javascript基础功能2
现在要来学习如何制作一个表格,并且对其文字粗细加工,还有边框的变换以及表格的样式改变。
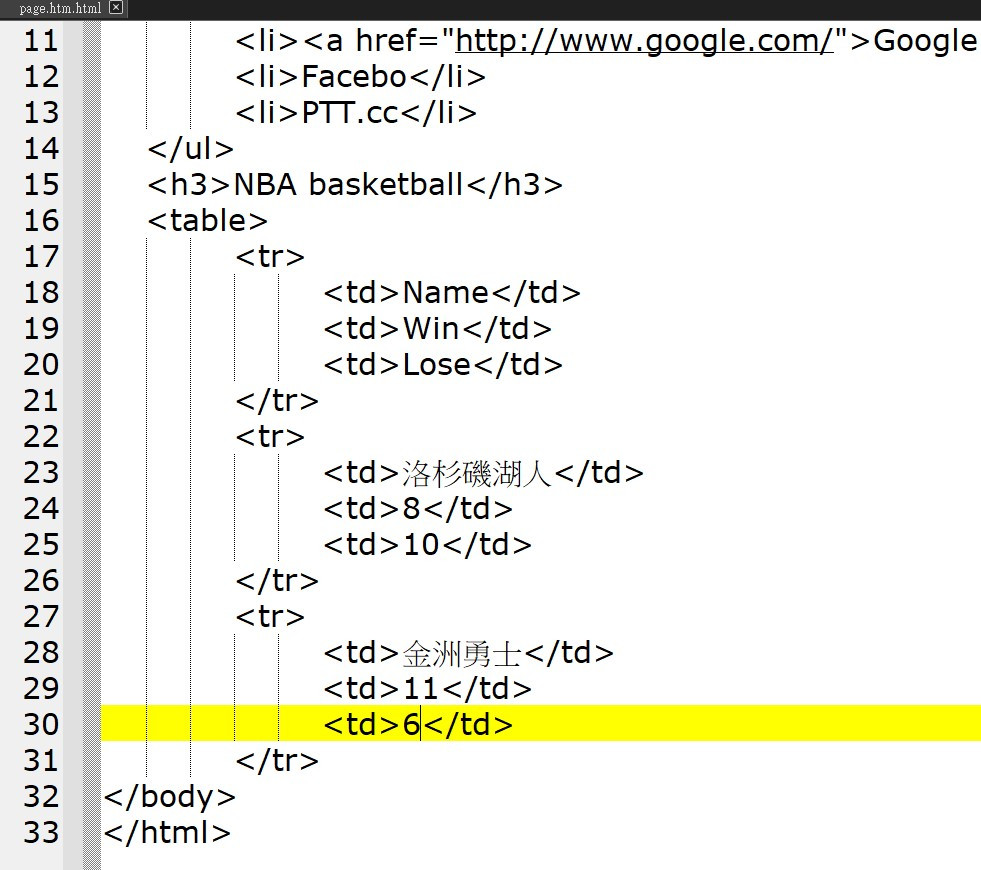
首先我们先打出一个文字排出来的表格,用table这个标签代表我们要建一个表格,用tr标签代表几行数,用td标签代表有几个栏位。

做出来会是这样子

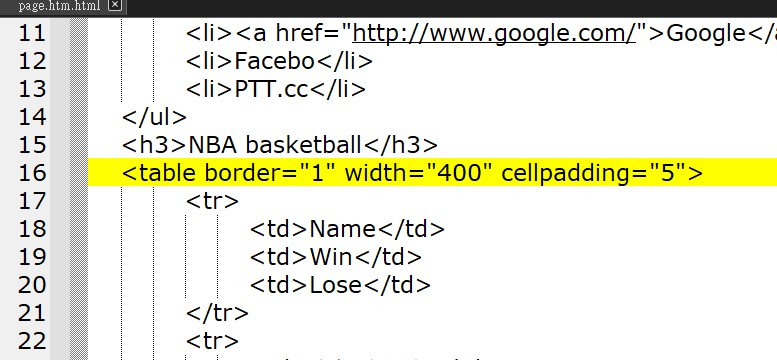
接着,我们要把表格的格线显示出来,只要在table里面增加border属性,格线的预设值是0,我们把它改成1,然後用width设定表格的宽度,我们设成400象素,再用cellpadding让表格里面的文字跟格线离远一点。

