Day13 用python写UI-聊聊Frame
今天学校放假,但是有老师说要上课,所以下午还是没有放到假(T_T),但其实有放假跟没放假好像没什麽差别,反正都是远距上课(¬‿¬),不过只远距到这礼拜啦,下礼拜就可以去学校罗~~(代表我不能睡到饱了ಥ_ಥ)
今天要讲Frame,会分成三个部分,Frame框架、LabelFrame跟Toplevel。
♠♣今天的文章大纲♥♦
- Frame框架
- LabelFrame
- Toplevel
Frame框架
Frame就像是一个框框,可以把物件放进去分类的感觉,让每个框框里的物件都可以很方便去管理。
语法:Frame ( master, option, ... )
常用参数
| 参数 | 说明 |
|---|---|
| bg 或 background | 背景色彩。 |
| borderwidth 或 bd | 标签边界宽度,预设是2。 |
| cursor | 当滑鼠游标在框架时的游标外形。 |
| height | 框架的高度单位是像素。 |
| highlightbackground | 当框架没有取得焦点时的颜色。 |
| highlightcolor | 当框架取得焦点时的颜色。 |
| highlighthickness | 当框架取得焦点时的厚度。 |
| relief | 预设是 relief=FLAT,可由此控制框架外框。 |
| width | 框架的高度单位是像素,省略时会自行调整为实际宽度。 |
先来建立一个简单的Frame
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x200')
for frame in ["#FFC1E0", "#EE82EE", "#E0FFFF"]: # 建立三个不同底色的框架
f=tk.Frame(root,bg=frame,height=50,width=250)
f.pack()
root.mainloop()
建议一个Frame在内容打上喜欢的颜色就可以有漂亮的背景罗~~
其他的设定都跟Label很像,例如宽高、边界等等的,可以去参考Day6跟Day7的介绍~~~
执行结果⬇⬇⬇

接下来建立一个有按钮但是分成两个框架的介面,要先区分出两个框架,再把要放的空件加在下面。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('270x100')
'''上半部框架设定'''
frameUpper=tk.Frame (root, bg="#FFC1E0")#上半部分
frameUpper.pack()
btnyellow = tk.Button (frameUpper, text="yellow",fg="yellow")#黄色按钮
btnyellow.pack (side='left', padx=10)
btnnavy = tk.Button (frameUpper, text="navy", fg="navy")#深蓝色按钮
btnnavy.pack (side='left', pady=10)
btncyan = tk.Button (frameUpper, text="cyan",fg="cyan")#天蓝色按钮
btncyan.pack (side = 'left', padx = 10, pady = 10)
'''下半部框架设定'''
frameLower = tk.Frame (root, bg="#EE82EE")#下半部分
frameLower.pack()
btnviolet = tk.Button (frameLower, text="violet", fg="violet")#紫色按钮
btnviolet.pack(side='left', padx=10,pady=10)
btnmoccasin = tk.Button (frameLower, text="moccasin",fg="moccasin")#橙色按钮
btnmoccasin.pack (side = 'left', padx = 10, pady = 10)
root.mainloop()
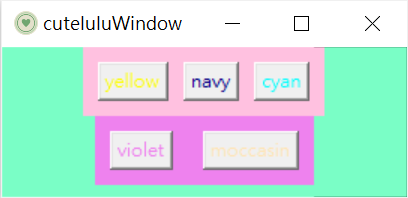
执行结果⬇⬇⬇
黄色、天蓝色跟深蓝色按钮被分在上面背景是粉色的地方,而紫色跟橙色按钮则在下面紫色背景的地方。

