【Day 14】 实作 - 透过 AWS 服务 - QuickSight 建立互动式仪表板 ( 2 )
大家早安 ![]()
![]()
最近一直活在赶文章的生活中,终於完成快 50 % 的进度,感动想哭
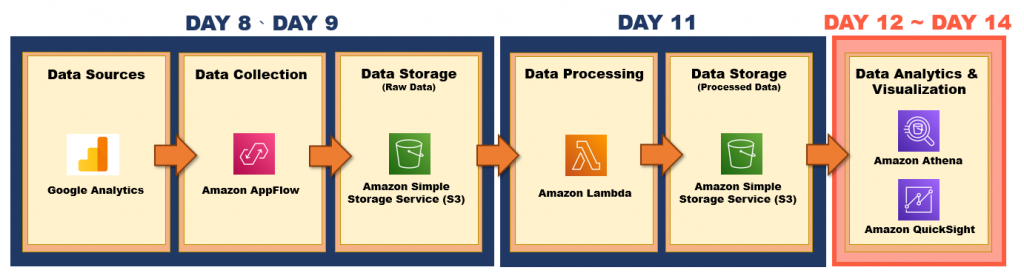
前几天我们顺利撷取 Google Analytics 资料到 AWS 中,并针对其原始资料透过 Lambda 进行处理,且也建立了资料表,让 Athena 可以透过 SQL 语法进行查询~ 今天我们就继续使用 AWS BI 工具 - QuickSight 来建立互动式仪表板吧!

在建置 Quicksight 视觉化仪表板过程中,我们也一边介绍 AWS QuickSight 的版面有哪些~
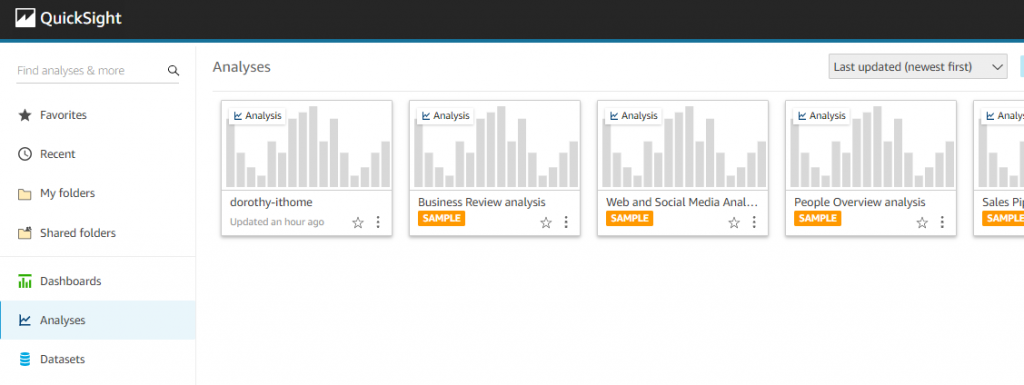
首先从 AWS console 搜寻 QuickSight,并点选後会进入 QuickSight 的主页面,主页面左侧选单重要的有分成三种类别( Datasets、Analysis、Dashboard ):

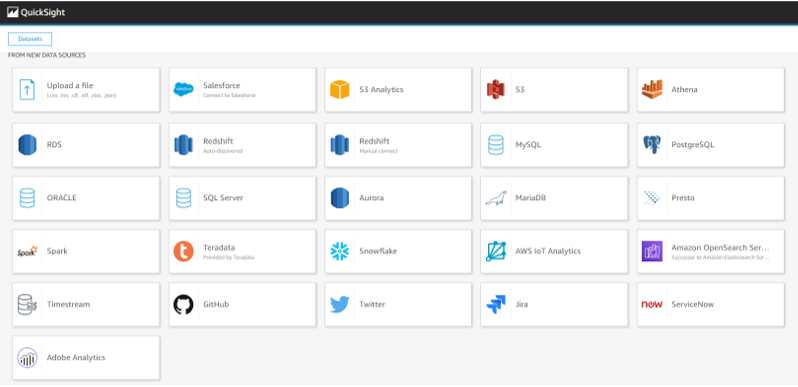
Datasets:
资料集的概念,我们可以选取各种资料来源来提供资料给 Amazon QuickSight,包含:AWS S3、AWS RDS、Amazon Redshift,还包括各种资料库( MariaDB、Microsoft SQL Server、MySQL、Oracle 和 PostgreSQL ),我们必须要先建立一个 Dataset 才能进行仪表板建置

