Day13-旧网站重写成Vue_4_TAB页签式选单
今天把INTRO的框架做出来
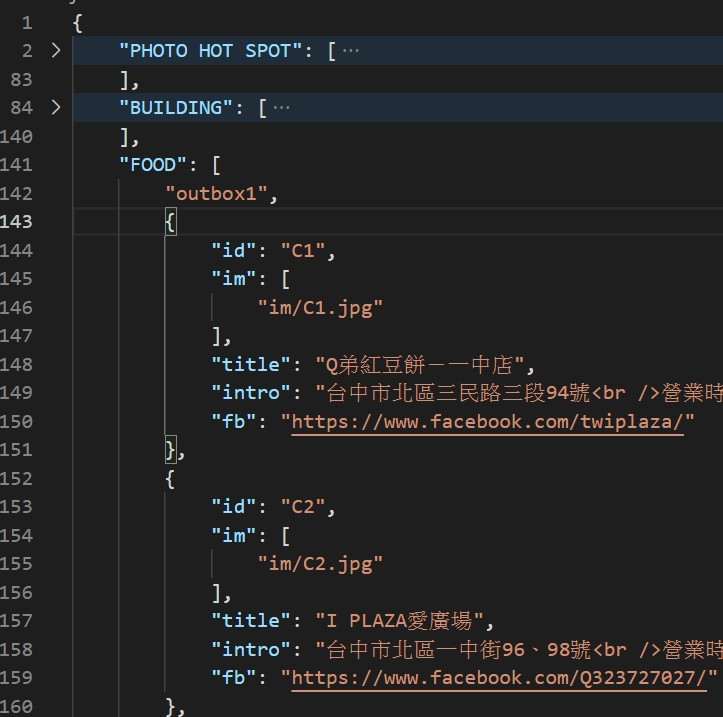
首先先把之前旧网站的介绍板块整理成json档

然後要把点击标题切换内容的功能做出来
我这边是先在data区块加了一个tab阵列,以存取三个标题谁是被点击状态
date: {
tab: [true , false , false]
}
预设第一个是被点击的状态为true
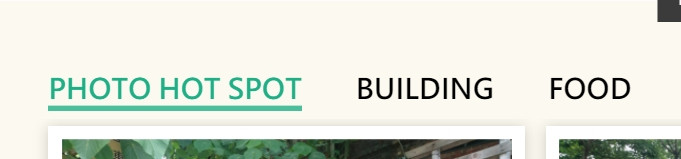
<div class="intro_tab">
<li v-for="(itr, key, index) in intros">
<a class="tab_title" @click="indexPlus(index)" for="key"
:class="{'choose':tab[index]}">{{key}}</a>
</li>
</div>
HTML的部分一样是使用v-for来渲染
因为这次的有用到中json档的阵列中有用到大括号{},所以键值跟索引值会不太一样
打个比方,我的阵列长这样
img: [
A,
{
B:"im/B3-0.jpg",
C:"im/B3-1.jpg"
}
],
当呼叫的阵列
最大外框是[]中括号时
v-for="(item, key, index) in img"
第一个参数item是你呼叫的内容,会呈现img也就是中括号内的内容,A跟{ "B": "im/B3-0.jpg", "C": "im/B3-1.jpg" }
第二个参数key是键值,会呈现阵列的第几项,这里只有两项所以是0跟1
第三个参数index是索引值,这边并无此项当呼叫的阵列
最大外框是{}大括号时
v-for="(item, key, index) in img[1]"
第一个参数item是你呼叫的内容,会呈现img[1]也就是大括号内的内容,im/B3-0.jpg跟im/B3-1.jpg
第二个参数key是键值,变成内容的标题,也就是冒号前面的部分,B跟C
第三个参数index是索引值,这边会变成阵列的第几项,0跟1
根据呼叫的阵列最外框框的属性,键值跟索引值会不太一样,这里将会是我需要利用的东西
由图中所见我所呼叫的最外层是{}所以在HTML中我直接在文字中放{{key}}便能显现我所设好的三个标题了

然後我们设一个methods
indexPlus(n) {
this.tab.fill(false);
this.tab[n] = 1;
}
这个函式搭配HTML的@click="indexPlus(index)"
在点击标题时改变tab[]中相对应的true跟false来判别哪一个标签被点击然後打开对应的内容,搭配:class="{'choose':tab[index]}"来做到切换的效果

下面图片内容的部分一样是透过一样的方法来控制要呈现的内容
<div v-for="(itr, key, index) in intros" class="intro_content_box" :class="{'showbox':tab[index]}" :id="key">
…
</div>

这样就完成tab标签的功能了
明天继续写多图的切换要怎麽做…
<<: RISC-V: U-type Load Immediate指令
Day23:安全性和演算法-混成密码系统(Hybrid Cryptosystem)
前言 前面两天已经提到共同金钥密码系统以及公开金钥密码系统,今天要来探讨,结合两种密码系统,并且弥补...
第26天 - 文件审核系统(4)_删除档案的部分
删除档案的部分,首先要先把栏位列印出来 资料表一样参考第23天的文章 https://ithelp....
虹语岚访仲夏夜-9(专业的小四篇)
鲜红创伤 在夜里 暗淡无光 愈合後 变成透明的疤 日光下 仍是无光 三日月的慌 莫过於再十...
Day 29:神奇语法糖-v-model
整个系列都快要完结篇了,怎麽可能独漏 Vue 的神奇语法糖—— v-model 呢?我们已经知道 V...
[Day13] 策略最佳化模组改造(3)
前面Day11和Day12的文章看到一些错误,已经修正了,之後这系列写完再把完整一点的.py档放到g...