'600': '#878787',
'500': '#919191',
'400': '#c4c4c4',
'300': '#dcdcdc',
'200': '#f5f5f5',
'100': '#f9f9f9',
'0': '#ffffff',
}
}
<ColorPalette>
<ColorItem title="color.primary" subtitle="Primary" colors={[color.primary]} />
<ColorItem title="color.secondary" subtitle="Secondary" colors={{ secondary: color.secondary }} />
<ColorItem title="color.monochrome" subtitle="Monochrome" colors={Object.values(color.monochrome)} />
<ColorItem title="color.monochrome" subtitle="Monochrome" colors={color.monochrome} />
</ColorPalette>
ColorItem 有三个参数
title (string) 标题。
subtitle (string) 副标题。
colors (array | object) 颜色,可接受阵列或物件的参数形式,如用物件时会在色板 (Swatches ) 下出现 key 值,

参考资料
今天的分享就到这边,如果大家对我分享的内容有兴趣欢迎点击追踪 & 订阅系列文章,如果对内容有任何疑问,或是文章内容有错误,都非常欢迎留言讨论或指教的!
明天要来分享的是 Storybook 主题的最後一篇 Publish Storybook (Static web application & Chromatic),那我们明天见!
<<: 找LeetCode上简单的题目来撑过30天啦(DAY14)
Angular 深入浅出三十天:表单与测试 Day20 - E2E 测试实作 - 登入系统
经过这两天的介绍,相信大家对於 Cypress 应该已经有了一定程度的理解,有没有人已经开始用它来...
是工程师就自己简化流程,这种热血你我都有吧!?Windows铁人无脑自动发文带出30天最终大结局
终於,这天还是来了,是时候该做个了结,基於纯粹的好奇跟想炫技,想要认识Windows把她改造成自己喜...
Day 10-不专业介绍package.jason
今天要来补充Day08的package.json的部分。 指路--->https://ithe...
AI ninja project [day 28] QLattice --进阶回归
这一篇与[day 26]的差异是,我们对於对於训练模型上参数的调整。 可以先看一下原始资料集,是之前...
[Pizza吃到饱-3] 牛室炙烧牛排 BEEFHOUSE - 台中大里店 #珍珠奶茶口味的披萨才是卖点~
牛室就真的是名副其实「传说中」的299了 这家牛室的位置就在昨天介绍的「北泽寿喜烧」正对面。 牛室大...