第13天~
转场动画-老师说也不要花太多时间
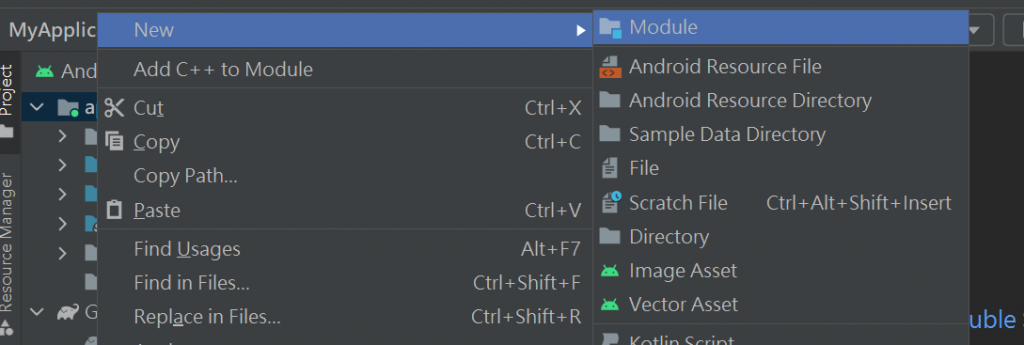
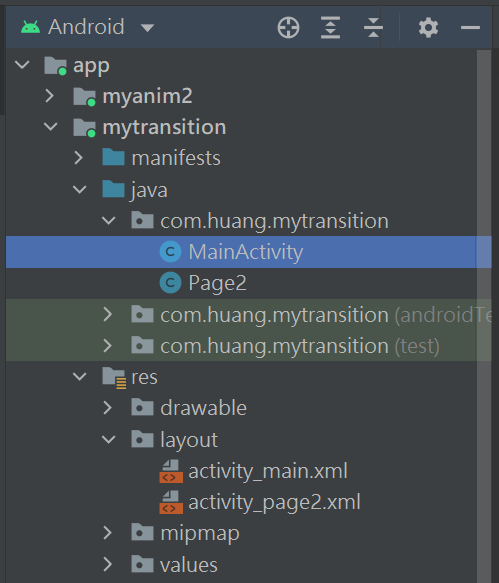
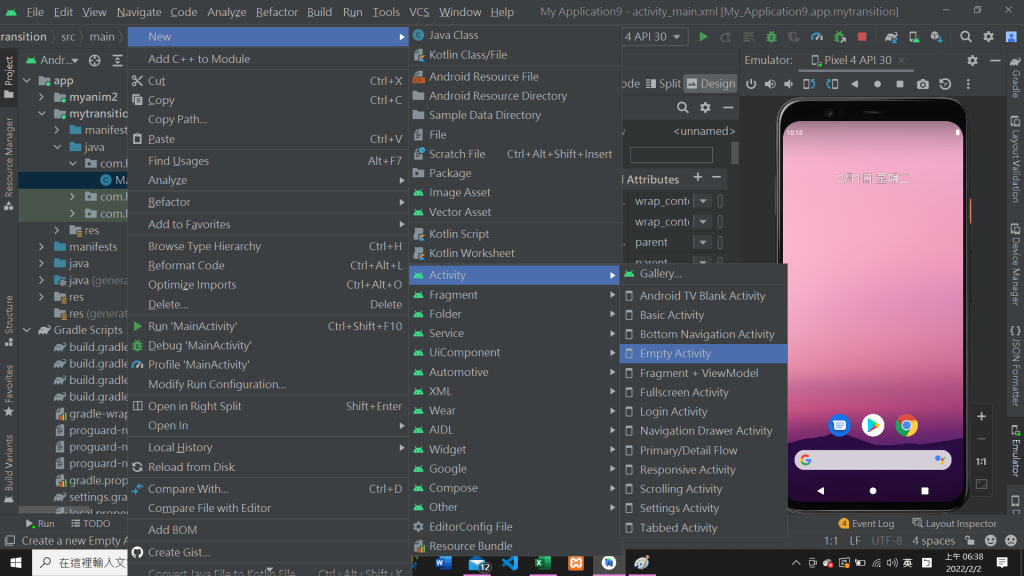
一样先通通关掉+第3个





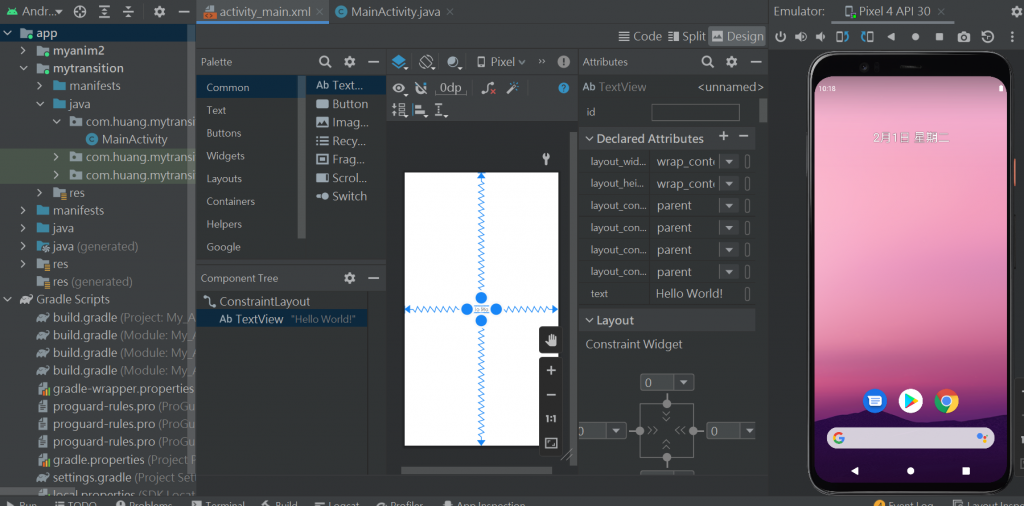
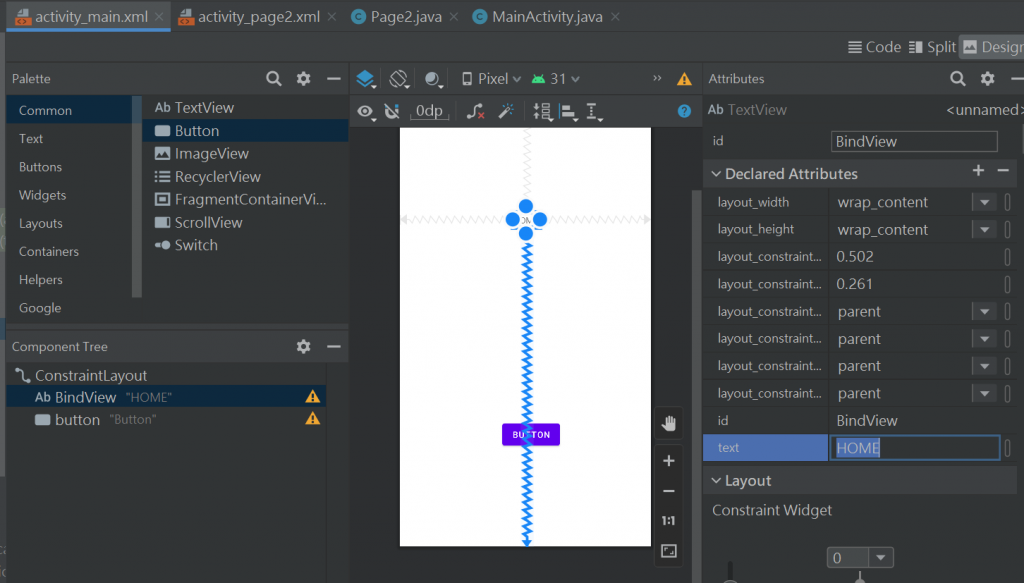
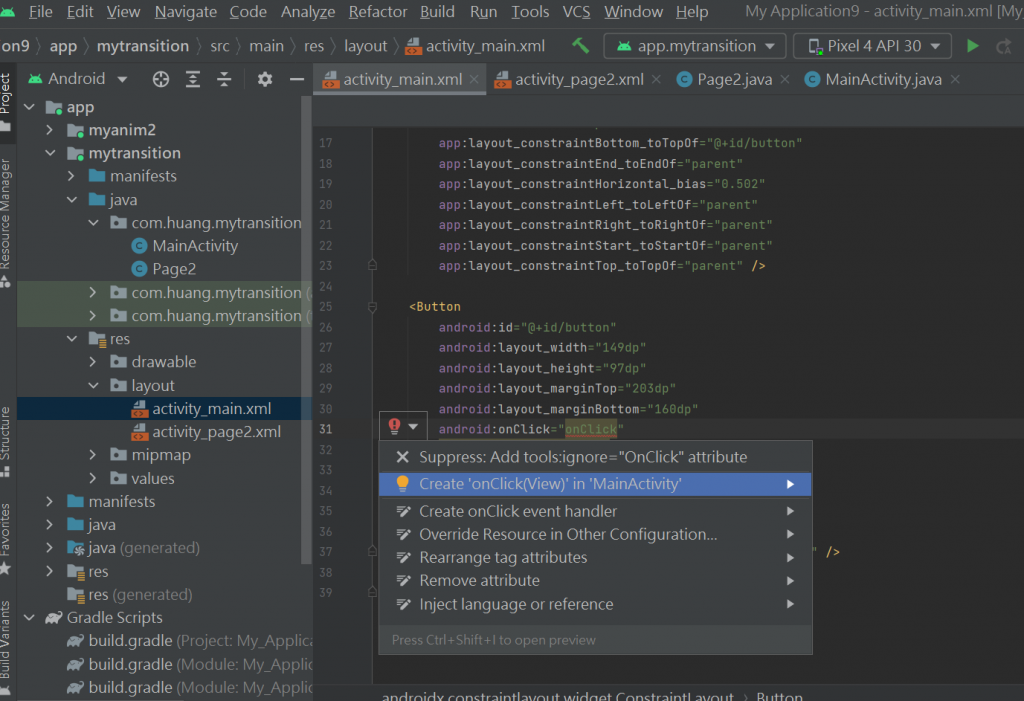
建activity_main.xml的button
用内建-转场=就是跳画面
1-要有一个画面出一个画面入
2-会有manager
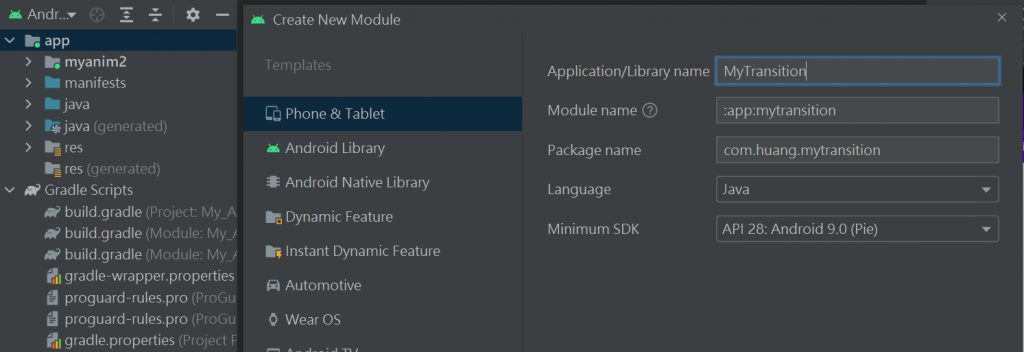
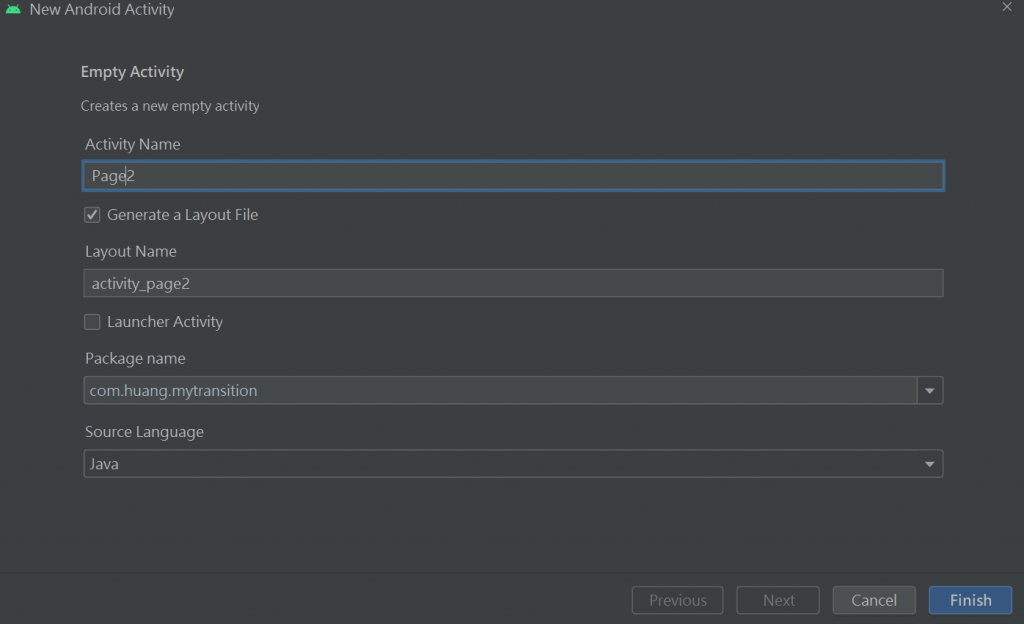
要新增第2页

