【设计+切版30天实作】|Day13 - [设计进阶挑战] 把原本Plans的背景图形改成特殊形状
设计大纲
昨天设计的「方案」区块的背景设计是单纯一个长方形+背景颜色+阴影。今天想来做点不一样的,所以来写个「进阶挑战」。这一个挑战主要打算修改「方案的背景框」,从无聊的长方形,变成类似「旗子」的模样(!!!)。而「标题、内容、颜色、阴影、高度」则是维持不变,因此今天整体来看是不会改变太多喔!下面放个原来的样子:

步骤
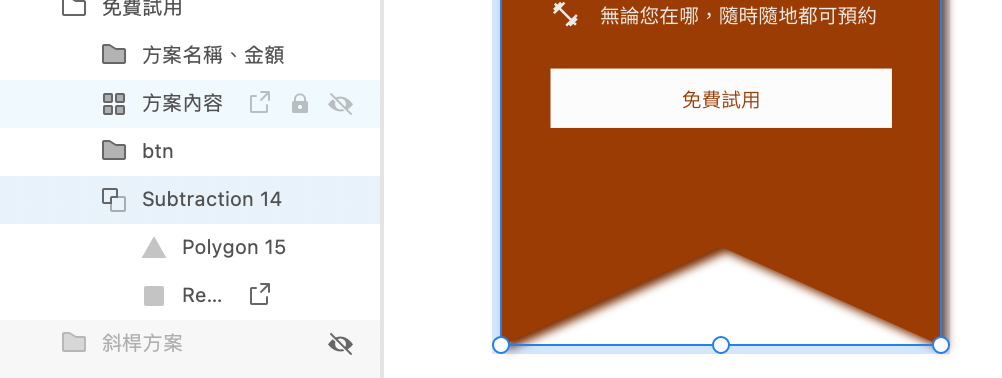
利用布林运算
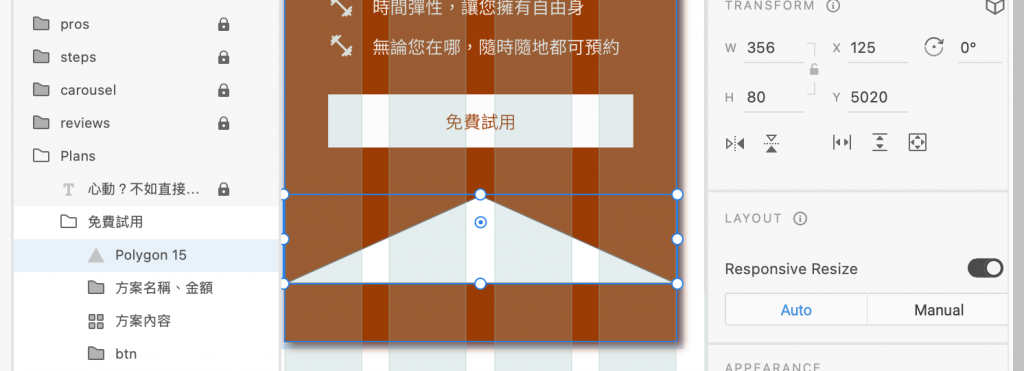
- 点选原本的长方形,再把其高度拉长 80px