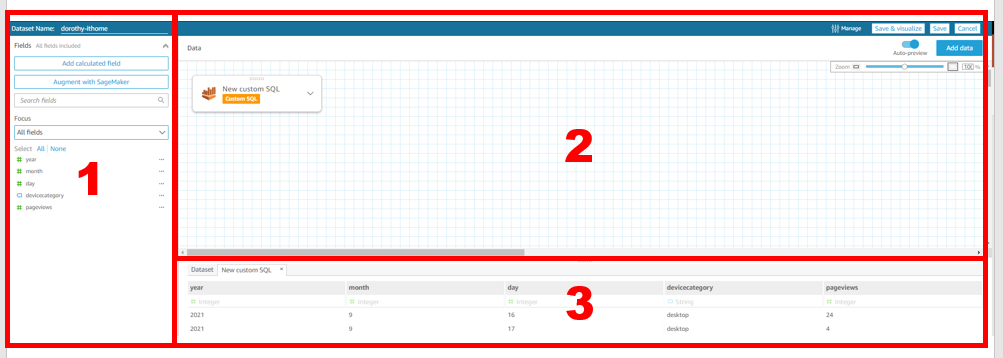
那在昨天( Day 13 )建立完 Dataset 後,我们编辑此 Datasets,可以看到以下版面:

- 第一个区块:可以看到汇入的栏位,若需要针对栏位再进行转换或计算,我们可以新增一个 Calculated Field,例如:
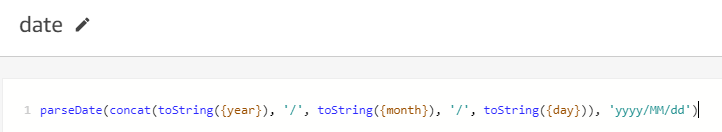
原始资料的日期栏位分成 year、month 以及 day 三个栏位,我们可以新增 Calculated Field 将这三个栏位整合成 date 栏位
parseDate(concat(toString({year}), '/', toString({month}), '/', toString({day})), 'yyyy/MM/dd')

-
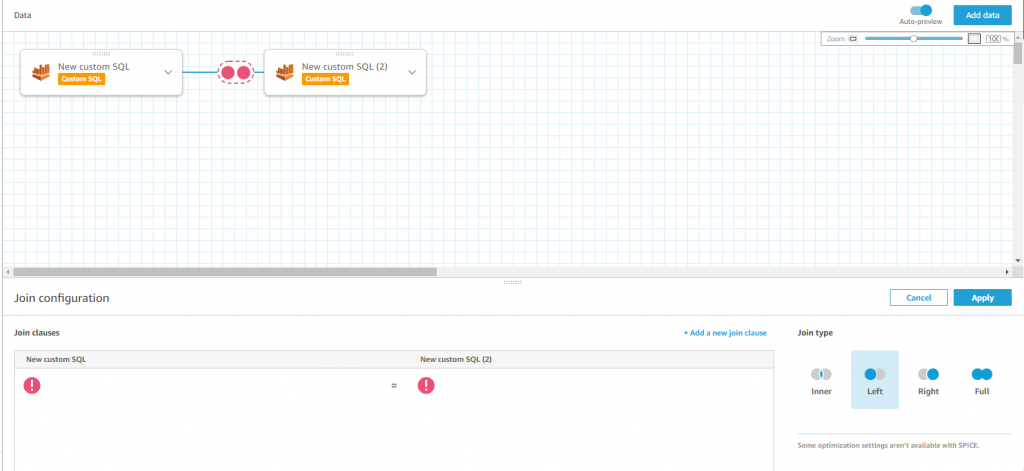
第二个区块:可以看到我们汇入的资料集的 SQL 语法,而我们也可以透过 Add data 方式去 Join 其他资料源到资料集中~

-
第三个区块:则可以看到资料集显示的内容以及格式供使用者参照
Analysis:
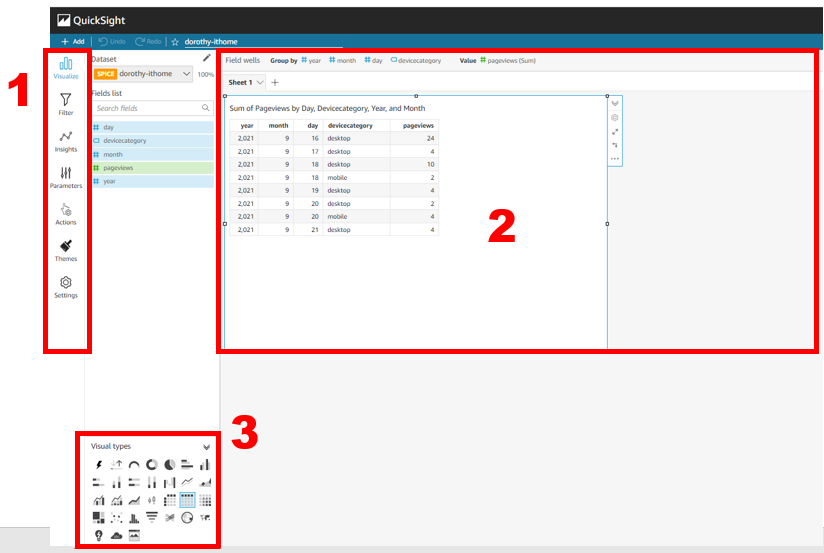
分析页面,author 帐户可以在此开发以及设计互动式 BI 介面,透过视觉化图形来分析情况以及向下推演,以调查和辨识深层的相关问题。