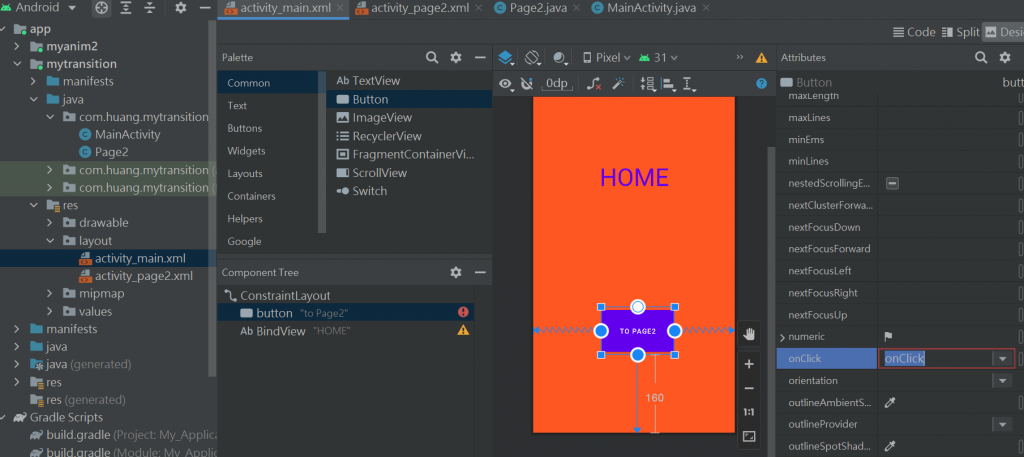
建 activity_main.xml的button

button也是要onClick


onClick负责做跳页-


explode 缩放
fade 变淡
slide_right 右拨

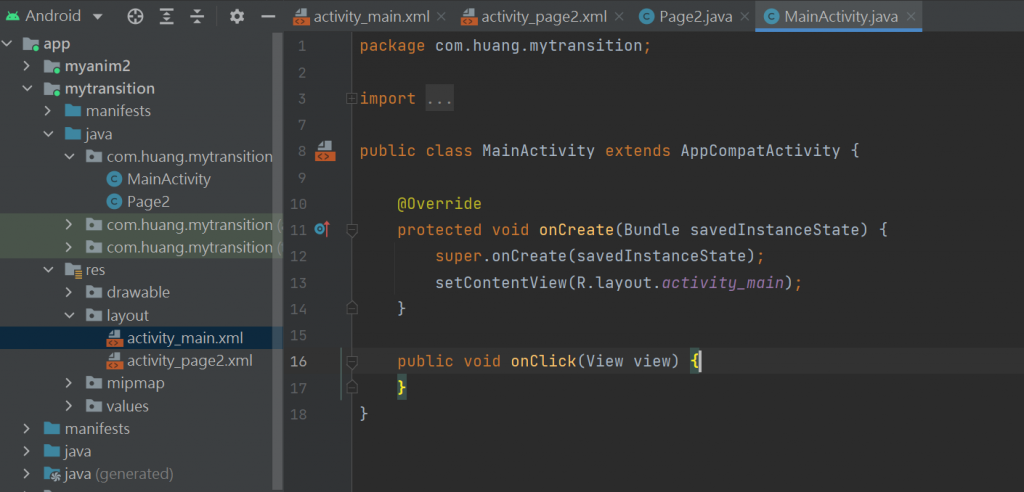
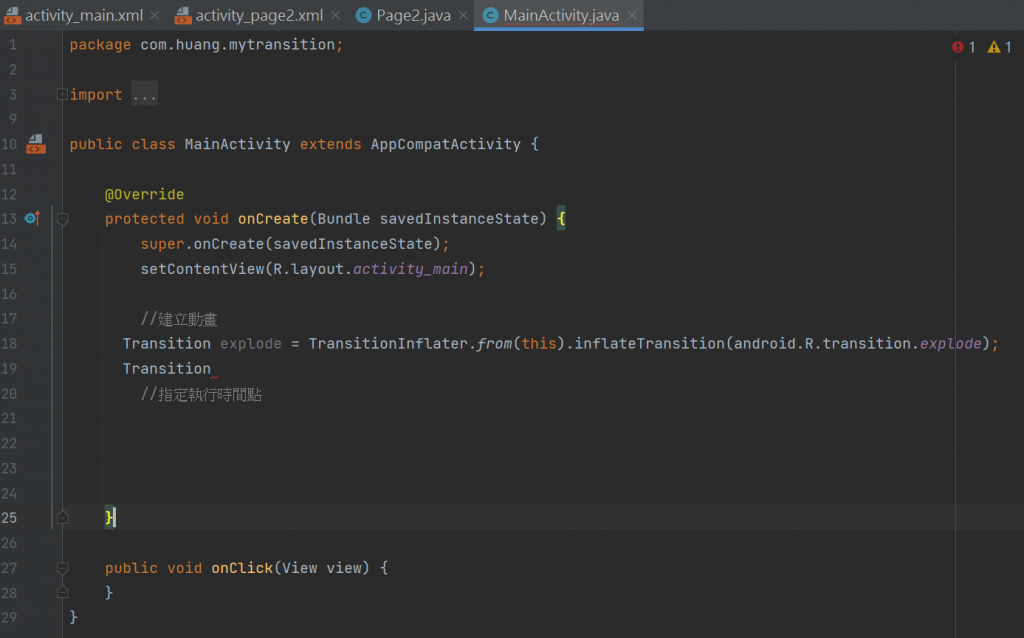
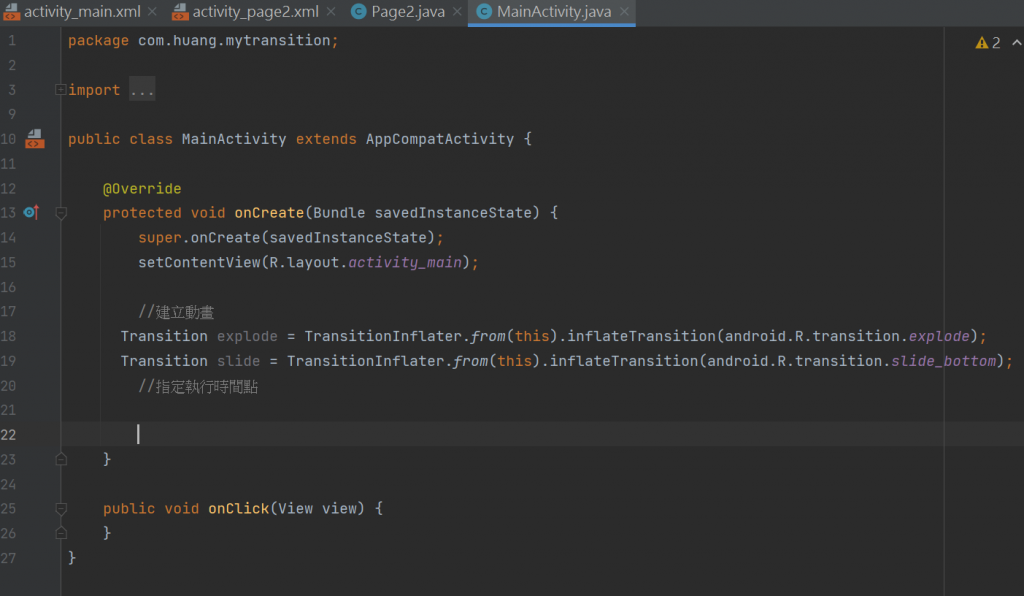
目前程序码:
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
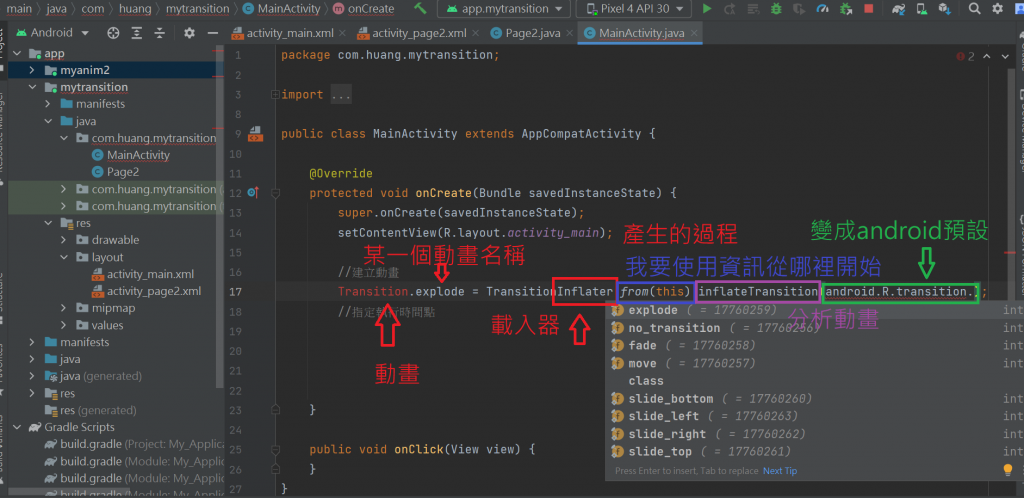
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition
//指定执行时间点
}
