Day-14 TableLayout
TableLayout(表格布局)
TableLayout是我相当爱用的布局之一,
他能够井然有序地将元件排序,
就如同表格一般,
尤其对於键盘、算盘等程序相当合适。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TableRow>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sin"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="cos"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="tan"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="X"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Z"/>
</TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="我偷偷拉长了X的空间"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="w"
android:layout_span="2"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="2">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="1"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="2"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="被我补满了"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:collapseColumns="2">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="一号选手就位"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="二号选手就位"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="我不见了"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shrinkColumns="0">
<TableRow>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="A"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="B"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我只会压缩到A的大小RRRRRRRRRR"/>
</TableRow>
</TableLayout>
</LinearLayout>
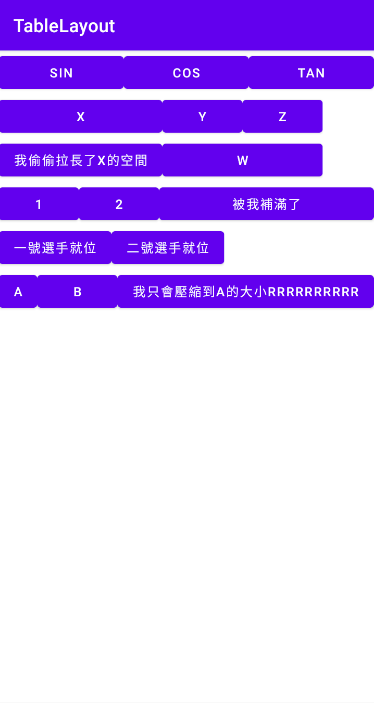
执行画面如下

第一行:tablelayout的width属性为match_parent,同时三个Button皆给予android:layout_weight="1",
因此三个Button会填满且平均分配於第一行
第二行及第三行写在同个tablelayout底下,因此当下方Button字数较多时,会拉长上方Button的宽度
第四行:tablelayout给予android:stretchColumns="2",表示剩下空间由第2个栏位填满
第五行:tablelayout给予android:collapseColumns="2",表示隐藏第2个栏位
第六行:tablelayout给予android:shrinkColumns="0",表示将第0个栏位空间缩小
用React刻自己的投资Dashboard Day26 - 台股技术面功能规划
这篇终於要来开始做台股技术面的功能了,对於善於技术分析的投资人来说,看K线是非常基本的事情,因为从技...
D20 - TiDB数据效验
sync_diff_inspector是TiDB提供的数据效验的工具。 可以用来比对TiDB与MyS...
【第二七天 - Flutter 知名外送平台画面练习(下)】
前言 接续上 2 篇所需要的元件~~。 今日的程序码 => GITHUB 来补充前面两篇所需要...
实验 Spring boot 将 Log 传给 EFK
这一篇的实验室透过 docker-compose 中 logging 关键字将应用程序 log 转发...
Vue.js指令(v-model)绑定(DAY27)
现今常常会在购物网站中看到顾客点选产品时,网页会依据顾客的操作自动列出清单,或是看到一些使用者在输入...