Vue.js指令(v-model)绑定(DAY27)
现今常常会在购物网站中看到顾客点选产品时,网页会依据顾客的操作自动列出清单,或是看到一些使用者在输入框输入资料会在网页中自动更新输入的内容等等,那这些是如何做到的呢?这就可以靠vue表单的绑定v-model来处理!
-
v-model表单绑定
用於互动性网页中的表单控制项,像是input(checkbox、radiobox)、textarea、select,
将这些控制项进行双向绑定,让使用者输入的值与vue实体中的data资料同步,监听用户的输入来自动更新数据内容。而v-model会忽略表单元素的初始值value、checked、selected,必须到vue实体的data中设定或更改初始值。
我们来看看使用v-model与没有使用v-model的差别
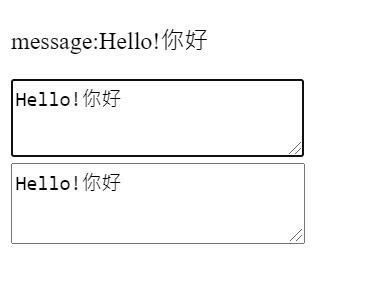
<div id="app">
<p>
<span> message:</span>{{ message }}
</p>
<textarea v-model="message" placeholder="welcome"></textarea>
<textarea placeholder="welcome">{{ message }}</textarea>
<!--不会同步更新 -->
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>

修改第一个输入框中的文字时,上面的message和下面的输入框文字会跟这改变!

但在第二个输入框中输入文字,其他地方不会跟着改变,所以只使用{{ }}模板是没有办法让资料双向的绑定、进行动态更新的!
Example
今天若想将顾客所购买的产品列一个清单,让顾客再check一次的话就可以使用v-model这个指令!

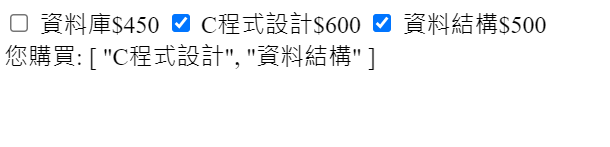
<div id="app">
<input type="checkbox" id="资料库" value="资料库" v-model="checked">
<label for="资料库">资料库$450</label>
<input type="checkbox" id="C程序设计" value="C程序设计" v-model="checked">
<label for="C程序设计">C程序设计$600</label>
<input type="checkbox" id="资料结构" value="资料结构" v-model="checked">
<label for="资料结构">资料结构$500</label>
<br>
<span>您购买: {{ checked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked: []
}
})
</script>
结语
这篇介绍了v-model这个重要的指令,下一篇会接续介绍其他的指令。
>>: Day25法国料理-亚萨尔斯火焰烤饼 Alsatian flammekueche
Day12 - 辨识模型 part1
完成了第一阶段的除噪模型之後,接下来要进入辨识阶段,利用乾净状态资料和降噪後的含有噪音的训练资料来训...
{CMoney战斗营} 的第八周 #如果我不再这里学习
游戏专题进行了半个月,耗费最大的心力是在处理碰撞的逻辑问题,为1 Pixcel的逻辑误差斤斤计较,不...
Day 17:RecyclerView 跳页&资料传递(2)
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
【第十六天 - 动态规划 介绍】
Q1. 动态规划(Dynamic Programming)是什麽 ? Dynamic program...
D35 - 用 Swift 和公开资讯,打造投资理财的 Apps { 台股申购功能扩充 - 日历 }
前一篇有些股票资料的收盘价,显示的是 "-",但如果去查其他下单软件,是有收盘价...