public void onClick(View view) {
}
}
slide_bottom 由下往上拨-灰色看不到要看截图

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定执行时间点
}
public void onClick(View view) {
}
}
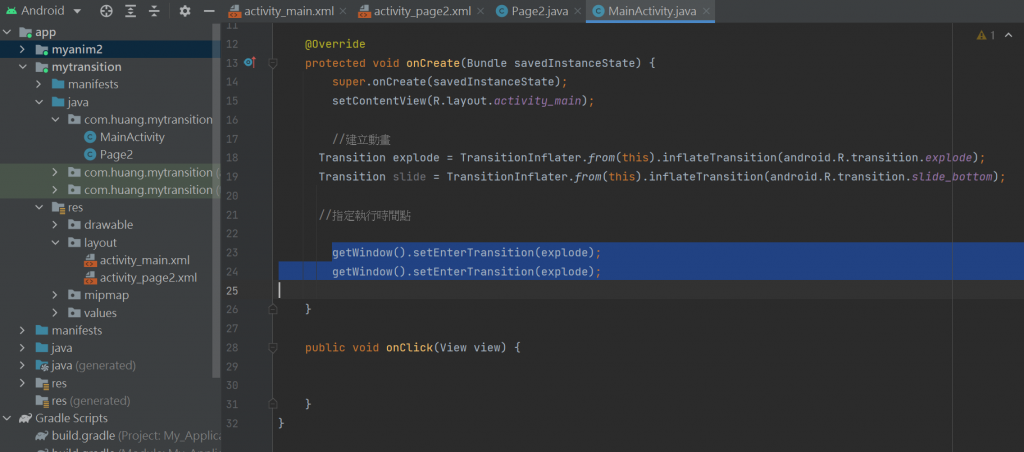
指定执行时间点.一个进来.一个出去

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定执行时间点
getWindow().setEnterTransition(explode);
getWindow().setEnterTransition(explode);
}
public void onClick(View view) {
}
}
跳页的反应-

public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
