认识CSS(三):CSS选择器
选择器(Selector)是指用来选择HTML中,哪些内容要套上的样式。
依据对象的不同有不同的写法
-
元素选择器(Element Selector)
在CSS规范中称为类型选择器以HTML元素为选择对象,例如:p、h1等等。范例: h1{color:red}
-
选择器(Selector):就是h1,也是HTML元素名称
-
属性(Peoperty):color,改变元素的方法
-
值(Value):就是冒号之後的red,随着属性设定,给出想呈现的形式。
-
宣告(Declaration):大括弧的部分就是宣告。选择器里面可以有多个宣告,但是必须以分号做区隔。
-
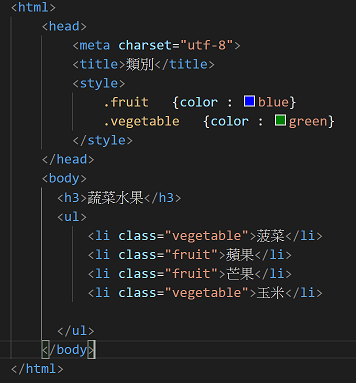
类别选择器(class selector)
类别选择器的使用,与元素选择器的原理相同,此选择器须配合HTML元素的通用属性class一起使用。在CSS中就用『.类别名称』的选择器,替这个类别的元素设定样式。

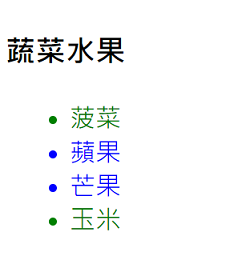
执行结果

类别选择器可与元素选择器组合在一起,用来指定『只有指定类别的某类元素』才能套用的模式。写法为『元素名称.类别名称』 -
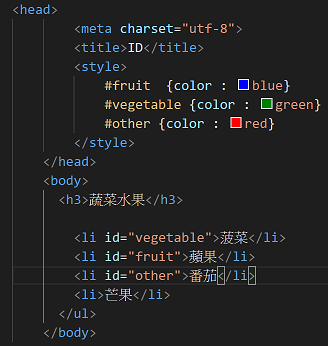
ID选择器(ID selector)
ID选择器,代表的是独一无二的身分,就如同每个身分证号码,只会对应到一个人。在一个网页中每个ID选择器只能使用一次,也就是只能对应到一个HTML标签。ID选择器不像类别选择器,可以多次使用,它只能用在那个独一无二的标签上。ID选择器的写法为『#识别码名称』。

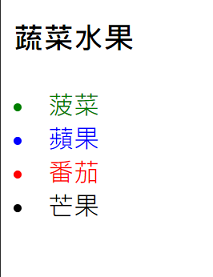
执行结果

<<: Day28 Project4 - web crawler
如何才能完全删除Mac app以及档案--2022〖必学〗
如何卸载 Mac 软件? 当许多用户购买新的 Macbook/iMac 时,他们会在 Mac 上下载...
(Day3) 执行绪与同步&非同步
单执行绪 JavaScript 是单执行绪的语言,而单执行绪的意思就是一次只做一件事情。 不过这样的...
打造你的个人品牌
学会行销自己,让你在任何阶段的面试都能取得优势! 进入正题 今天要介绍的主题比较偏向个人行销的部分,...
day26 老板我赶时间,给我最快完成的料理 select
提醒,select仍是实验中的api,请斟酌使用 在这之前的26天,我们所用的都是我要做什麽事,就是...
Day 6.来建立第一个专案吧
我们先来创建一个资料夹来放我们的档案们吧 首先打开我们的VSCode,一样打开终端机(Ctrl + ...