Day28 ( 高级 ) 记录画图轨迹
记录画图轨迹
教学原文参考:记录画图轨迹
这篇文章会介绍,在 Scratch 3 里使用扩充功能的画笔,搭配变数、清单、逻辑判断、重复无限次...等积木,制作一个可以记录画图轨迹的功能,纪录轨迹後,按下播放就可以自动画出图形。
角色设定
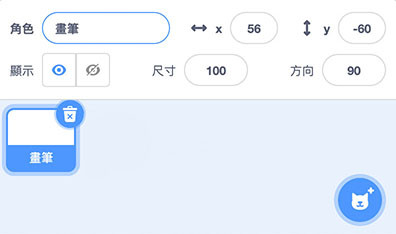
在角色编辑区,删除猫咪角色,加入一个「空白」的角色,命名为「画笔」 ( 参考:Scratch 角色设定 )。
因为待会使用画笔绘图,不会出现角色,所以直接使用全空的空白角色。

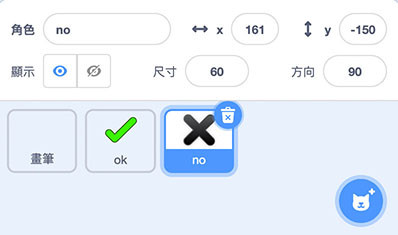
接着加入两个预设的图案,一个是绿色打勾 ( 命名为 ok ),一个是黑色打叉 ( 命名为 no ) ( 参考:Scratch 角色设定 )。

积木程序原理 ( ok )
点击「ok」角色,从左侧积木清单里,新增 n、ok 和 no 三个变数,以及 x 和 y 两个清单。
- 变数 n:读取清单项目。
- 变数 ok:判断是否按下开始画 ( 打勾 ) 的按钮。
- 变数 no:判断是否按下清除 ( 打叉 ) 的按钮。
- 清单 x:记录画图过程的 x 座标。
- 清单 y:记录画图过程的 y 座标。

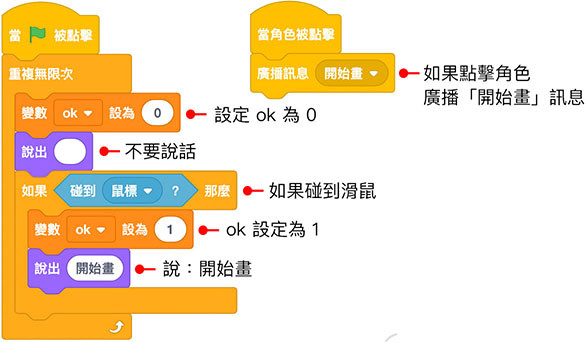
设定点击角色时,广播「开始画」的讯息,并设定点击绿旗的动作:
- 使用重复无限次积木,每次重复将变数 ok 设为 0,并让角色不要讲话。
- 每次重复时判断是否碰到滑鼠,如果碰到滑鼠,就将 ok 设为 1,让角色讲出「开始画」。

积木程序原理 ( no )
点击「no」角色,设定点击角色时,删除清单 x 和 y 的所有项目,并将清除舞台上的笔迹。

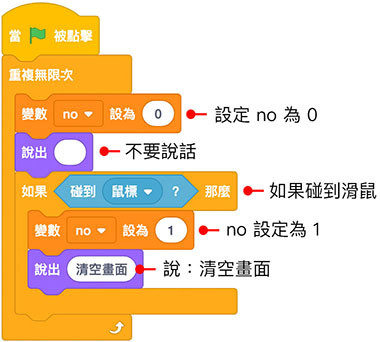
设定点击绿旗的动作:
- 使用重复无限次积木,每次重复将变数 no 设为 0,并让角色不要讲话。
- 每次重复时判断是否碰到滑鼠,如果碰到滑鼠,就将 no 设为 1,让角色讲出「清空画面」。

完成後,点击绿旗,滑鼠移动到 ok 或 no 的角色上,就会出现对应的文字。

积木程序原理 ( 画笔 )
点击「画笔」角色,设定点击绿旗的动作:
- 笔迹全部清除、停笔。
- 设定笔迹宽度为 3,颜色黑色。
- 删除清单 x 和 y 的所有项目。

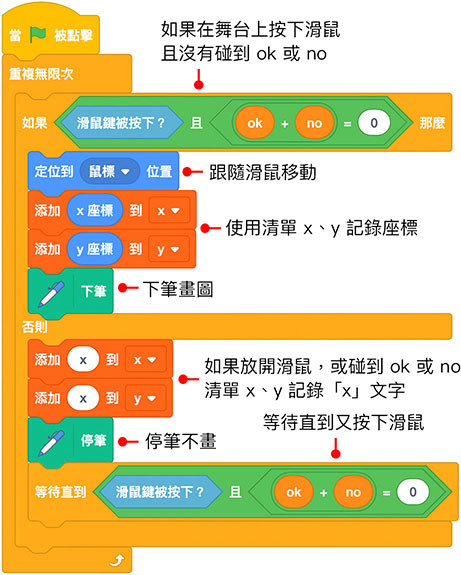
新增另外一组点击绿旗积木,使用重复无限次积木,每次重复执行:
- 判断*「是否按下滑鼠」且「ok + no 等於 0」*( 表示在舞台上按下滑鼠,且没有碰到 ok 或 no 角色 )。
- 将画笔定位到滑鼠的位置 ( 跟随滑鼠移动 )。
- 分别将 xy 座标添加进清单 x、y。
- 下笔画画。
- 如果滑鼠放开或碰到 ok 或 no 角色。
- 将文字「x」添加进清单 x、y,表示该项目不是座标。
- 停笔画画。
- 等待直到「按下滑鼠」且「没有碰到 ok 或 no」。