startActivity(it);
}

目前完整程序码:
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定执行时间点
getWindow().setEnterTransition(explode);
getWindow().setEnterTransition(explode);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
startActivity(it);
}
}
目前第2页还没有写-
改 startActivity(it);这句加参数

public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
//startActivity(it);
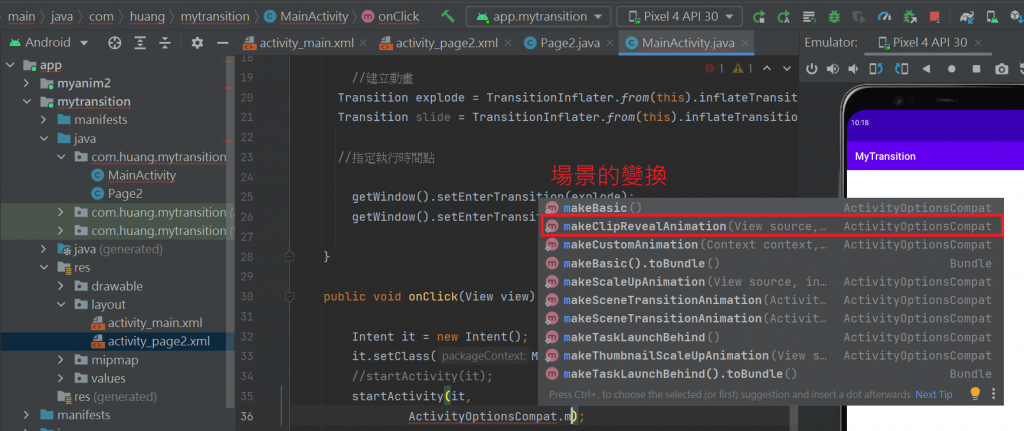