-
第一个区块:我称它为工具列~ 我们可以依据需求对於呈现的资料进行筛选( Filters )、建立 insights (它是 AWS QuickSight 透过机器学习协助您发现您资料中的洞见和趋势、辨识关键驱动因素和预测业务指标)、设定参数( Parameters )、自定义互动动作( Actions )、设定仪表板主题( Themes )等
-
第二个区块:则是我们设计仪表板的工作区块,我们可以增加多个页签( sheet )并在其中新增合适的视觉化图表,供使用者参照
-
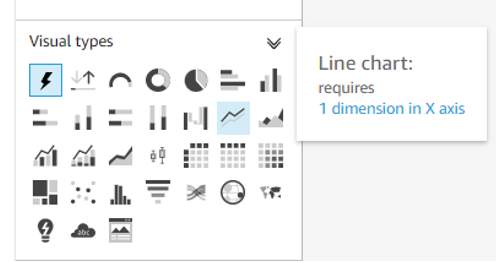
第三个区块:视觉化图形的类型
这边我们就简单拉取一个折线图去显示『每天网站的浏览量』:
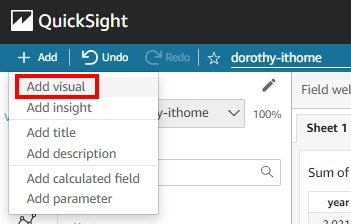
- 我们先点选左上角的 + Add visual

- 接着选取 Visual types 为 line chart,系统会显示此图表需要多少个 Dimension 及 Measures 才能正常显示

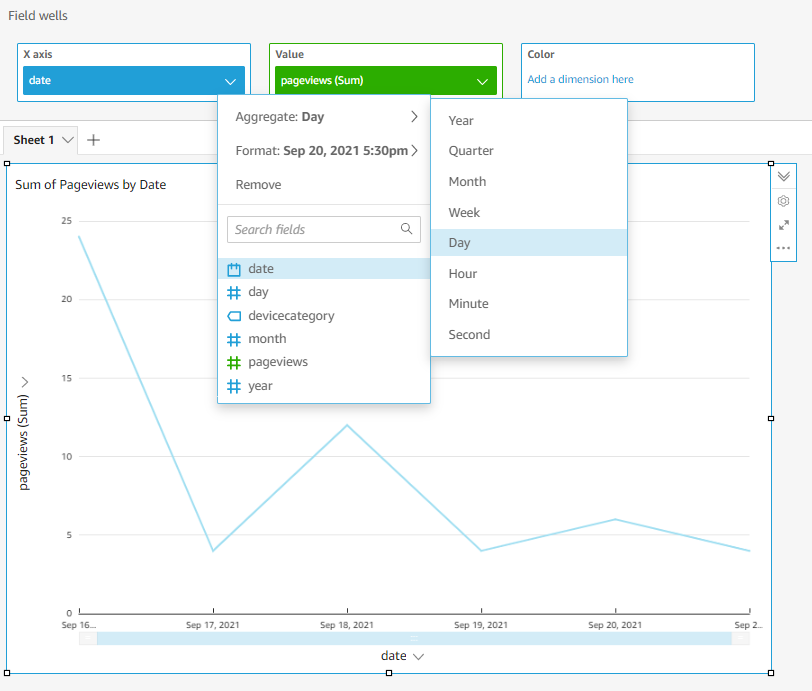
- 我们选取 date 以及 pageviews 这两个栏位
X轴:date → 如果为日期格式,也可以调整显示的时间细腻度,像是:以每年、每季、每周等