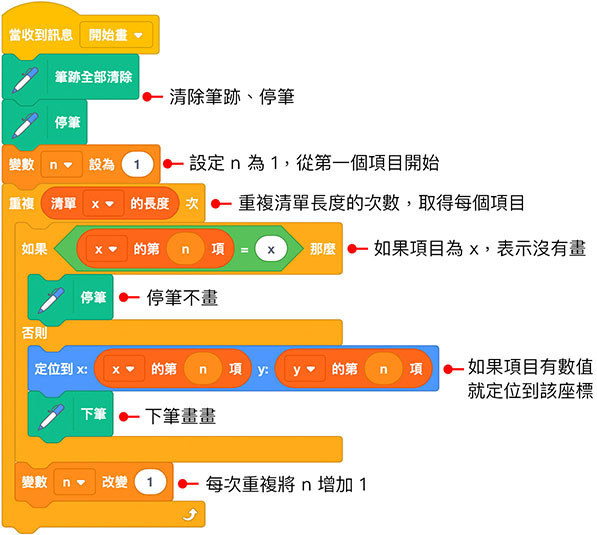
新增收到「开始画」讯息的动作:
- 清除舞台上所有笔迹、停笔。
- 设定变数 n 为 1,表示从清单的第一个项目开始。
- 使用「重复次数」积木,重复「清单的长度」( 读取清单里每一个项目 )。
- 每次重复判断如果项目的内容为「x」,表示不是座标,就停笔。
- 如果项目内容不是「x」,表示该项目是座标值,就定位到该座标,并下笔画画。
- 每次重复将 n 增加 1。

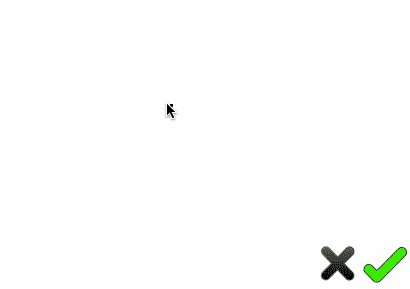
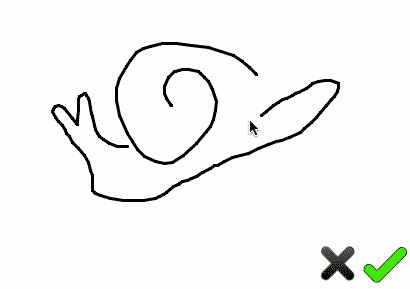
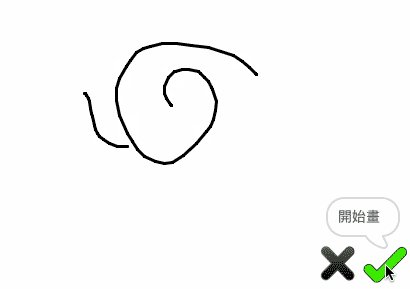
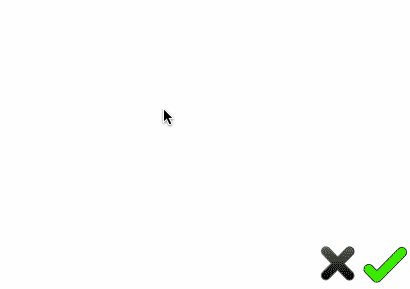
完成效果
完成後,点击绿旗,用滑鼠在舞台上画图,点击绿色勾勾就会画出同样的图形,点击黑色叉叉就会清空画面。

范例解答
范例解答:记录画图轨迹
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
>>: Day_16 : 让 Vite 来开启你的Vue 之 资料定义 ref 与 reactive
[Day6] 词性标注(一)-前言
一. 前言 词性标注 Part Of Speech(後面皆简称POS),简单来说就是将文章、句子中,...
Day 14 JavaScript interop
虽然 Blazor 不需要用到 JavaScript,但某些已有的 library 还是很方便,不能...
[DAY9]制作容器(八)
9/25: 隔一天才发现因为前一天字数不够,草稿发文不成功所以断赛了QQ 还是把昨天测试的结果放上来...
Vue 2 & 3 正确使用 TinyMCE (Self Hosted)
前言 由於 CKEditor 的客制化需要仰赖 Webpack,无法在 Vite 的专案上使用 因此...