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this).toBundle());
}
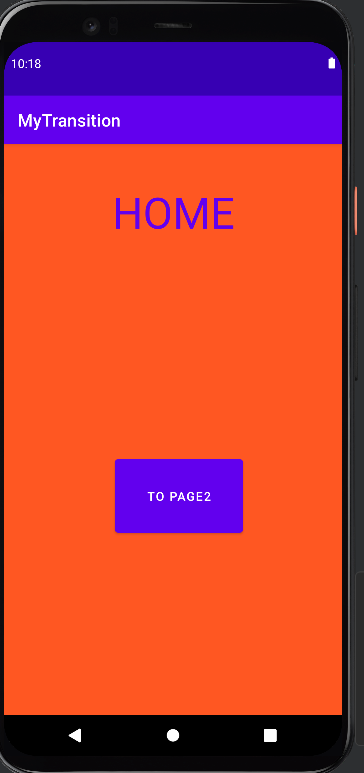
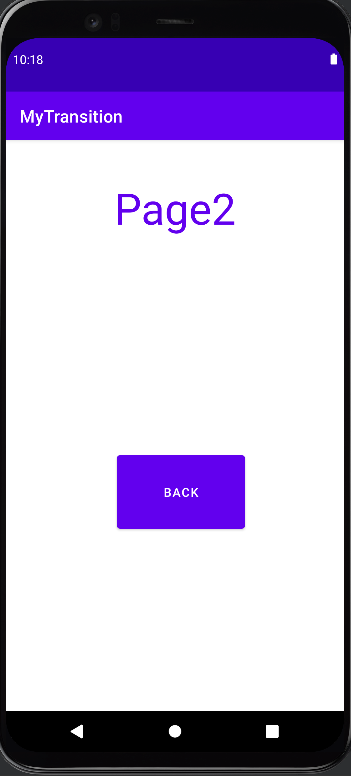
不过效果一样
![]()
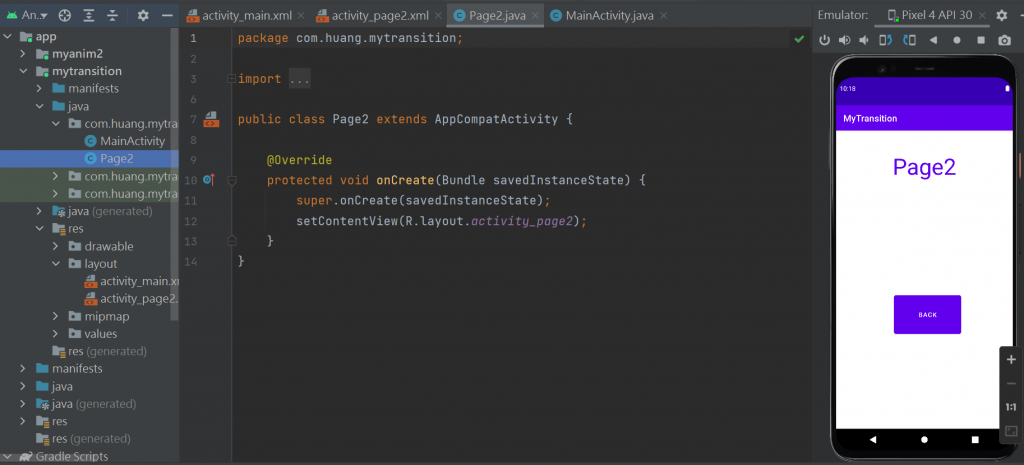
来写Page2.java程序码:

从Page1贴过来
要改掉反红变 Page2.java

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class Page2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page2);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定执行时间点