LabelFrame
LabelFrame就是把物件都放在一个框框的概念,而那个框就是Frame。
语法:LabelFrame ( master, option, ... )
常用参数
| 参数 | 说明 |
|---|---|
| bg 或 background | 背景色彩。 |
| borderwidth 或 bd | 标签边界宽度,预设是2。 |
| cursor | 当滑鼠游标在框架时的游标外形。 |
| height | 框架的高度单位是像素。 |
| highlightbackground | 当框架没有取得焦点时的颜色。 |
| highlightcolor | 当框架取得焦点时的颜色。 |
| highlighthickness | 当框架取得焦点时的厚度。 |
| relief | 预设是 relief=FLAT,可由此控制框架外框。 |
| labelAnchor | 设定放置标签的位置。 |
| text | 标签内容 |
| width | 框架的高度单位是像素,省略时会自行调整为实际宽度。 |
这边用昨天的选喜欢的水果的介面做练习。
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('350x200')
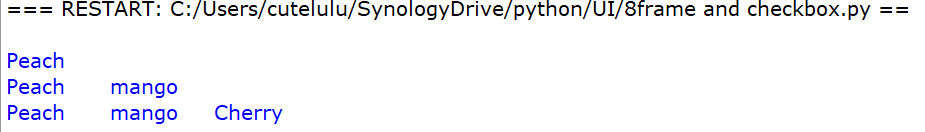
def fruitselect():
selection = ""
for i in checkboxes:
if checkboxes[i].get() == True:
selection = selection +fruits[i] + "\t"
print(selection)
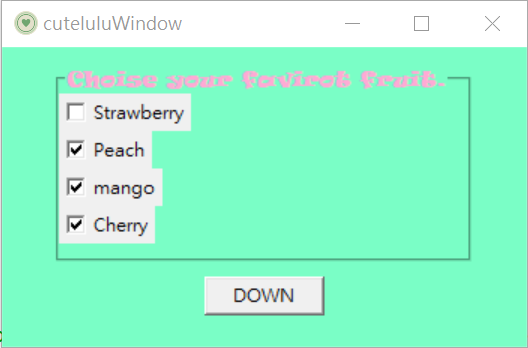
lF=tk.LabelFrame(root,text="Choise your favirot fruit.",fg="#FFAAD5", bg="#7AFEC6",font=("Ravie",10,"bold"),width=30)
lF.pack(ipadx=5,ipady=5,pady=10)
fruits = {0:"Strawberry",1: "Peach",2:"mango",3:"Cherry"}
checkboxes = {}
for i in range(len(fruits)):
checkboxes[i] = tk.BooleanVar()
cb=tk.Checkbutton(lF,text=fruits[i],variable=checkboxes[i])
cb.grid(row=i+1,sticky='w')
btn = tk.Button (root,text="DOWN",width=10,command=fruitselect)
btn.pack()
root.mainloop()
执行结果⬇⬇⬇

python shell显示结果⬇⬇⬇

Toplevel
这个空件会产称一个独立的视窗出来,会有自己的标题栏和边框。
语法:Toplevel (options, ... )
常用参数
| 参数 | 说明 |
|---|---|
| bg 或 background | 背景色彩。 |
| borderwidth 或 bd | 标签边界宽度,预设是2。 |
| cursor | 当滑鼠游标在框架时的游标外形。 |
| height | 框架的高度单位是像素。 |
| fg | 文字的颜色。 |
| font | 字型。 |
| width | 框架的高度单位是像素,省略时会自行调整为实际宽度。 |
做一个简单的小练习,新的视窗也都可以加想加的物件,例如背景、标题、图案等等。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry("300x180")
T1 = tk.Toplevel()
T1.title("Toplevel")
T1.geometry("300x180")
T1.configure(bg="skyblue")
T1.iconbitmap('star.ico')
l=tk.Label (T1, text = 'This is Toplevel',bg='skyblue',fg='mediumblue')
l.pack()
root.mainloop()
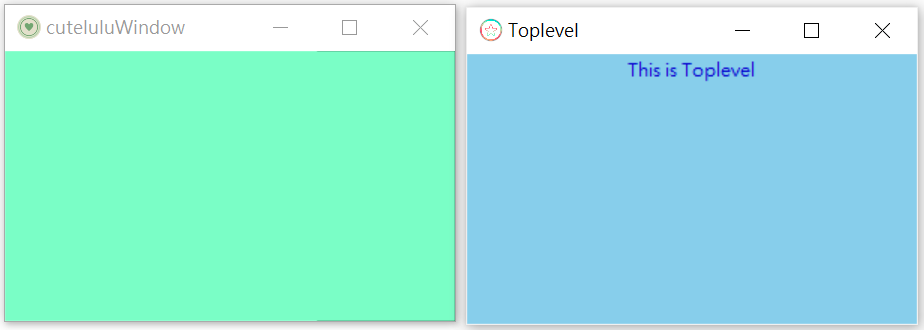
执行结果⬇⬇⬇
左边是原本的视窗,右边是新的视窗。

今天的文章就到这里了,Frame感觉是一个很好用的方法,可以让介面变得井然有序,一定要记得这个方法,之後做介面时就可以拿出来用了!
![]()
Day25 Lab 2 - Object storage 下载续传
Object的下载需要涉及从多个data server拿到component并组合再一起,流程如下图...
Alpine Linux Porting (2.11) clock is _sorta_ ticking
有点悲剧的发现把busybox的hwclock顺好是没有用的。 hwclock建基於必须要有一个真的...
Android Studio初学笔记-Day7-Button和Toast
Button和Toast 今天要介绍的是Button这个常在程序中能看到的元件,在Button的属性...
D18 文件修改页 Modify doc
文件创建後可能要修改标记或是更改上传的档案 只能修改自己发的文件 先看使用者是否登入以及要修改的文件...
半导体布局设计工程师能力监定上课
请问各位大大,小的想去考111年的半导体布局设计工程师能力监定,请问哪里可以有实体或线上课程呢,上完...