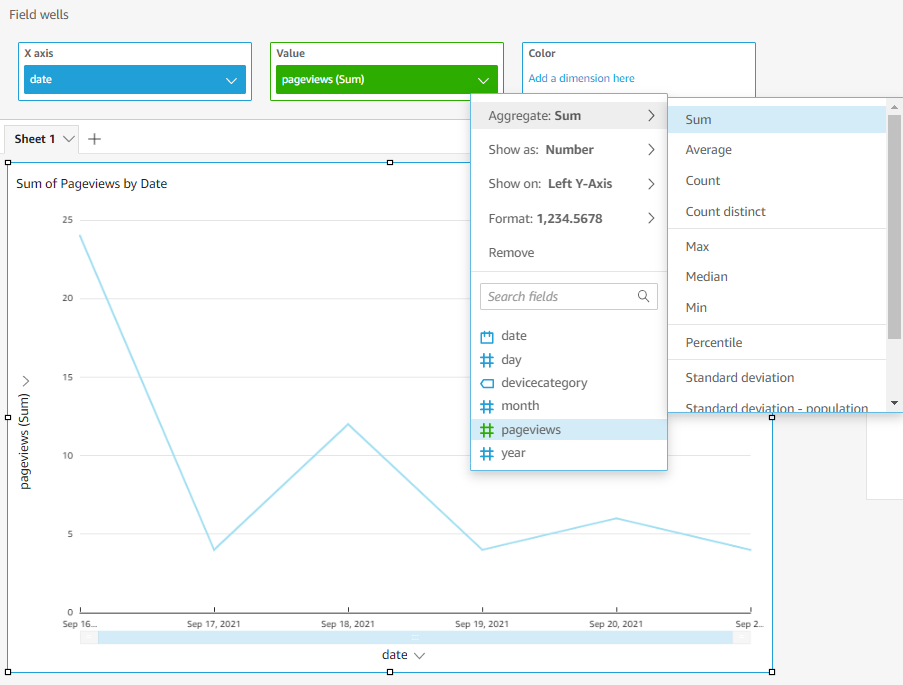
Y轴:pageviews(sum) → 聚合的方式可以依据使用者需求做调整~
大家就可以看到一个显示每天网站浏览量的折线图供参照~

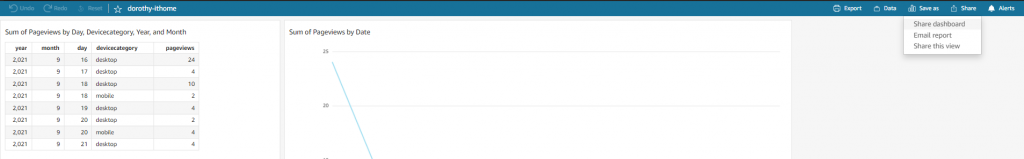
Dashboard:
仪表板,当在 Analysis 页面设计完成後,我们可以按 Publish Dashboard 以供 Reader 帐号读取内容,在 Dashboard 中我们无法进行设计/更动仪表板,可以设定 Report 定期发送报告给相关人士查看,不仅如此,我们也可以设定 Alerts,若发生异常数值时能即时发送告警通知;後续实作案例也会在与各位说明这块。
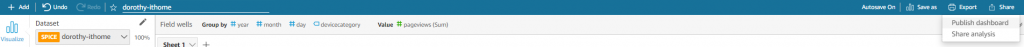
那现在我们於 Analysis 分析页面的右上角,点选『Publish Dashboard』,并授予要给哪些帐号观看的权限(预设为创建者拥有观看权限)

接着就可以看到刚刚创建 Dashboard 仪表板:

那我们第一个实作 - Data Analytics Pipeline - Google Analytics on AWS 就完成了~
明天就会开始第二个实作 - 资安攻击分析 on AWS
大家明天见 : D
如果有任何指点与建议,也欢迎留言交流,一起漫步在 Data on AWS 中。
乐观锁 vs. 悲观锁
ref : https://medium.com/dean-lin/真正理解资料库的悲观锁-vs-乐...
实作Aurora
RDS除了SQL Server之外, AWS也提供其他厂商的关联式资料库. 这次实作Amazon A...
Day 15 - Ping Sweeping 与 Port Scanning
出於书本 Chapter 8. Network Infrastructure 撑过一半了加油加油加油...
从 IT 技术面细说 Search Console 的 27 组数字 KPI (2.5) :平均排名的图解
在这系列文的第二篇有提到,SEO 做得越好,平均排名是下降的,很多人都很惊讶,所以我就文章稍作解释:...
Day14_附录A.控制项(A8_资产管理)
如果只有贴图上来,应该还是会很想打死我,就打死我吧,卡壳严重冏rz。 ▉附录A的A8资产管理,以资产...