Day14 v-cloak与v-pre
今天再多来看看两个Vue的指令,v-cloak与v-pre
v-cloak
使用v-cloak的原因是当网路太慢,网页在载入时Vue还来不及渲染,导致网页上会短暂的显示出vue里面的变数,会再编译完成後消失
可以解决Vue Instance未完成渲染前显示出变数的问题
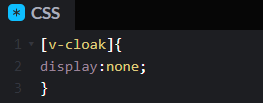
只需要在CSS中加入这个指令,在编译完成後才会显示出来,可以避免这种闪动的问题

v-pre
v-pre会使指定的元素被忽略,用来显示原始的Mustache,跳过大量没有指令的节点加快编译
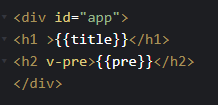
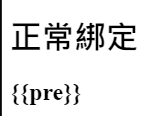
下面有两个例子,第一个未加入v-pre可以正常地绑定资料,第二个加入了v-pre就能够是Vue忽略,若在大量的结构中使用可以加快编译,



指令的部分就到这边告一段落,接下来会来介绍Vue.js元件系统的部分
参考资料:
https://v3.cn.vuejs.org/api/directives.html#v-pre
https://book.vue.tw/CH1/1-4-directive.html
卡夫卡的藏书阁【Book9】- Kafka Partition Reassign
“The meaning of life is that it stops.” ― Franz K...
[Lesson15] RxJava
在 gradle (Module) 层级的 dependencies 中内加入: implement...
[Day23] Angular 简介
呼~~终於写完所有躲在浏览器後面的东西了,现在我们已经架好了主机、布好了 API 程序、装好了 My...
[Day13]PHP 匿名函式及箭头函式
PHP函数 匿名函数 匿名函数(Anonymous functions),也称作闭包函数(closu...
[Day 7] Vue的生命周期
接下来的东西越来越复杂了,不知道要怎麽打才会让人比较好理解,希望大家可以给我点建议ಥ-ಥ,有错还请严...