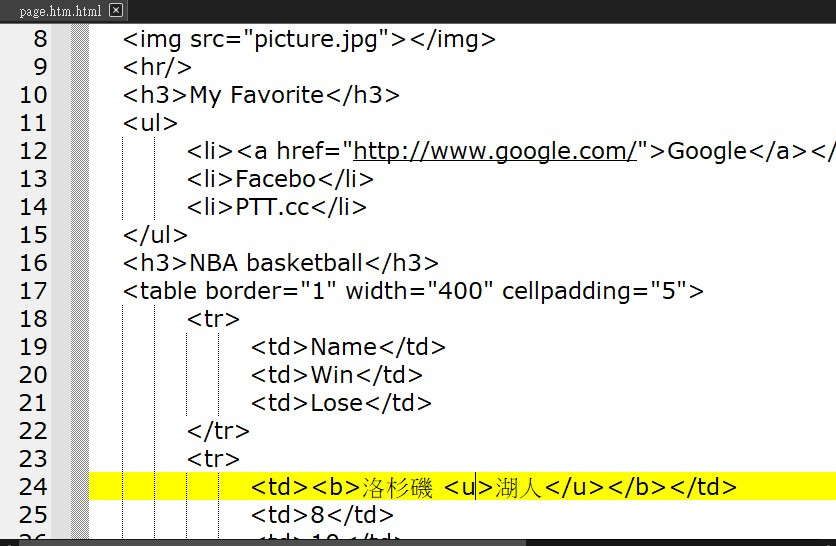
接着我想要让文字加粗,使用b标签包着想要加粗的文字即可,然後u标签可以使文字加底线,像我这样两个属性用在一起也可以,然後第9行的hr标签是让图片下方文字中间有一条分隔线出来。

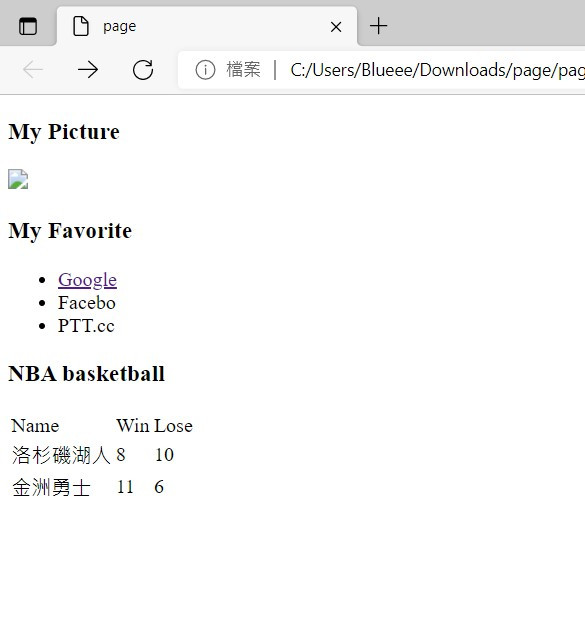
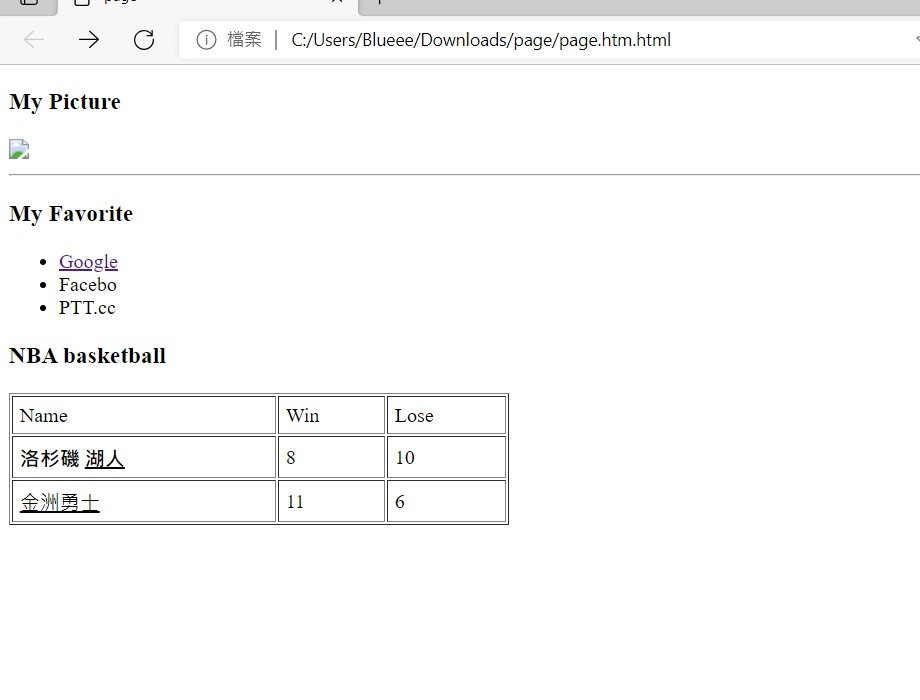
目前网页会长这样子:

Day 30 整合宝石:【Lab】建构三层式云端架构 (EC2+VPC+S3+RDS+IAM) (下)
本文将继上篇 【Lab】建构三层式云端架构(上),实作下半部分的内容,包含档案控管、RDS/EC2...
[Day 2] SRE - 你的服务死後不要让人担心嘛
graceful shutdown 在关闭服务前,在服务内部以做完该做的事情,使得服务得以善终。 在...
[Day25] 程序码重构
接下来要回去弄日K交易策略,先把网格交易机器人打包起来独立成一个档案,还有把登入的部分打包起来,未来...
消息身份验证代码(message authentication code)
-CBC-MAC(来源:https : //en.wikipedia.org/wiki/CBC-M...
韩乡韩国料理 #韩式小菜吃到饱
这是我第一次去韩乡,也是唯一的一次。 上图是「韩式起司辣鸡」。韩乡的料理还不错,价位介於200元上下...