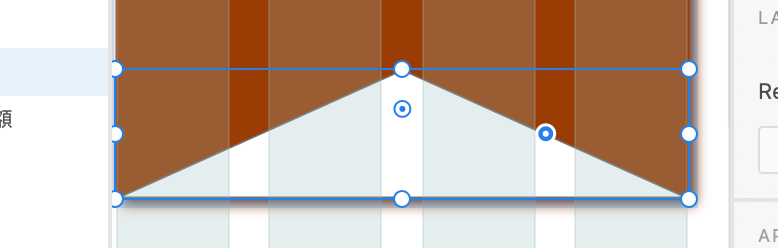
- 另外再画出一个宽度为col-4、高度为80px的三角形

- 把三角形放置在长方形下方

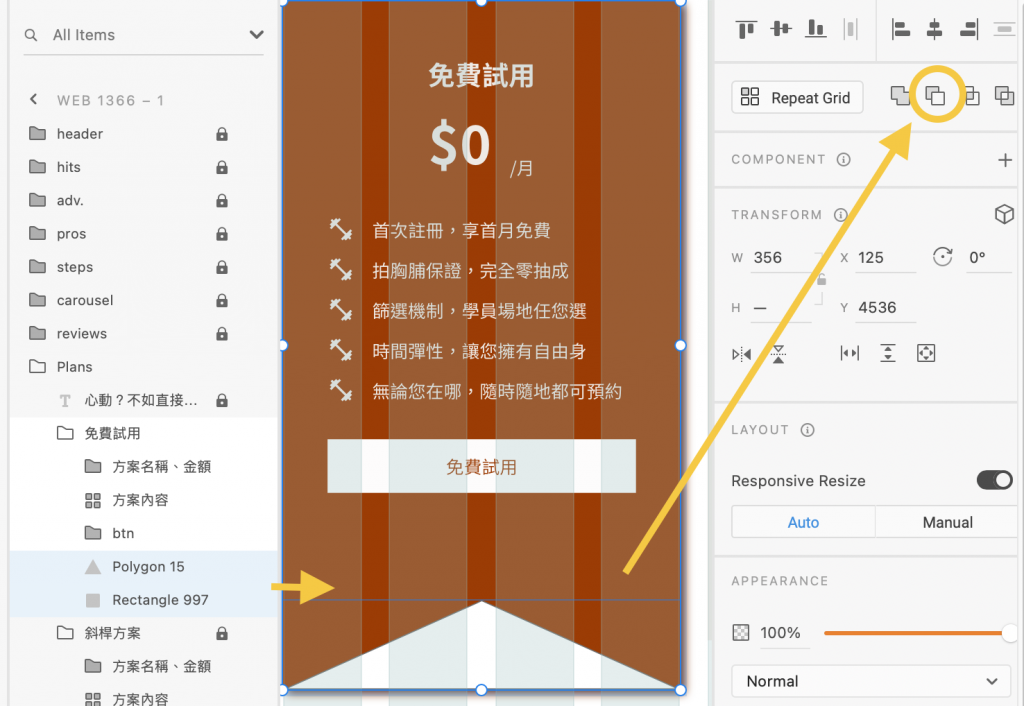
- 全选两个物件後,点选右上方「布林运算」的第二个

- 旗子就出现啦 ?

完成剩下的形状,并调整间距
- 重复上面的步骤,把其余两个方案也作修改
- 记得除了「背景」外,其他东西不要动到喔!
- 调整「方案们」与下方的间距维持96px,就完成了!

结论

布林运算(Boolean algebra)其实蛮好用的,它是数字符号化的逻辑推演法,在Adobe XD里提供了四种模式(就是刚刚提到的右上角那四个icon),分别是并集、交集、差集A-B、差集B-A。
在设计时,很多时候都可以透过这工具去画出更多不一样的图,这样就不用很辛苦地去用钢笔工具画图後才发现画得不对称(-v-;)!!
现在只是小小的更动了背景的框框,看起来就变得更生动了一点了,这就是设计的好玩之处~
那明天再来设计其他区块吧!![]()
<<: [Tableau Public] day 27:台湾姓氏分布分析-5
Day26 如何改善专注力?
大家好,我是乌木白,今天想和大家谈谈专注力这件事情。 浅谈自己的专注力 认识我的人,都知道其实我的...
认识网页元素 HTML、CSS
看完了前几天制作网页,所需要的素材、使用编辑器及制作网站的流程後後,今天要来介绍HTML、CSS的基...
VMware guest搬迁後,windows server VPN功能失效
大家好, 本人有台Windows Server 2008 R2 Standard一直於Vmware ...
vue组件使用props、$emit传递数据
纪录一下我的作品当中点击get details按钮跳出Popup组件,按下叉叉可关闭Popup组件的...
CSS Flex
前言 今天要来讲的是Flex 弹性盒子~,优势就是快速的水平垂直排版、置中,又可以适应不同的萤幕尺寸...