getWindow().setEnterTransition(explode);
getWindow().setEnterTransition(slide);
}
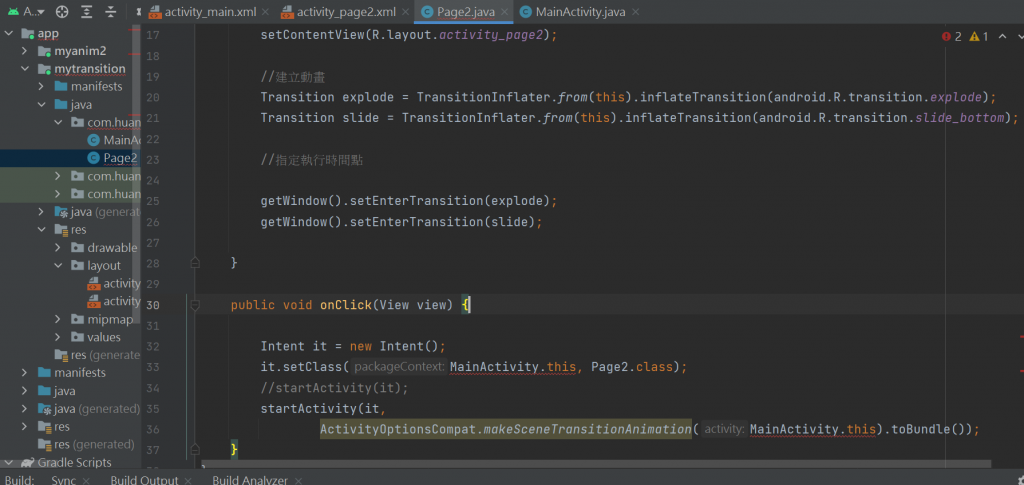
public void onClick(View view) {
Intent it = new Intent();
it.setClass(Page2.this, MainActivity.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(Page2.this).toBundle());
}
}
再加入fade 虽然我是觉得看起来一样
![]()
MainActivity.java
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定执行时间点
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this).toBundle());
}
}
Page2.java
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class Page2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page2);
//建立动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定执行时间点
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(Page2.this, MainActivity.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(Page2.this).toBundle());
}
}
<<: [Day 13] 从 tensorflow.keras 开始的 EfficientNet 生活
>>: Day28 Lab 2 - Object storage前端实作
[Day 1] 微解封 微服务 那你有听过微框架吗? 又为何我选择 Ktor?
自从微解封之後,现在「微XX」已经成为流行语,原来 Web 後端流行的「微服务」架构已经超前部署好几...
38.vue.config.js
有些针对 @vue/cli 的全局配置,例如你惯用的包管理器和你本地保存的 preset,都保存在 ...
Day 2 - 用 canvas 复刻 小画家 材料准备
前述 预计会花十五篇到二十篇使用 React 做出复刻 XP 的小画家! 让大家在过程中也可以学习到...
4套最佳 Instagram 影片下载器-PC端〖2022亲测〗
作为最受欢迎的社交媒体平台之一,Instagram 绝对是在线分享媒体的最佳场所,例如照片、视频、直...
Day6 Project1 - 履历
补充一点HTML的资讯,HTML从1995年至今已经发展了多个版本,目前主流使用为HTML5,每个版...